Windows上のVS CodeでRemote-WSLを使い。WSL2のUbuntu 20.04へアクセスする。
はじめに
↑作成した環境へVisual Studio CodeのRemote-WSLプラグインを使用してアクセスする。
環境
- Visual Studio Code 1.64.2 [1]
- Remote- SSH v0.70.0
- Japanese Language Pack for Visual Studio Code
Remote-WSL
VS Code上からWSL2のUbuntuへ接続するためのプラグイン。
プラグインのインストール

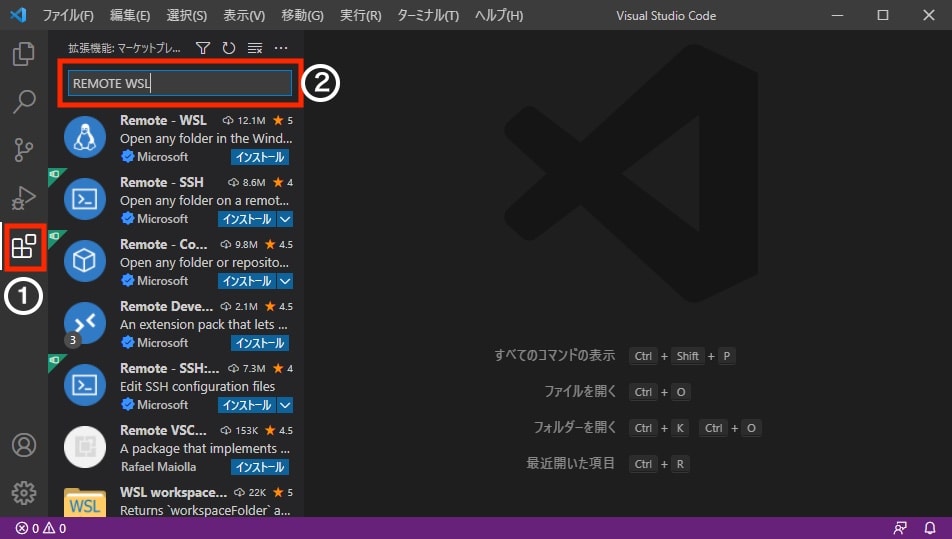
- 拡張機能を選択する
- 検索ボックスへ「REMOTE WSL」と入力する

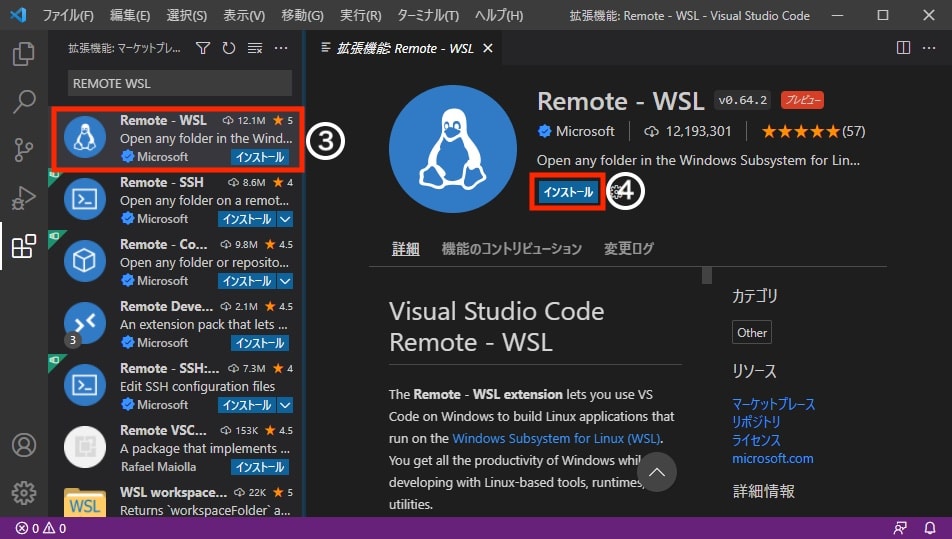
3. 「Remote - WSL」をクリックする
4. 「インストール」ボタンを押す
WSL2のUbuntu 20.04へ接続

