【CSS】Bootstrap Iconsにhoverを追加、色を変更する
はじめに
現在Ruby on Railsで記事投稿アプリを作成しております。
その中でBootstrap Iconsを使用し、いいねボタンを実装していますが、色味の変更等変更の日本語記事が見当たらなかったので、今回記事を書いております。
内容は、こちらを大いに参考にさせていただきました。
環境
Rails 7.1.3.4
bootstrap icon (CDNで読み込み済)
実装内容
今回は、hoverの追加といいねボタンの色を変更しております。
(色味は、全体的なレイアウトが確定次第変更するため、一旦分かりやすくオレンジを採用しています)
変更前

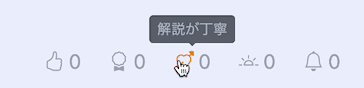
hoverの設定
hoverの設定は、app/assets/stylesheets配下にcssファイルを作成し、下記コードを記載しております。
(stylesheets配下にcssファイルを追加する場合には、app/assets/config/manifest.js、app/views/layouts/application.html.erbへその旨の追記を忘れないようにすることが必要です)
.biは、bootstrap iconが<i class="bi bi-hand-thumbs-up-fill"></i>という記載になっているところため、こちらの記載にしております。
.bi:hover {
color: rgba(248, 129, 31, 0.946);
}
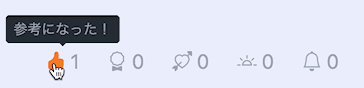
ボタンの色の変更
ボタンの色の変更は、いいね後のbootstrap iconであるfillが入っている、<i class="bi bi-hand-thumbs-up-fill"></i>で色指定をすることで簡単にできました。
<i class="bi bi-hand-thumbs-up-fill" style="color: rgba(248, 129, 31, 0.946);"></i>
上記のように、styleで色を指定することができました。
最後に
今回は簡単ではありましたが、bootstrap iconでhoverを追加、色を変更する方法を記載させていただきました。簡単に設定できるものの、どのいいねボタンを指し示しているのかが分かりやすくなりました。
ありがとうございました。

Discussion