【Ruby on Rails】marked.jsを使用して、リアルプレビュー画面を実装する
はじめに
今回は、marked.jsを使用しリアルプレビュー画面を実装しましたので、こちら備忘録として書き留めたいと思います。マークダウン記法での出力は、GitHubのstar数/コードのわかりやすさ/マークダウン出力の対応の広さから、gem 'kramdown'とgem 'kramdown-parser-gfm'を使用しています。
Google検索で「rails プレビュー実装」と検索した中で、こちらの記事が大変わかりやすかったので、こちら参考にしながら実装を進めました。
(今回、マークダウン記法出力の実装方法は割愛させていただきます。)
実装内容
今回はCDNを使用して、marked.jsを取り込みました。
- app/views/layouts/application.html.erb
下記をhead内に記載します。
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
続いて、リアルプレビュー画面を実装したい箇所に、下記実装していきます。
今回は、app/views/articles/new.html.erb内に記載しています。
<%= form_with model: @article do |form| %>
<%= form.label :title, "タイトル" %>
<%= form.text_field :title'%>
<%= form.label :body, "本文" %>
<%= form.text_area :body, id: "markdown" %>
<div id="html"></div>
<%= form.submit "投稿する"%>
<%= form.submit "下書きする"%>
<% end %>
<script>
// idが「markdown」の要素を取得。ユーザーが入力を行ったときに以下の関数が実行される。
document.getElementById('markdown').addEventListener('input', function () {
// ユーザーが入力したMarkdownの内容を取得。
const markdown = document.getElementById('markdown').value;