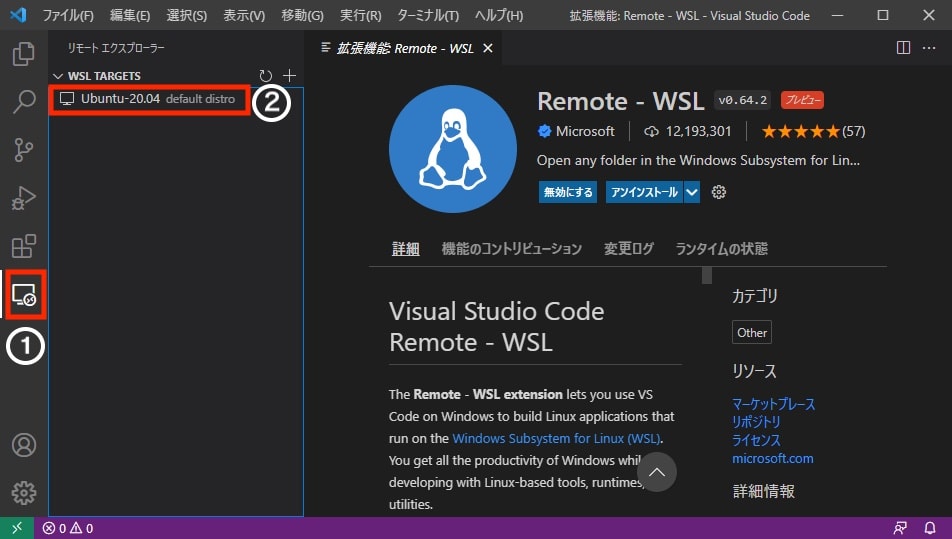
- リモートエクスプローラーを選択する
- 「Ubuntu-20.04」を右クリックする(接続メニューが表示される)

