フォーカスインジケータの活用方針
サイボウズのkintone Design System Team(通称: kDS)では、kintoneのユーザー体験を最高にするための活動の一部として、共通コンポーネントの作成やそれに関するドキュメントの整備などを行なっています。
その共通コンポーネントの一部に、独自で実装したフォーカスインジケータを用いているものがありました。
そこで、kDSとしてフォーカスインジケータの活用方針や役割について言語化し、今後のデザイン・開発時の指針とするほか、フォーカスインジケータについての問い合わせがあったときの参考材料として提示できるようにするため、社内ドキュメントを執筆しました。
本記事は、その社内ドキュメントをベースに(ほとんどそのまま)、フォーカスインジケータの活用方針について解説したものです📝
結論
総合的な判断から、アクセシビリティの要件を比較的簡単に満たせることを考慮して、デフォルトではブラウザデフォルトのフォーカスインジケータを使用することが望ましいです。
以上の判断理由に関しては、フォーカスインジケータに関する詳細な説明(特に「①ブラウザデフォルトのフォーカスインジケータの特性」の項目)を参考にしてください。
ただし、特定の状況やデザイン要件によっては例外が存在する可能性があります。そのため、必要に応じてカスタマイズされたフォーカスインジケータの使用を検討することも重要です。
例外に関しては、特に「①ブラウザデフォルトのフォーカスインジケータの特性 - デメリット」の項目を参考にしてください。
そもそもフォーカスとは
フォーカスは、任意の時点でのキーボードイベントのページ内の位置を決定するための手段です。
ユーザーによっては、操作のほとんどをキーボードなどの入力デバイスで行なっています。そのようなユーザーにとって、フォーカスは画面上のあらゆるものにアクセスする主要な手段です。
Web AIM(Accessibility in Mind)のチェックリストには、フリーハンドでの描画など、キーボードでできない機能である場合を除き、すべてのページ機能をキーボードで利用できるようにする必要があると記載されています。
以上の事情を踏まえて、あらゆるユーザーがWebコンテンツに不自由なくアクセスするための適切なフォーカス設計を行なうことは、非常に重要な事項です。
フォーカスインジケータについて理解する
以上のようなフォーカスを実現する方法として、フォーカスインジケータがあります。
フォーカスインジケータを表現するには、①ブラウザデフォルトのフォーカスインジケータを使用する方法と②独自でフォーカスインジケータを実装する方法の2種類があります。
ここでは、Webにおけるフォーカスインジケータの役割と、フォーカスインジケータの2種類の表現方法について理解していきます👀
Webにおけるフォーカスインジケータの役割
フォーカスインジケータには、特にキーボードを使用してWebページを操作したときに、今フォーカスしている箇所が明確に見えるようにする役割があります。
また、キーボードのフォーカスインジケータは、色や形状の変化など、さまざまな形態をとることができます。
フォーカスインジケータによって特に利益を受けるユーザー特性
ページの操作をキーボードに頼っているすべてのユーザーが、キーボード操作でインタラクションするコンポーネントをその時点で視覚的に判断できるようになります。
また、注意力欠如、短期記憶の制約、又は遂行機能における制限のあるユーザーが、フォーカスが今どこにあるのかを見つけることができるようになります。
次に、フォーカスインジケータの2種類の表現方法について理解し、開発者・ユーザーにとってのそれぞれのメリット・デメリットを考えていきます。