// 取得したMarkdownをHTMLに変換。
const html = marked.parse(markdown);
// idが「html」の要素に変換したHTMLを表示。
document.getElementById('html').innerHTML = html;
});
</script>
上記form_withで入力画面を作成後、script以下にJavaScriptでプレビュー画面を実装していきます。
ここで、上記のform_with内のフォームで入力した内容が、プレビューされるように、<%= form.text_area :body, id: "markdown" %>と<div id="html"></div> を追記し忘れないようにします。
<%= form.text_area :body, id: "markdown" %>
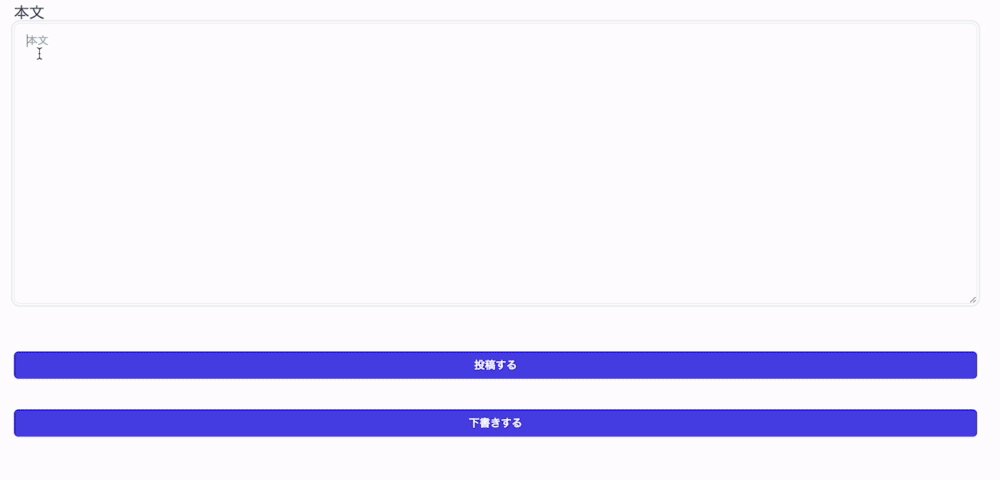
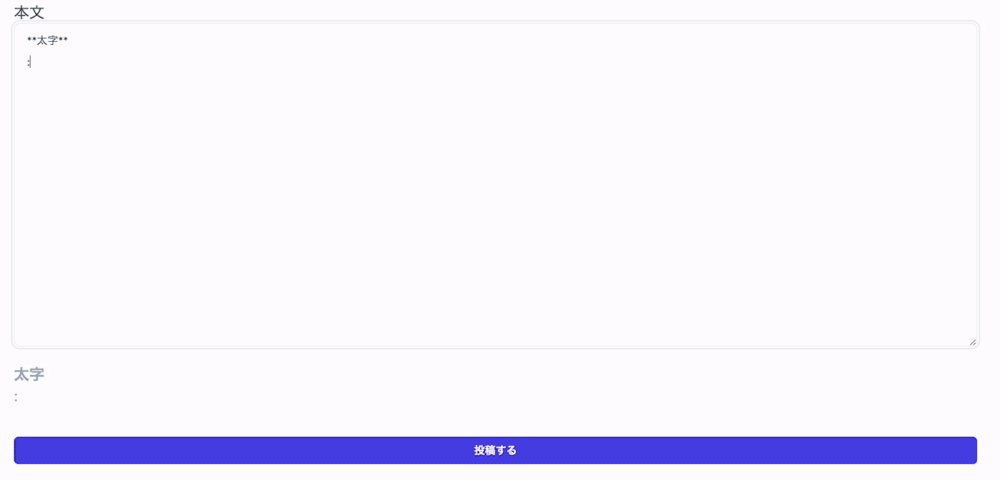
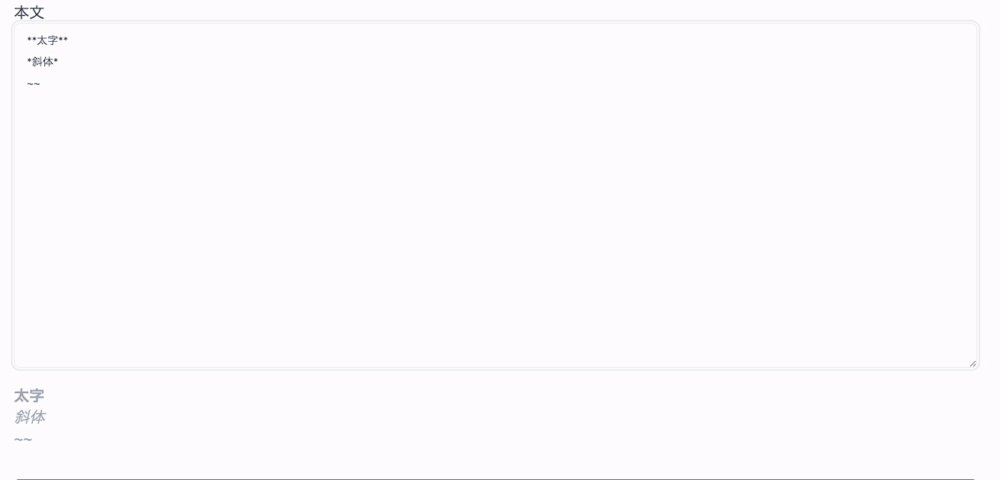
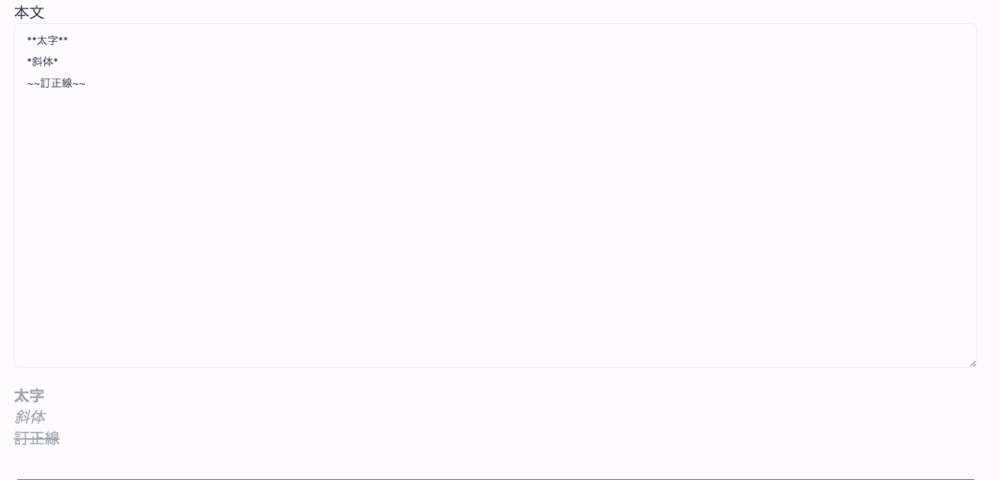
イメージ画像にある通り、本文と書かれているテキストエリア内(=id: "markdown"のテキストエリア)に、ユーザーがマークダウン形式で文章を入力していきます。
id: "markdown"と指定されているため、JavaScriptがそのマークダウン内容をリアルタイムで読み取ってくれます。
<div id="html"></div>
ここでは、入力されたMarkdownをHTMLに変換して表示するための場所になります。
JavaScriptを使って、MarkdownをHTMLに変換してこの中に表示させているため、CSS等変更する場合にはこの箇所を変更すれば良いかと思います。
以上が、Ruby on Railsを使用してリアルプレビュー画面を実装する流れとなります。
純粋なJavaScriptを用いて実装したかったので、上記形式で実装でき良かったです。
vue.jsを使用して実装する記事が多かったので、今回はこの記事を書きました。参考になりましたら幸いです。
ありがとうございました。

Discussion