「Connect to WSL」を選択する。
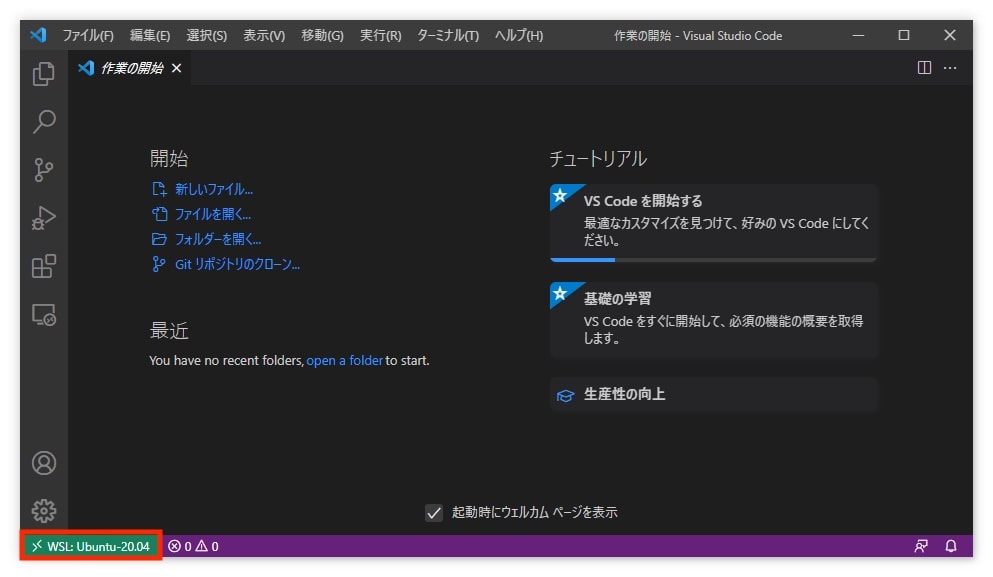
新規でVS Codeが起動する。

左下に「WSL: Ubuntu-20.04」と表示されていれば接続できてます。
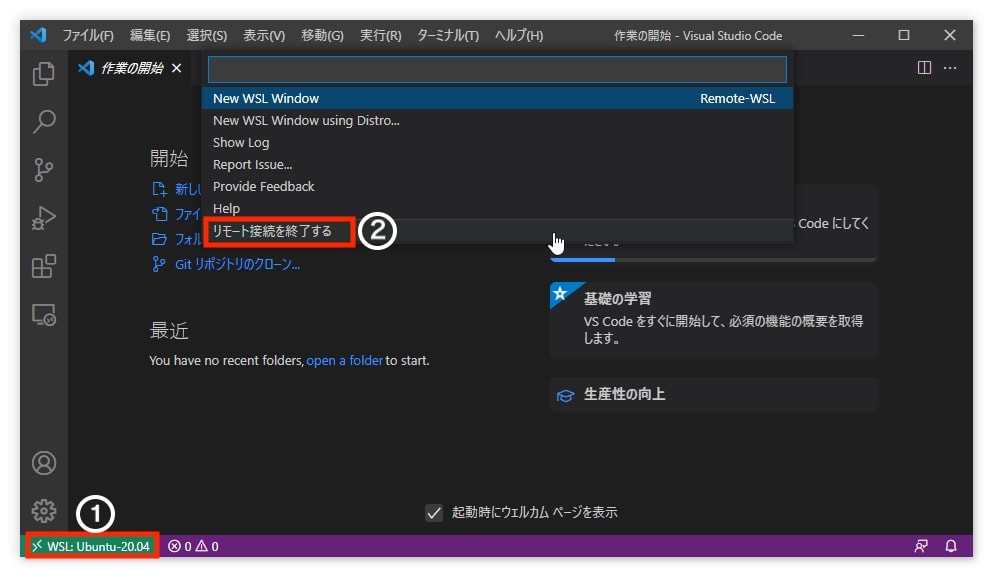
WSL2のUbuntu 20.04から切断

- 左下の「Connect to WSL」をクリックする
- メニューから「リモート接続を終了する」をクリックする
使い方
基本ローカルでVS Codeを使うときと同じように使える。
接続先の設定
WSL2のUbuntu 20.04に「~/.vscode-server」というフォルダーが作成される。
「~/.vscode-server」下に、設定ファイル作成やプラグインがインストールされる。
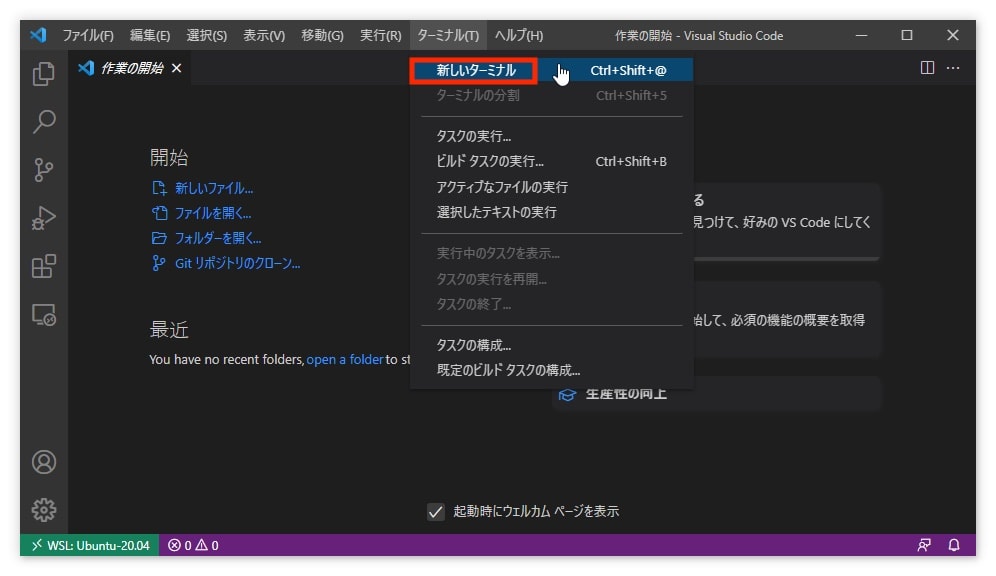
ターミナル
Macのターミナルを起動せずにVS CodeからUbuntuにアクセスする。

