個人的 margin, padding の判断基準
はじめに
CSS で余白を取るとき、margin で取るべきか padding で取るべきか。
初学者が迷いやすいポイントをどのように判断して使い分けているかを記述していきます。
margin と padding についておさらい
調べるとわかることですが、軽く margin と padding についておさらいします。
margin (マージン)
ブロック要素の外側に対して作用する余白プロパティ。
垂直方向に対しては相殺が発生することもあるので注意が必要。
padding (パディング)
ブロック要素の内側に対して作用する余白プロパティ。
box-sizing の設定によっては 要素の幅 (width) に含まれないこともあるので注意が必要。
ざっくりおさらいするとこんな感じでしょうか。
より詳しい解説などが読みたい場合は MDN などを参照してみましょう。
margin と padding の使い分けの判断基準について
おさらいの中にもありますが要素の内外どちらに影響をするべきかで判断を行います。
ケース 1

画像 1
画像 1 のような実装を行う場合があったとします。
周りの余白の部分は置いていくとして、 お問い合わせの場合は下記のボタンからフォームに移動してください。 の文章と お問い合わせフォームへ のボタンの間を開ける必要があります。
この場合 margin と padding どちらで対応をしたら良いでしょうか。
試しにこのデザインを HTML に起こしてみましょう。
おそらく下記のように実装できるはずです。
<div>
<p>お問い合わせの場合は下記のボタンからフォームに移動してください。</p>
<p>
<a class="button" href="#">お問い合わせフォームへ</a>
</p>
</div>
この場合は お問い合わせの場合は〜 の文章と お問い合わせフォームへ のボタンを囲んでいる <p> がそれぞれ隣り合っている形になります。
なのでそれぞれの <p> の外側に向けて影響を及ぼすことになるので、 お問い合わせの場合は〜 の文章を囲んでいる <p> に対して margin-bottom を設けるか、 お問い合わせフォームへ のボタンを囲んでいる <p> に margin-top を設定するのが妥当です。
ポイントとして兄弟要素 (同列で隣り合っている) のタグに対しては margin を使います。
ケース 2

画像 2
画像 2 のような実装を行う場合はいかがでしょうか。
セクションの中に見出しがあり、片方は背景に色がついています。
まずは HTML に起こしてみましょう。
おそらく実装をするとすればこのような形になるでしょうか。
<section id="sec1">
<h2>セクション 1</h2>
</section>
<section id="sec2">
<h2>セクション 2</h2>
</section>
一見 <section id="sec2"> や <h2> に対して margin-top を設定すればいいような気がしますが、ここで margin を使うと落とし穴にひっかかることになります。
それは <h2> に対して margin-top を設定することの落とし穴です。
<h2> はそれぞれの <section> の先頭の要素になるため上部に margin を設定すると <h2> と <section> の margin-top が合算されて <section> の margin-top として扱われます。
なので <h2> の要素が <section> の上部の端にピタリとつく形になるため意図した形に表示をすることができなくなります。
<section id="sec2"> では見出し上の背景色もなくデザインとは異なる形になります。
この現象を margin の相殺 と呼び垂直方向の margin の設定で起こり、初学者がよくつまずくポイントとしても特記されることがあります。
ではどのように設定をすれば良いのでしょうか。
この場合は画像 2-1 のように考えると判断がしやすくなります。

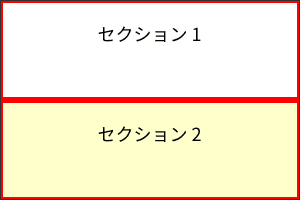
画像 2-1
<h2> をそれぞれの <section> (赤枠) の内側の要素として認識すればよいのです。
考え方としては <section id="sec1"> と <section id="sec2"> は隣接していて、その内側に対して余白 (padding) を設定するようにします。
また、 padding を設定することにより <section id="sec2"> では、背景色を引き伸ばしセクション内側の余白も表現できます。
ポイントとして、背景色がある場所・先頭の子要素との余白がある場合は padding を使います。
まとめ
いかがでしたでしょうか。
初学者が迷いやすい 2 種類の余白の使い分けについて、私が判断の目安にしているポイントを書き出してみました。
この文章が少しでも、同じような悩みを持った方の助けになれば幸いです。
余談
最近は Flexbox, CSS Grid Layout の普及により margin を使わないページデザインという手法も編み出されています。
参考: gapの余白指定が便利!gridとflexでできる新しいCSSレイアウト手法 - ICS MEDIA
この記事も将来的には 「へー、そんな時代もあったんだねぇ」 というような過去のおとぎ話になるのかもしれません。
いろいろと技術の進歩はすごいですね。
Discussion