⛳
【Wordpress】自作テーマでお問い合わせフォームの作成 (2022年11月22日の業務報告)
サイト作り
下層ページの作成
プライバシーポリシーページ作成
アスタの内容をベースに作成完了。
文章にお問い合わせへの誘導があるので、別途お問い合わせフォームの作成が必要。
↓に続く
お問い合わせフォーム作成
お問い合わせページ用のテンプレートを作成する。
「page-contact.php」を「/wp-content/themes/自作テーマフォルダ」内に作成。
ファイルを開いて最上部に以下のコードを記述してテンプレート名を指定する。
<?php
/*
Template Name: お問い合わせ
*/
?>
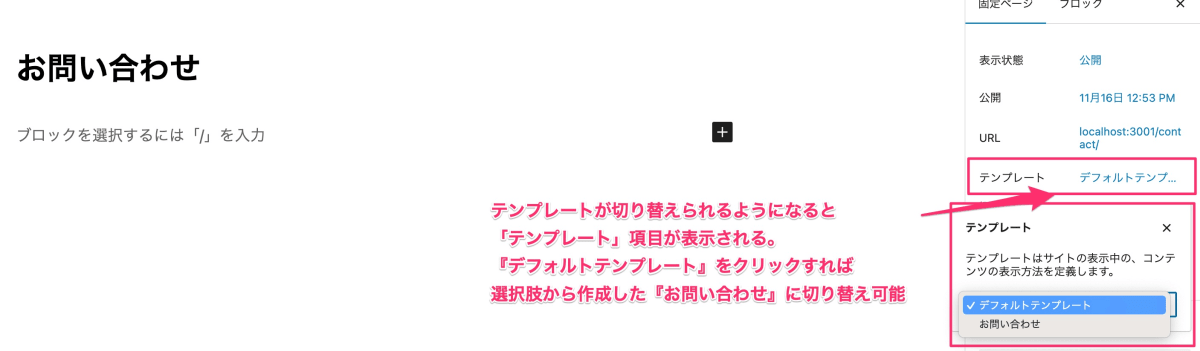
これにより、Wordpressから固定ページを作成する際に、テンプレートを選択できるようになる。

フォーム以外の説明文などはWordpress上で編集できるような作りにする。
その際、Wordpressから固定ページを作り、その内容を反映させるためには、テンプレートファイルの本文部分に以下のコードを入れないと反映しないので注意。
<?php the_content(); ?>
フォーム部分はプラグイン「Contact Form 7」を使用する。
以下の方法を参考に見た目を自分のサイトに合わせて作成。ありがとうございました。
【完成品】

トップページのお問い合わせボタンをクリックして、移動先のページで同じボタンをクリックすると意図しないURLが開く
以下のコードでお問い合わせページのURLを作成
<a class="link_btn"
href="<?php echo get_template_directory_uri ?>/contact/"
target="_blank" rel="noopener noreferrer">お問い合わせ</a>
これだと、一度お問い合わせページが開いた後、同じリンクをクリックすると以下のようになってしまう。
以下のようにホームのURLを取得してその後ろにお問い合わせページのスラッグが入るように修正。
<a class="link_btn"
href="<?php echo esc_url( home_url( '/' ) ); ?>/contact/"
target="_blank" rel="noopener noreferrer">お問い合わせ</a>
事業内容ページ作成
Wordpressの固定ページにて作成。
見た目が寂しいので、後日スタイルで調整する。
メモ
- リンクに
target=”_blank”を使う場合、セキュリティの脆弱性がある。
そのためコードにrel="noopener noreferrer"を加える。
例)<a href="リンク先のURL" target="_blank" rel="noopener noreferrer">
https://web-camp.io/magazine/archives/82442



Discussion