メニューの「ターミナル」→「新しいターミナル」をクリックする。

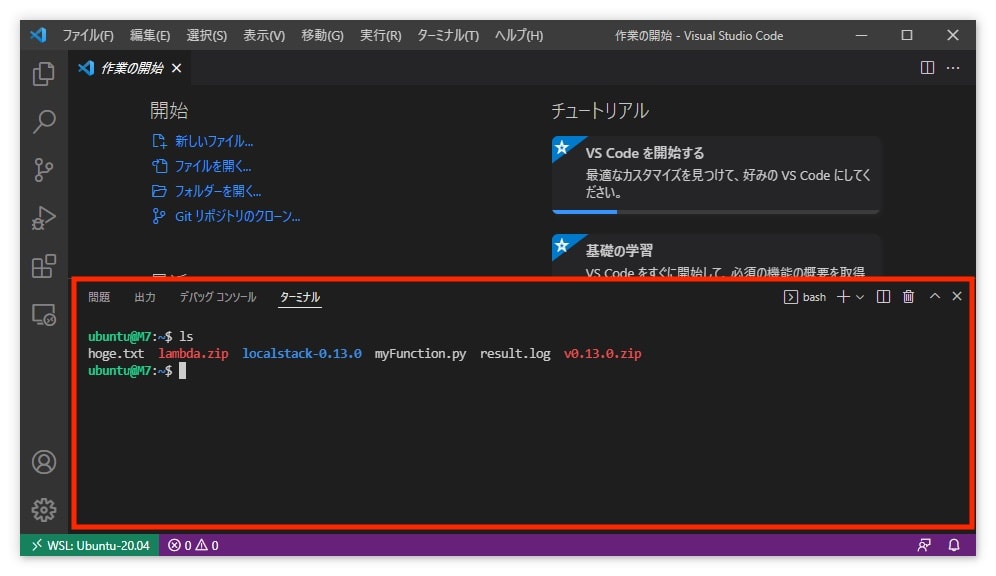
VS Code上にターミナルが開く。
WSL2にログインせずともVS Code上からシェルが使用できる。
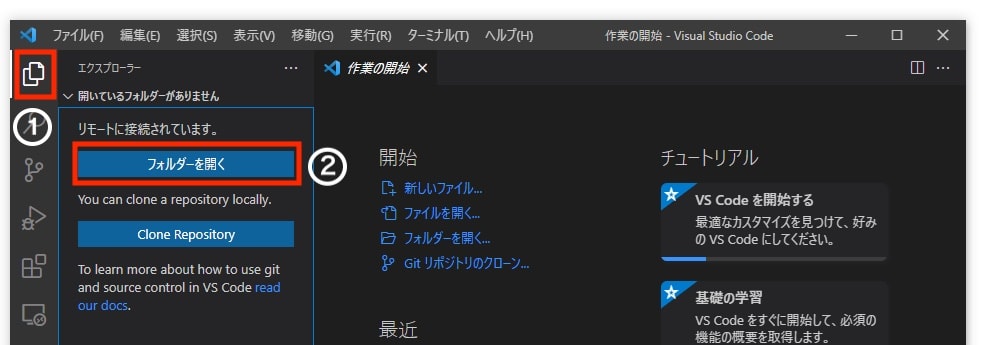
Ubuntu 20.04内のフォルダーを開く

