🍨
【daisyUI】Macの外観モードが「ライト」の場合に注意する
はじめに
現在Ruby on Railsを使用し、アプリ開発を行なっております。
その中で、daisyUIというUIライブラリを使用していますが、過去に表記の内容でつまづいてしまったため記事にしました。
参考になりましたら幸いです。
daisyUIとは?
CSSフレームワークであるTailwindをベースにしていて、よりシンプルな記述でコンポーネントを構築できるUIライブラリです。
コード量も少なく、かつJavaScriptを使わず使用できるため、アプリ開発では重宝しております。
Macの外観モードが「ライト」の場合に注意する、とは?
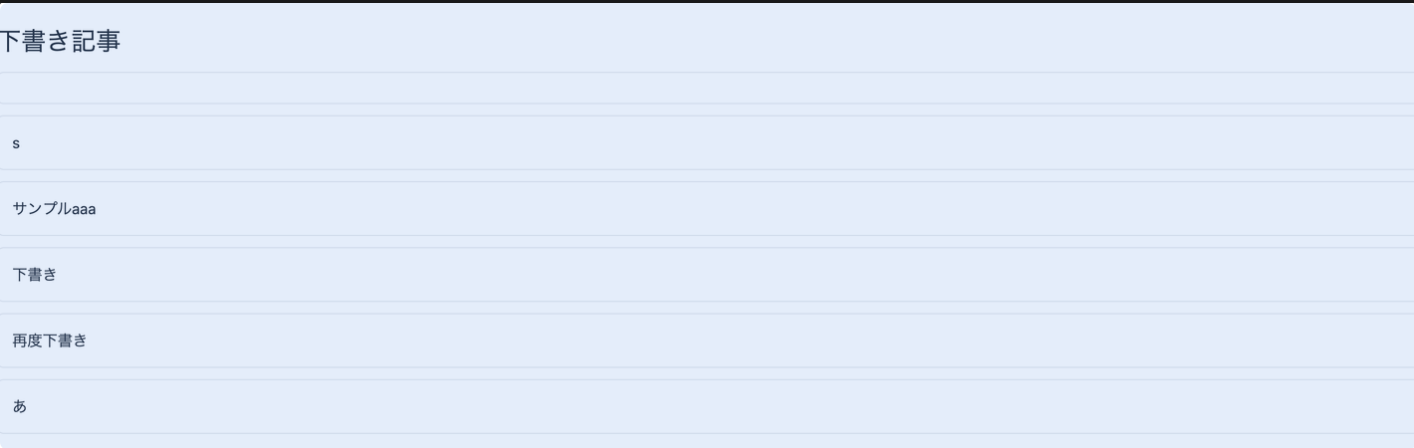
これまでMacbookの外観モードは「ライト」で開発を行なっておりました。(そもそも開発時は何も気にせずに行なっっておりました。)
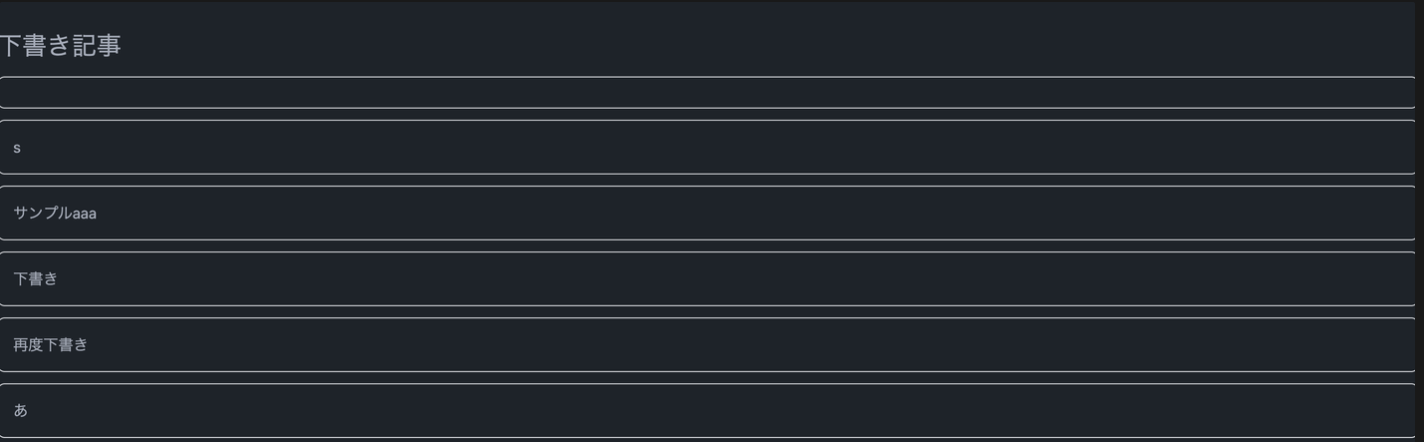
しかしスクール内でFBをいただいた際に、「フォームの入力欄が黒になっているため入力が困難」「文字と背景が同化している」などのお声をいただきました。
当初は気がつきませんでしたが、確かにMacbookの外観モードを「ダーク」へ切り替えると、自分の思っていたUIと異なる仕様になっておりました。
FBいただくまで気がつけなかったので、第三者の方にアプリを見ていただくことの重要性にも気づくことができました。
最後に
今回で36記事目になりました。
毎日アウトプットできる濃い内容があるわけではないので、今回のように些細な内容もありますがご了承いただけますと幸いです。
最後までお読みいただき、ありがとうございました。




Discussion