20221116_業務報告
昨日の続きから。
昨日はWordpressテーマ作りのためにindex.htmlを完成させるところまで完了。
メインビジュアルが画面いっぱいに表示されるように以下のCSSで指定したが、これだと開いているディスプレイの縦幅いっぱいに画像が表示されるため、これを修正する。

header {
height:100vh;
display: flex;
justify-content: space-between;
background-image: url("images/gingun_header.jpg");
background-size: cover;
background-position: bottom center;
margin-bottom: 60px;
}
これを以下のコードに変更
header {
width: 100%;
height: 500px;
display: flex;
justify-content: space-between;
background-image: url("images/gingun_header.jpg");
background-size: cover;
background-position: bottom center;
margin-bottom: 60px;
}
横幅を常に100%、高さを固定で500pxとした。
レスポンシブ対応はできていないけど、とりあえず今はこれで良しとする。

htmlファイルをテーマ化する
テーマ化の方法は?
index.htmlをパーツごとのphpファイルに分ける。
今回は、header.php、index.php、footer.phpを作成。
また別途functions.phpも必要となるので作成しておく。
header.php
index.phpの先頭から</header>までを残して削除。
<title>や<img>のパスをWordpress用に書き換える。
- <title>は以下のように変更
<title><?php wp_title(' | ', true, 'right'); ?></title>
- スタイルシートのリンクを以下のように変更
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
- </head>の直前の行に以下のタグを挿入
<?php wp_head(); ?>
- <body>を以下のように変更
<body <?php body_class(); ?>>
このようにしておくと、トップページ、記事ページなどのbody要素に個別のclassが付くため、ページごとにスタイルを当てたい場合などに便利
- 画像のパスを以下のように変更
<?php echo get_template_directory_uri(); ?>/
例)
<img src="images/logo.png" alt="株式会社GINGUN">
↓
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="株式会社GINGUN">
- ロゴ画像のリンク先(ホームへ)を以下のように変更
<?php echo esc_url( home_url( '/' ) ); ?>
- リンク箇所は以下のように変更
<?php echo get_template_directory_uri(); ?>
<a href="http://localhost:3001/example/">
↓
<a href="<?php echo get_template_directory_uri(); ?>/example/">
footer.php
<footer>〜</html>までを残して削除
- </body>直前の行に以下のタグを挿入
<?php wp_footer(); ?>
index.php
<main>〜</main>までを残して削除
- header.php や footer.php などを読み込むためのPHPを書く
<?php get_header(); ?>
<main>
〜
</main>
<?php get_footer(); ?>
ここまでのファイルをローカルのWordpressのthemesフォルダに入れてチェック→OK。
ナビゲーションメニューが静的なので動的に設定できるように作っていく。11:01
どうやってメニューを動的にするの?
Wordpress管理画面で外観に「メニュー」を出す
function.phpで機能を使う宣言をしていないためメニューが出ていない
以下のコードを記述する。
add_action('init', function() {
register_nav_menus([
'header-navi' => 'グローバルナビゲーション',
'footer-navi' => 'フッターナビゲーション',
]);
});
※ここでいくら書いても外観にメニューが出てこないという問題が発生。
他の人の書き方も参考に、いくつか試しにコードを変えてみても外観 > メニューが表示されない。
原因
ファイル名が「functions.php」ではなく、「function.php」になっていました・・・😅
これにより20分近く無駄にしてしまった。反省。
どうやって管理画面で作成したメニューをheader.phpに出すのか?
管理画面でヘッダーメニューを作成しておいて、header.phpの<nav>〜</nav>に以下のコードを記載
wp_nav_menu( array(
'theme_location' => 'header-navi',
'container_class' => 'nav', <!-- 入れないと複雑な名前を勝手につけられるので自分で決めるのが吉 -->
'container_id' => 'nav', <!-- 入れないと複雑な名前を勝手につけられるので自分で決めるのが吉 -->
'items_wrap' => '<ul>%3$s</ul>' <!-- メニューリストを表示する為の文字列。1はmenu_id、2はmenu_class -->
) ); ?>
メニューは出てくるようになったが、カラー指定とサブタイトルが消えているので、これを直す。