- エクスプローラーを選択する
- フォルダーを開くをクリックする

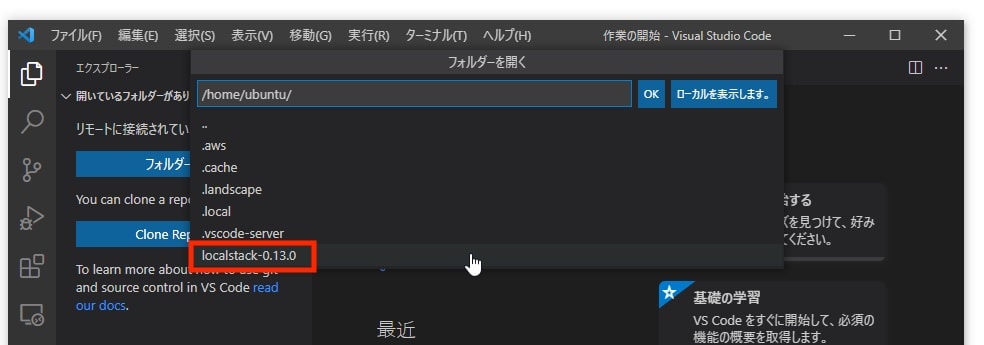
「ファイルまたはフォルダーを開く」のlocalstack-0.13.0をクリックする。

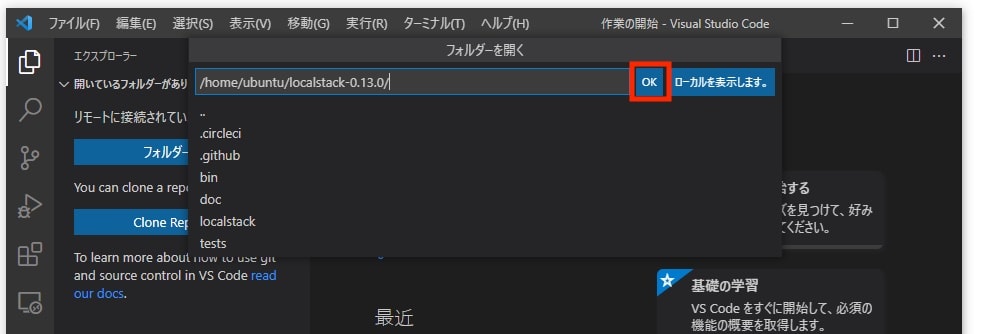
「OK」ボタンを押す。

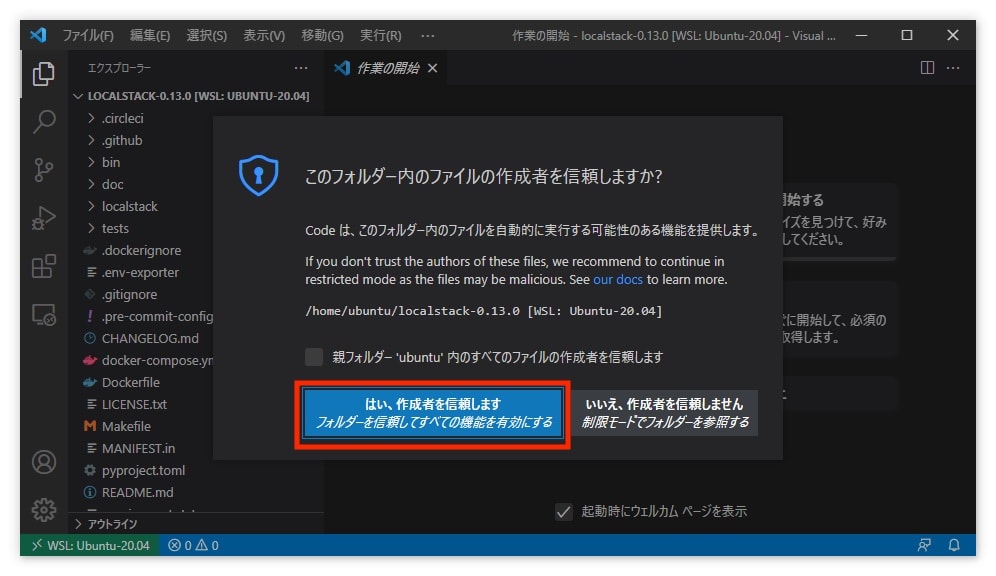
「はい、作成者を信頼します フォルダーを信頼してすべての機能を有効にする」ボタンを押す。[2]