①ブラウザデフォルトのフォーカスインジケータの特性
まず、ブラウザデフォルトのフォーカスインジケータの特性として以下が挙げられます。
- ユーザーエージェントによって提供されるフォーカスのハイライトを用いることで実現される
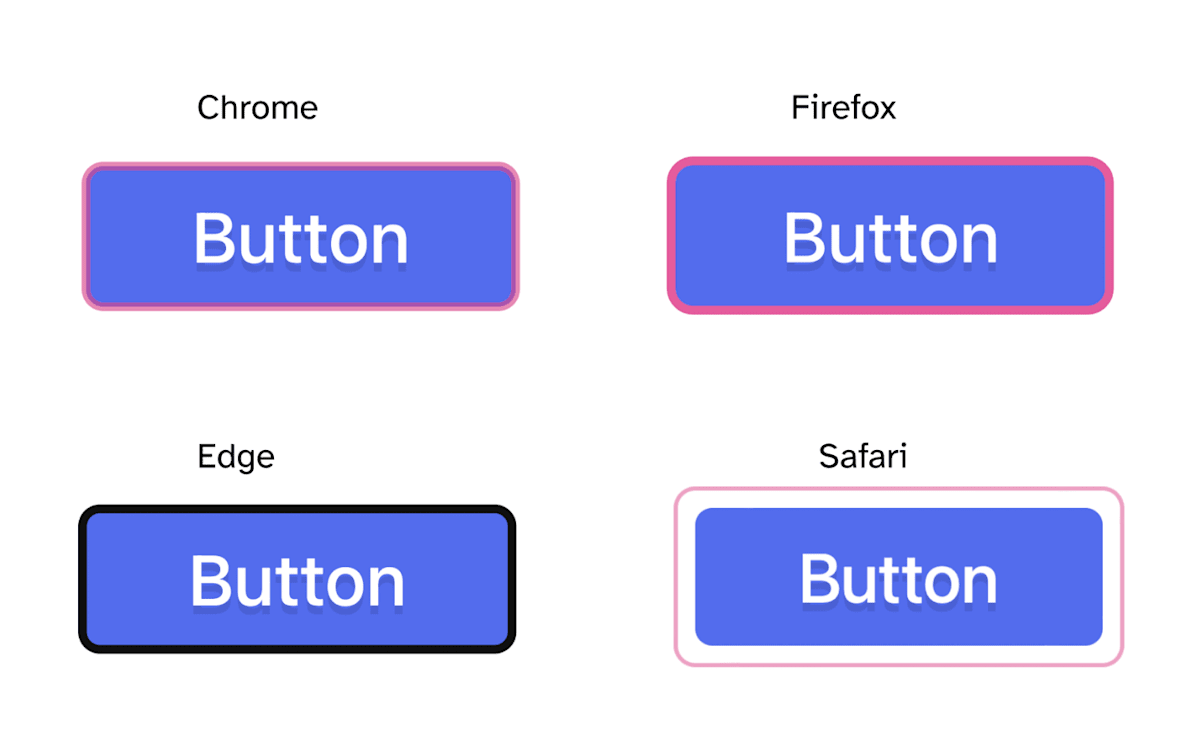
- 使用するユーザーエージェントによってフォーカスインジケータの表現方法が異なる
- ユーザーエージェントが提供する標準的なコントロールを使用することで、利用者はフォーカスの置かれている場所を標準的な方法で視認できる
ブラウザデフォルトのフォーカスインジケータの特性に関連して、プラットフォームデフォルトのフォーカスインジケータの特性に関しても確認しておく必要があります💭
(※プラットフォームデフォルト:OSデフォルト)
- プラットフォームデフォルトのフォーカスインジケータを使用すると、プラットフォームを通して、利用者がフォーカスインジケータのレンダリングをカスタマイズできる
- → ブラウザデフォルトのフォーカスインジケータを用いる場合、プラットフォームデフォルトのフォーカスインジケータの設定は引継がれる
これらの特性から、ブラウザデフォルトのフォーカスインジケータを使用すると開発者・ユーザーにとって以下のようなメリット・デメリットがあるとまとめられます。
メリット
- 【ユーザー視点】デバイスで設定している色をブラウザデフォルトのフォーカスインジケータの色として使用できる
- 【ユーザー視点】ユーザーエージェントによって定期的なフォーカスインジケータに関する視認性改善の恩恵を受けられるため、一定の視認性が保たれる
- 例えば、Chromiumでは、暗い色の太いリングに明るい色の細い外枠がつき、明るい背景でも暗い背景でも視認性が高いデザインに改善されました

- 例えば、Chromiumでは、暗い色の太いリングに明るい色の細い外枠がつき、明るい背景でも暗い背景でも視認性が高いデザインに改善されました
出典: https://www.sarasoueidan.com/blog/focus-indicators/#browser-default-focus-indicators
- 【開発者視点】デフォルトのフォーカスインジケータを用いる場合は、フォーカスインジケータに関する他のWCAG達成基準(2.4.11, 2.4.12, 2.4.13)の例外となっている
- → WCAG達成基準の例外対象のため、達成基準を考慮して実装する手間がかからない
デメリット
- 【ユーザー視点】スタイルがユーザーエージェントによってあらかじめ定まっているため、コンテンツ全体の見た目と調和しないフォーカスインジケータを受ける可能性がある
- 【ユーザー・開発者視点】ブラウザデフォルトのフォーカスインジケータを使用する場合、背景色によってはコントラスト比が3:1の基準を満たせない場合がある
②独自のフォーカスインジケータの特性
次に、独自のフォーカスインジケータの特性として以下が挙げられます。
- コンテンツ制作者によって実装されるフォーカスのハイライトを用いる
- コンテンツ制作者によって定められたフォーカスインジケータの箇所では、コンテンツ全体のスタイルとの視覚的な調和を保ちながら、利用者がフォーカスの置かれている場所を視認できる
- 利用者の操作に反応してページの一部分を色付けするといったコンテンツ制作者独自のフォーカスインジケータを表示させる場合、プラットフォームデフォルトの設定は引継がれない
- 支援技術が正しく認識できるよう、標準の方法と遜色ない機能を持つ実装をする必要がある
