Closed3
UnityでComputeShaderを用いて画像にグリッチエフェクトを加える
はじめに
画像取得には以下のパッケージを使用。
実装
以下リポジトリで公開中。
GlitchEffect.computeについて
主な処理について整理します
垂直方向のラインノイズ
// Vertical line noise
float lineNoise = 0.0;
if (frac(Time * EFFECT_RATE1) < 0.1) { // Randomly activate
lineNoise = sin(uv.x * LINE_DENSITY) * GLITCH_AMOUNT;
}
この部分では垂直方向にラインノイズを追加します。
frac関数でTime * EFFECT_RATE1の小数部分を取得しています。値が0.1未満の場合、ラインノイズが発生します。uv.x * LINE_DENSITYの値の正弦を取り、GLITCH_AMOUNTでスケーリングします。
- LINE_DENSITY: ラインの密度
- GLITCH_AMOUNT: グリッチの強さ
- EFFECT_RATE1: グリッチエフェクトの発生頻度
ブロックの乱れ
// Block disorder
float2 blockDistortion = float2(0.0, 0.0);
if (frac(sin(Time * EFFECT_RATE2) * RANDOM_SEED1) < 0.1) { // Randomly activate
blockDistortion = float2(sin(uv.x * 100.0), sin(uv.y * 100.0)) * GLITCH_AMOUNT * 0.5;
}
この部分では特定のブロックが乱れるエフェクトを生成します。
frac(sin(Time * EFFECT_RATE2) * RANDOM_SEED1) < 0.1の条件下で、特定のブロックにランダムな乱れを追加しています。
- EFFECT_RATE2: ブロック乱れの発生頻度
- RANDOM_SEED1: 乱れのランダム性をコントロールするためのシード値
色のシフト
// Color Shift
float3 rgbShift = float3(0.0, 0.0, 0.0);
if (frac(cos(Time * EFFECT_RATE3) * RANDOM_SEED2) < 0.1) { // Randomly activate
rgbShift = float3(GLITCH_AMOUNT, -GLITCH_AMOUNT, GLITCH_AMOUNT * 0.5);
}
この部分では一部のフレームで色のチャンネルがオフセットされるエフェクトを作成しています。
R, G, Bの各チャンネルが異なる方向にシフトします。
EFFECT_RATE3: 色シフトの発生頻度
RANDOM_SEED2: 色シフトのランダム性をコントロールするためのシード値
元のテクスチャからの色取得
// Get color from original texture
float4 rCol = inputTexture.Load(int3((uv + float2(lineNoise, 0) + blockDistortion + rgbShift.rrr) * float2(textureWidth, textureHeight), 0));
float4 gCol = inputTexture.Load(int3((uv + float2(lineNoise, 0) + blockDistortion + rgbShift.ggg) * float2(textureWidth, textureHeight), 0));
float4 bCol = inputTexture.Load(int3((uv + float2(lineNoise, 0) + blockDistortion + rgbShift.bbb) * float2(textureWidth, textureHeight), 0));
この部分ではR, G, Bの各チャンネルに対して色を取得し、前述のエフェクトを適用します。
最終的なカラー値は、これらのチャンネル値の組み合わせによって形成されます。
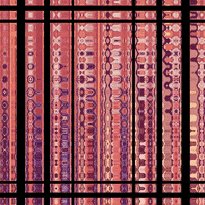
成果物
このスクラップは2023/08/06にクローズされました