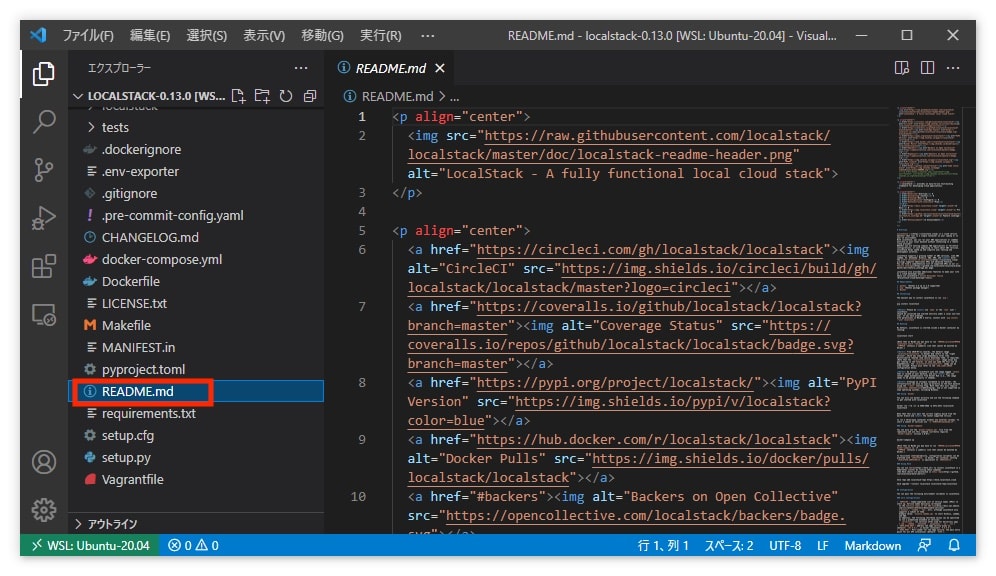
通常使用時と同じようにファイルリストが表示される。
README.mdをクリックするとファイルの内容が表示される。
dockerプラグイン
dockerの操作をVS Code上から行えるようにする。

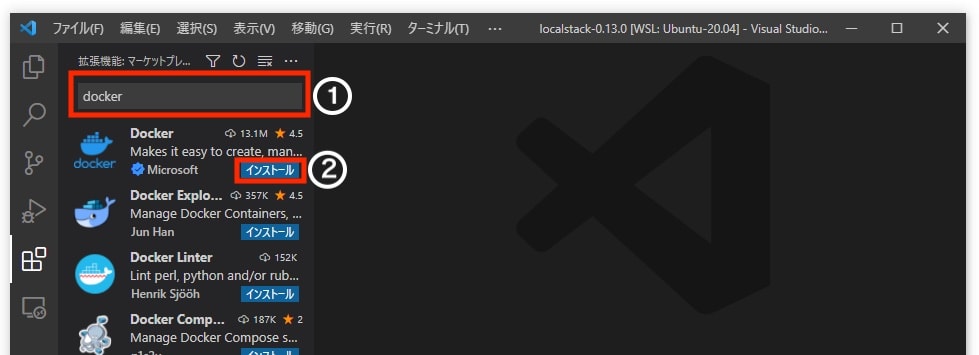
- 拡張機能の検索窓に「docker」と入力する
- dockerプラグイン横の「インストール」ボタンを押す。

