🙆
【HTML&CSS】dlタグを使って会社概要を作る(2022年11月24日の業務報告)
サイト作り
下層ページの作成
見出し2の左に縦線を表示する
WordPressで記事を作成する際に、見出し2+文字サイズ特大を選んだ場合に、見出しの左に縦線を装飾する。
CSSで以下のスタイルを適用。
/* 固定ページの見出し2の左に縦線 */
main.page .has-x-large-font-size {
position: relative;
padding-left: 40px;
line-height: 1.4;
}
main.page h2::before {
content: "";
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 0;
width: 4px;
height: calc(100% - 10px);
background-color: #333;
}
【完成イメージ】

会社案内ページ
dlタグを使って会社概要(会社名、代表者名・・・)を作る。
WordPressのブロックエディタだと説明リスト(dl,dt,dd)が無いため、カスタムHTMLかプラグインが必要とのこと。
今回はカスタムHTMLを使い直接HTMLコードを書いて、その後CSSで見た目を整える。
HTML
<dl>
<dt>会社名</dt>
<dd>株式会社サンプル</dd>
<dt>代表者</dt>
<dd>代表取締役 サンプル 太郎</dd>
<dt>設立</dt>
<dd>令和3年7月</dd>
<dt>URL</dt>
<dd>https://sample.com</dd>
<dt>TEL</dt>
<dd>0999-99-9999</dd>
<dt>MAIL</dt>
<dd>info@sample.com</dd>
<dt>事業内容</dt>
<dd>
<h5>経営コンサルティング</h5>
<h5>マーケティングサポート</h5>
<h5>プロモーションサービス</h5>
<h5>Webサイト制作</h5>
<h5>Webシステム開発</h5>
<h5>グラフィックデザイン</h5>
</dd>
</dl>
CSS
main dl {
width: 90%;
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
text-align: left;
margin-bottom: 5rem;
}
main dt {
width: 20%;
margin: 0;
border-bottom: 1px solid #ccc;
font-size: 1rem;
font-weight: bold;
line-height: 1.2rem;
padding: 1.2em 1em 1em 0;
vertical-align: middle;
align-items: center;
}
main dd {
width: 80%;
margin: 0;
padding: 1em 1em 1em 0;
border-bottom: 1px solid #ccc;
vertical-align: middle;
line-height: 2.7rem;
line-height: 1.8;
}
【完成イメージ】

制作実績の画像をスライダーで表示
プラグイン「Metaslider」で実装。
ブロックエディタで一部の文字だけフォントサイズを変更する
初期値では機能がないため、プラグイン「TinyMCE Advanced」を入れる。
※ただ、結局はクラシック版エディタに切り替えないと一部分だけの文字サイズを変えることはできないみたい。
【設定】
1.TinyMCE Advancedの設定画面から「フォントサイズ」をメニューに追加する。

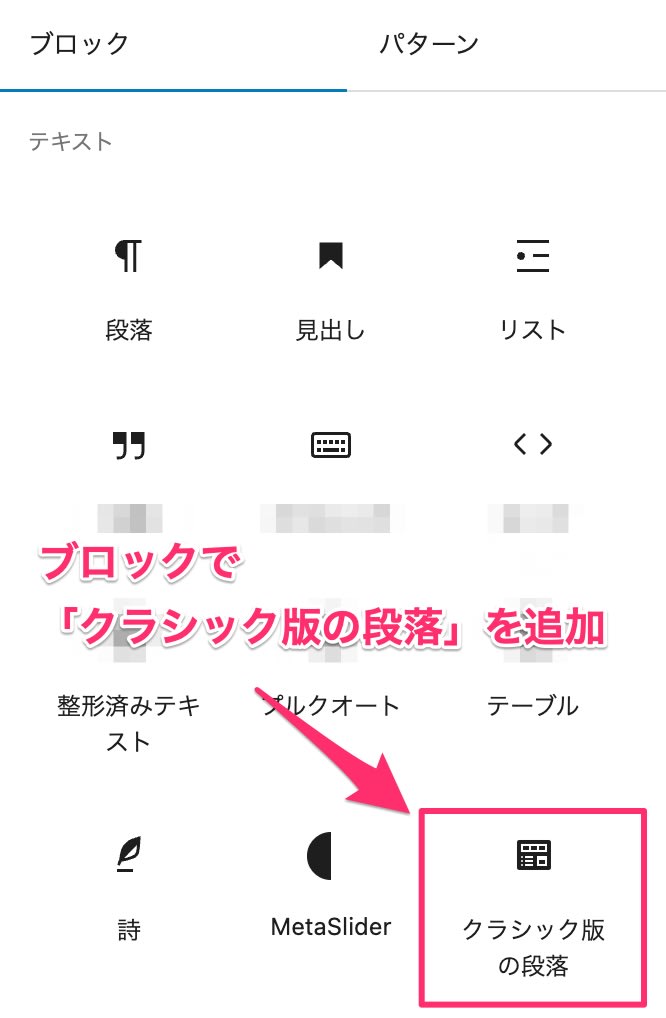
2.「クラシック版の段落」ブロックを追加する。

3.大きさを変えたい文字を選択してフォントサイズを変更する。

メモ
-
画像の比率を保ったまま拡大・縮小サイズを調べる
http://www.n1-sitemaker.com/resize/ -
解決しない悩み方をしても意味がない
考えてもデメリットしか生まない悩みなら悩むだけ無駄。
悩みは解決するためにあるので必ずゴールや解決の手段を考える。
それができないなら考えること自体をやめる。 -
答えがでないことを悩むくらい手を動かす。でもその前に・・・
やみくもに手を動かしても効率が悪すぎるので自分がどうなりたいのかのラインを決めてから手を動かすこと。
Discussion