🌊
20221121_業務報告
Wordpressテーマを自作する
お知らせをトップページに反映させる
カスタム投稿を使う。
昨日のworksを流用して反映させる。
変更前
<?php
$cat_posts = get_posts(array(
'post_type' => 'works', // 投稿タイプ
'posts_per_page' => 100, // 表示件数
'orderby' => 'date', // 基準になる表示順
'order' => 'ASC' // 昇順・降順
));
if($cat_posts):
foreach($cat_posts as $post):
setup_postdata($post);
?>
<div>
<a href="<?php the_permalink(); ?>">
<?php
// サムネイルを持っている場合
if ( has_post_thumbnail() ):
$title = get_the_title();
the_post_thumbnail('full', array( 'alt' =>$title) );
// サムネイルを持っていない場合
else:
echo 'サムネイルなし';
endif; ?>
</a>
</div>
<?php
endforeach;
endif;
// ループ後のリセット処理
wp_reset_postdata();
?>
変更後
<?php
$cat_posts = get_posts(array(
'post_type' => 'information', // カスタム投稿に合わせて変更
'posts_per_page' => 100,
'orderby' => 'date',
'order' => 'DESC' // 昇順に変更
));
if($cat_posts):
foreach($cat_posts as $post):
setup_postdata($post);
$title = get_the_title(); // この位置でタイトル取得して$titleに代入
?>
<a href="<?php the_permalink(); ?>">
<li> // リストを作成するのでタグを追加 ※<ul>はphpの直前にあります。
<span class="date">
<?php echo get_the_date('Y.m.d'); ?> // 日付を表示
</span>
<?php
echo $title; //記事タイトルを表示
?>
</li>
</a>
<?php
endforeach;
endif;
// ループ後のリセット処理
wp_reset_postdata();
?>
日付のフォーマットを変更
以下を参考に(Y.m.d)で指定。
トップページのヘッダーにだけメインビジュアルを表示して他のページでは表示しない
メインビジュアルはbackground-imageで指定。
is_home()でトップページを判定。
<header<?php if (is_home()) { echo " class='toppage'"; } ?>>で
トップページの<header>にだけクラス名「toppage」をつけて、CSSで他のページには背景画像を表示しない書き方にして実装。
下層ページで指定したアイキャッチを記事上に表示して、クラス名とaltを指定する
アイキャッチを表示する位置に以下のコードを入力。
<?php the_post_thumbnail('full', ['class' => eyecatch, 'alt' => アイキャッチ]); ?>
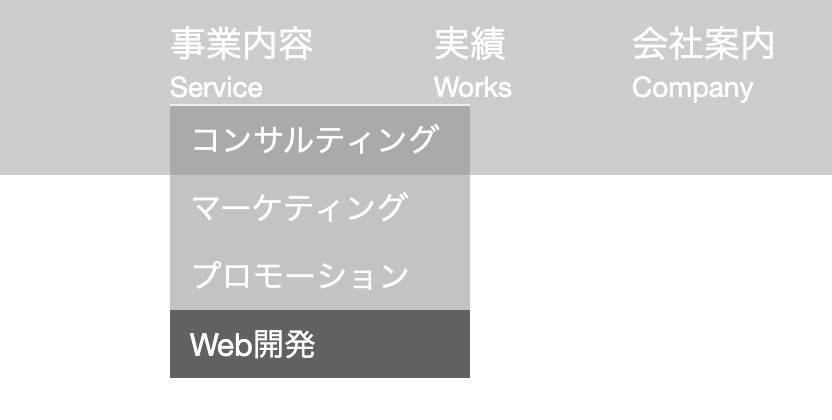
下層ページでヘッダーメニューのプルダウンが白で消えてしまう
background-colorを設定して白文字でも見えるように修正。
見た目については更に調整する。

background-colorをopacityで透過させると文字まで適用されてしまう