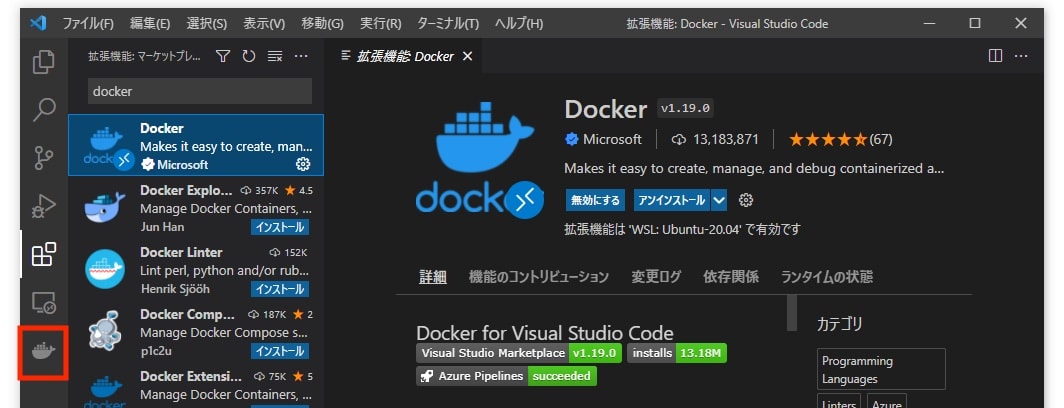
サイドバーにdockerアイコンが追加される。

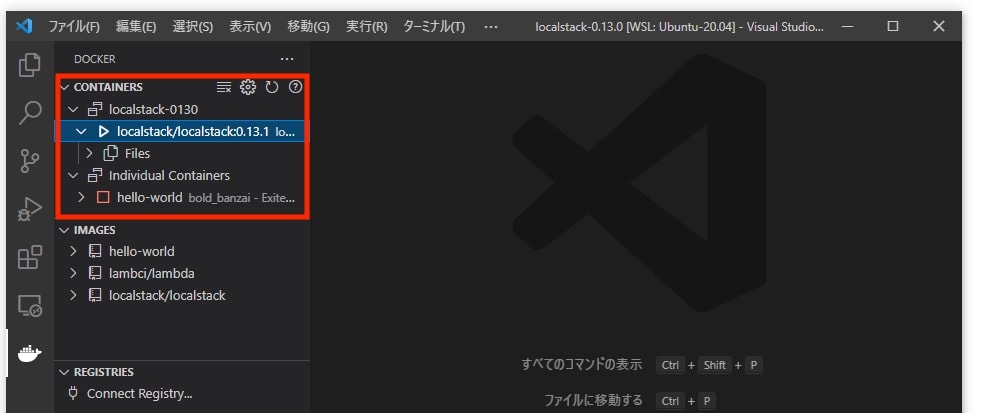
実行されているdocker情報が表示される。[3]
また、イメージ内の情報が参照できる。

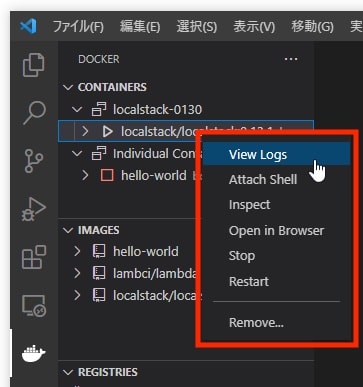
実行中のdockerを右クリックするとメニューが表示される。
各種機能を実行できる。
参考にしたサイト
- Portable Mode in Visual Studio Code
- VSCodeでSSH接続 | SRIA BLOG – 宮城県仙台市のWEBシステム開発・スマホアプリ開発
- Developing on Remote Machines using SSH and Visual Studio Code
Discussion