メニューの文字色を白にする
元々は<nav>に対してcolor: #fff;を当てていたが、これが効かなくなった。
ナビメニューの<a>タグに対するスタイルが設定されていなかったので、CSSに以下の記述を追加したところ文字が白色に変更された。
header li a {
color: #fff;
}
サブタイトルを表示する
1.functions.phpに以下のコードを記述
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->attr_title}</span><", $item_output);
}
2.Wordpress管理画面でメニューの「表示オプション」から「サイト属性」にチェックを入れる。
3.メニュー設定で「サイト属性」にサブタイトルを入れる。
元々サブタイトルは<span>で囲ってCSSでフォントサイズを小さくしていたが、上記の設定で作成されるサブタイトルも<span>で囲われるので、そのままCSSは直さずに済んだ。
以下の方法を参考に解決。ありがとうございました。
どうやってサブメニューを表示するのか?
CSSに以下の記述を追加して実装
/* ドロップダウンサブメニュー */
.nav .sub-menu {
position: relative;
z-index: 1;
display: none;
width: 100%;
border-top: none;
}
.nav .sub-menu li {
display: block;
float: none;
padding: 0;
}
.nav li:hover .sub-menu {
display: block;
}
.nav .sub-menu li a:before {
color: #333;
}
.nav .sub-menu li a {
display: block;
font-size: 0.875em;
font-weight: normal;
padding: 5px 10px;
text-align: left;
color: #fff;
}
.nav .sub-menu li a:hover {
background-color: rgba(0,0,0,0.5);;
}
@media (min-width: 768px) {
#nav .sub-menu {
position: absolute;
width: 150px;
border-top: 1px solid #eee;
}
}

以下の方法を参考に解決。ありがとうございました。
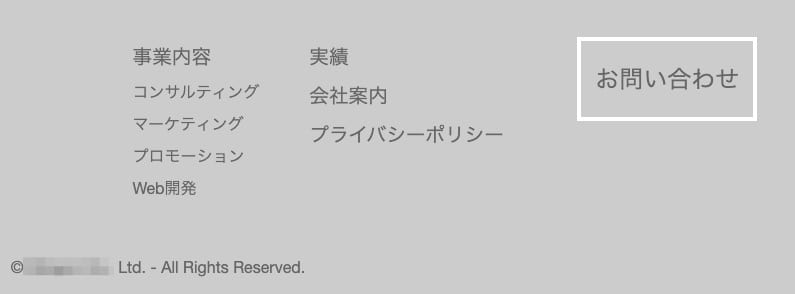
フッターメニューを折り返して表示したい
PHPで出力されるメニューに以下のコードを指定
footer .footermenu > ul {
display: flex;
flex-flow: column wrap;
height: 150px;
}

↑↑↑これが・・・↑↑↑
↓↓↓こうなる↓↓↓

以下の方法を参考に解決。ありがとうございました。
ボタン全体をクリック範囲とするには?
<a>タグに以下のスタイルを適用
footer .footerright a {
display: block; <!-- インライン要素からブロック要素にすることで範囲が広がる -->
padding: 10px 0;
}
雑記
- zennで空白行を作る方法
+ 改行
ちなみに が 「ノーブレークスペース」 と読むのも初めて知った。
- zennで文字を太字にする方法
**太字にしたい文字**のように半角**で囲ってあげる。
- 「display: none」を使っているとtransitonが効かない。
- メニューデザイン参考まとめ
その他業務
- サービスの仮ロゴ作成
Canvaで所要時間10分。
フォントメモ:英字=Libre Baskerville、日本語=ロゴたいぷゴシック
Discussion