色の指定をではなく、カラーコードではなく、rgba(x,x,x,x)に変更。
worksの一覧ページもPHPで投稿がループで表示されるようにする
TOPページの記述を応用して設定。
<section class="inner">
<div class=items>
<?php
$cat_posts = get_posts(array(
'post_type' => 'works', // 投稿タイプ
'posts_per_page' => 100, // 表示件数
'orderby' => 'date', // 基準になる表示順
'order' => 'ASC' // 昇順・降順
));
if($cat_posts):
foreach($cat_posts as $post):
setup_postdata($post);
?>
<div class="item">
<div>
<a href="<?php the_permalink(); ?>">
<?php
// サムネイルを持っている場合
if ( has_post_thumbnail() ):
$title = get_the_title();
the_post_thumbnail('full', array( 'alt' =>$title) );
// サムネイルを持っていない場合
else:
echo 'サムネイルなし';
endif; ?>
</a>
</div>
画像の下にタイトルを表示
<h3><?php the_title(); ?></h3>
タイトルの下に記事の抜粋を表示
<p><?php the_excerpt(); ?></p>
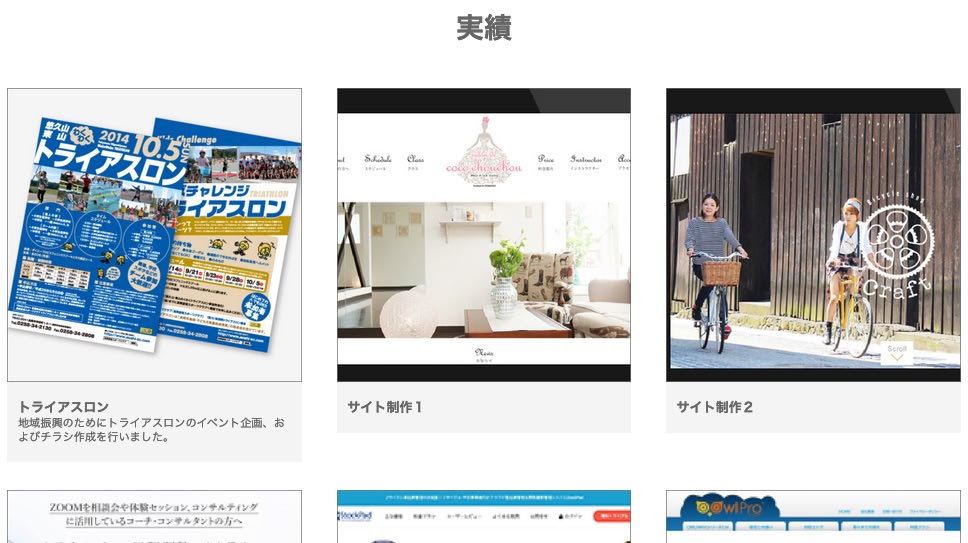
完成イメージ

管理画面からカスタムカテゴリー/タグを設定できるようにする
function.phpに「register_taxonomy」の記述を追加
以下の方法を参考に解決。ありがとうございました。
マウスオーバー時に背景画像だけ大きく
課題
パンくずリストを表示する
課題
メモ
-
var_dump($cat_posts);
変数の中身を確認する -
コードを見やすくするインデントを忘れない
同列、子要素などハッキリわかるように。
直すときは、cmd+Wでタブごと範囲選択する。 -
コードを直すとき
そのまま直接直すのではなく、一度他の行で完成形のコードを作ってからコピペ -
タグを書くときや消すときは必ず閉じタグもセットで行う
-
タクソノミー=記事を分類するためにつけるもの。カテゴリーやタグもタクソノミー
-
ターム=タクソノミーの中の項目、選択肢
-
もしデータがあれば、取得したデータがすべてなくなるまで処理を繰り返す
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<p>処理内容</p>
<?php endwhile; ?>
<?php endif; ?>
- VSCodeでハイフン区切りの単語をWクリックで選択できるようにする
設定で「Editor: Word Separators」に区切り文字として-を削除する
https://gorigoricode.com/vscode-hyphen-saparator/
→設定しても選択できず。後日調査する。
その他業務
- システムの問い合わせ対応
- お客さまへの案内の際に理由をきちんと伝える。
「〜ができません」→「〜のため〜ができません」 - 最終的な結論まできちんと分かる形で説明する。
説明が不足していて再度質問がくるような回答にならないように気をつける。 - 「〜できません」が印象が悪い場合は「できないようになっております」
- 「といいますのも〜」で理由をきちんと伝える。
- 「○○をした方がよろしいでしょうか?」→「○○をするためには☓☓が必要になるのですが修正の必要はありそうでしょうか?」
Discussion