これらの特性から、独自のフォーカスインジケータを使用すると開発者・ユーザーにとって以下のようなメリット・デメリットがあると言えます。
メリット
- 【ユーザー視点】スタイルがコンテンツ制作者によって独自に実装されているため、ユーザーは視覚的な調和が保たれたコンテンツを楽しむことができる
- 【開発者視点】独自にフォーカスインジケータの外観をデザインし、十分に検証することで、サイトとのコントラスト比を基準以上に保つことが可能になる
- → WCAG達成基準(1.4.11, 2.4.13など)に沿った独自のフォーカスインジケータを実装し、正当な手段をもって検証することで、基準を満たした外観(コントラスト比)を保証できる
デメリット
- 【ユーザー視点】実装方法によっては、現在フォーカスが置かれている場所を特定できず、操作に支障が出る可能性がある
- 【開発者視点】操作に反応する要素を特定する実装を独自に行なう場合、本来フォーカスが置かれるべき場所を網羅しており、利用者の操作に支障が出ていないのか測る手段が必要となる
- 【開発者視点】WCAG達成基準(1.4.11, 2.4.11, 2.4.12, 2.4.13など)の例外対象とならないので、達成基準に沿った実装となっているか慎重な検討・実装が必要となる
- フォーカスを受ける要素すべてにおいて、ライトモード・ダークモードや各ページごとに上記基準を満たしていることを検証する手段が必要となり、実装に手間がかかる
- → デフォルトではブラウザデフォルトのフォーカスインジケータを有効とし、一部達成基準を満たさない箇所において、独自のフォーカスインジケータを実装するといった方法も考えられる(参考 - Visual Focus Best Practices)
- フォーカスを受ける要素すべてにおいて、ライトモード・ダークモードや各ページごとに上記基準を満たしていることを検証する手段が必要となり、実装に手間がかかる
まとめ
今回は、フォーカスインジケータの役割と、フォーカスインジケータの2種類の表現方法について理解しました。
これらを踏まえて、ブラウザデフォルトのフォーカスインジケータを使用することが望ましいとしていますが、それぞれのメリット・デメリットを理解したうえで、適切なフォーカスインジケータの表現方法を選択していきたいですね🏋🏻
おまけ
フォーカスインジケータに関するさらに詳しい説明や、実装方法に関してはA guide to designing accessible, WCAG-conformant focus indicatorsが参考になるので、ぜひ見てみてください🌱
参考文献
- 達成基準 2.4.7: フォーカスの可視化を理解する
- G149: フォーカスを受け取るときに、ユーザーエージェントによって強調されるユーザーインタフェース コンポーネントを使用する
- G165: 視認性の高いデフォルトのフォーカスインジケータが引き継がれるように、プラットフォームデフォルトのフォーカスインジケータを使用する
- フォーカスの概要 | Articles | web.dev
- キーボード フォーカス | web.dev
- Google Developers Japan: Chrome のフォーム コントロールとフォーカスのアップデート
- Examining (current) browser focus indicators against WCAG requirements
- A guide to designing accessible, WCAG-conformant focus indicators
Discussion