🔥
テーブル要素について色々と(2022年12月8日業務報告)
WP-Members Membership
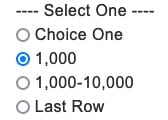
追加したフィールドでタイプ:ラジオの場合、「値(表示・保存)」での設定方法
---- Select One ----|, <!-- 選択項目にしたくない場合はパイプ区切り記号を付けてからコンマ-->
Choice One|choice_one, <!-- 画面上に表示される名称|格納される値 -->
"1,000|one_thousand", <!-- コンマが含まれる場合は引用符で囲む -->
"1,000-10,000|1,000-10,000", <!-- 同上 -->
Last Row|last_row <!-- 最後の項目にコンマは不要 -->

スクロールに合わせて画像を移動させたい
【HTML】
<div class=“sample”>
〜追従する要素〜
</div>
【CSS】
.sample {
postion: -webkit-sticky;
position: sticky;
top: 0;
}
CSSの「-webkit-」とは?
-webkit-は、CSSスタイルの属性の名前の先頭につける接頭辞。
この接頭辞は、WebKit系のブラウザでサポートされている属性を表す。
WebKit系のブラウザとは、Google ChromeやApple Safariなどのブラウザのこと。
他にも、-webkit-transformや-webkit-transitionなどがある。
テーブル要素で奇数、偶数行だけ指定
nth-child(odd) = 奇数業だけ指定
nth-child(even) = 偶数行だけ指定
例えば、以下のようなCSSを指定すると、奇数番目の行だけが背景色が #ccc(グレー)になります。
tr:nth-child(odd) {
background-color: #ccc;
}
テーブル要素で縦の間は開けて、横同士はくっつけたい
まず、border-collapse: separate;を指定することで、セル同士の間隔を調整できるようになるので、その後border-spacingで間隔を指定する。
例えば、以下の指定なら
table {
border-collapse: separate;
border-spacing: 5px;
}

縦と横で間隔を変える場合は
table {
border-collapse: separate;
border-spacing: 0px 10px; /* 横、縦 */
}

親要素をはみ出して画像を画面いっぱいに表示したい
.element {
margin: 0 calc(50% - 50vw);
width: 100vw;
}
marginを左右の両端から50%取ることで画面の中央までmarginを取れる。
その時点では幅が0となるが、そこから50vw戻すことでmarginがブラウザの画面の端から0となる。
なおwidth: 100vwはスクロールバーを含むため、スクロールがある状態だと横スクロールが発生してしまう。
それを避ける場合は、overflow-x: hiddenの記述が必要。
GIFをループ再生させない方法
loop属性をfalseで指定する。
<img src="https://example.com/animation.gif" loop="false">
メモ
- コメントアウトショートカット(Google Chrome)
【Windows】:Ctrl+?
【Mac】:command+?



Discussion