【CSS】拡張機能「Grid Lines Ruler」を使用して、整列を意識する
はじめに
現在スクールの卒業制作PFを作成しております。
スクール内での学習は主にRailsを中心としており、PF作成にあたりUIを整える作業に大変苦戦しております...
ある程度デザインを整えたいという思いから、良い本がないか検索していたところ、『ノンデザイナーズ・デザインブック』という本を見つけました。
「デザイナーでない人のための、デザインの定番基本書」であり、1994年に発売されてから現在も改訂を続け読まれているとのことですぐに購入しました。
この本はデザインの「4つの基本原則」である近接、整列、反復、コントラストの説明、具体例がわかりやすく載っております。現在半分程度まで読みましたが、PF作成に役立っております。
その中で今回は整列を意識するために、Google Chromeの拡張機能である「Grid Lines Ruler」を使用してみましたので、記事にまとめたいと思います。
参考になりましたら幸いです。
前提
今回PF内で4つの基本原則を意識して作成しておりますが、私個人が考える近接、整列、反復、コントラストになります。
今回記事一覧ページの中で整列を意識していますが、「作成日・名前・いいね数・コメント数」はこれから整える予定のため、現在は4原則が適用されていません。
そのため誤り等もあるかと思いますが、暖かい目で見ていただけますと幸いです。
どのような場面で使用したのか?
現在記事投稿アプリを作成しており、今回は一覧ページを整えてるために整列を意識しました。
整列で意識すべきことは、
- 同じページで強い線を見つけること(p50)
- 同じページで2種類以上の文字ぞろえを用いないこと(p54)
-
中央そろえにする癖をやめるために真剣に努力すること(p54)
(参考:『ノンデザイナーズ・デザインブック』)
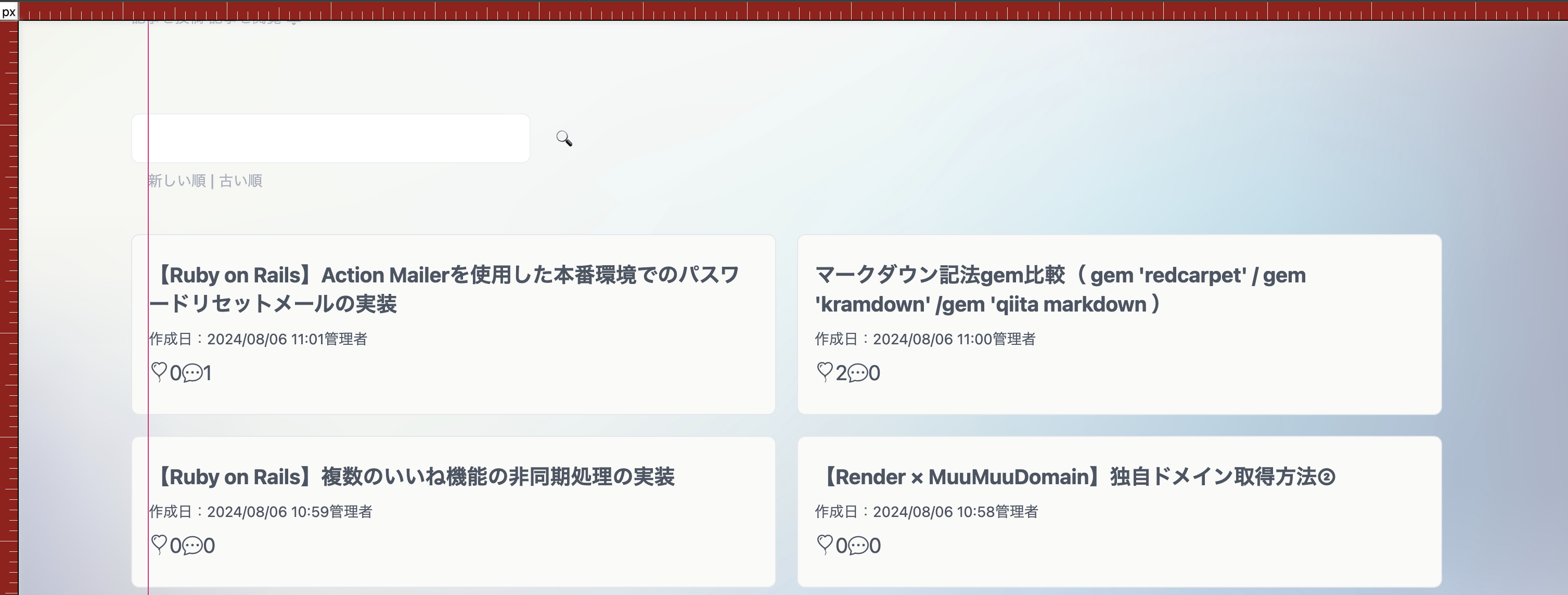
この内容を意識し、検索ボックスと記事の外枠で整列を作ること、記事のタイトルと「新しい順」の頭文字でも整列を作ることを意識してみました。

上記画像では検索ボックスの左端と記事外枠の左端は整っていますが、記事のタイトルと「新しい順」の頭文字を揃っているように見えません。
拡張機能「Grid Lines Ruler」とは?
記事のタイトルと「新しい順」の頭文字をきちんと揃えたく検索していたところ、Google Chromeの拡張機能である「Grid Lines Ruler」を見つけました。
拡張機能「Grid Lines Ruler」
「Grid Lines Ruler」とは、ブラウザ上で罫線を引いてレイアウトを確認できるツールです。
Create grids on pages that provide the developers visual hints to help in developing the web app layouts.
こちらの記事では「Grid Ruler」の紹介がされていますが、今後サポートされなくなる可能性があるとのことで「Grid Lines Ruler」を使用しています。
(基本的な操作はほとんど同じかと思いますが、確認はしておりません)
使い方
まず、「Grid Lines Ruler」をダウンロードします。
ダウンロードが完了すると、Chromeブラウザの右上にアイコンが表示されるのでクリックします。
すると、画面の上と左に定規が表示されるので、定規の部分を長押ししながらずらすと実際に定規が出てきます。
上記確認すると、記事のタイトルと「新しい順」の頭文字はやはり揃っていませんでした。
もう少し左に「新しい順」の文字を詰めます。
定規と揃うように微調整し、記事タイトルと左端をピッタリ揃えました。
(【】を使用しているところは揃っていないように見えますが、文字スタートだとピッタリ揃っています)
最後に
今回はデザインの「4つの基本原則」の一つである整列を意識するために、拡張機能「Grid Lines Ruler」を使用してみました。
とても便利だったので、今後も使用していきたいと思いました。
また勉強のために、他のサイト等でもどこで整列の線ができているのかを確認するためにも使ってみたいと思います。
最後までご覧いただきありがとうございました。


Discussion