【HTML】特殊文字を使用し、"<",">"を期待通りにブラウザ上に出力する
はじめに
現在スクールの卒業制作へ向けてPFを作成しています。
htmlファイル内で "<" や ">" を書くとタグの開始とみなされてしまい、ブラウザ上で期待していた出力がされない箇所がありました。
そのため、今回初めてhtmlの特殊文字を使用してタグを期待通りに出力させました。
タグの開始以外にも、クウォーテーションや空白などもhtmlの特殊文字があるとわかりましたので、備忘録のためにも記事に残しておきたいと思います。
参考になりましたら幸いです。
htmlの特殊文字とは?
そもそも特殊文字とは、HTMLのタグとして認識されてしまったり、文字コードの違いで"<",">", "&"などの記号がブラウザやメールなどで出力できない場合に、記号を出力するための文字のことを指しています。
文面だとわかりづらいため、今回起きた事象を下記に記載します。
実際のコード
今回、マークダウン記法の一部である下線の書き方を記載しております。
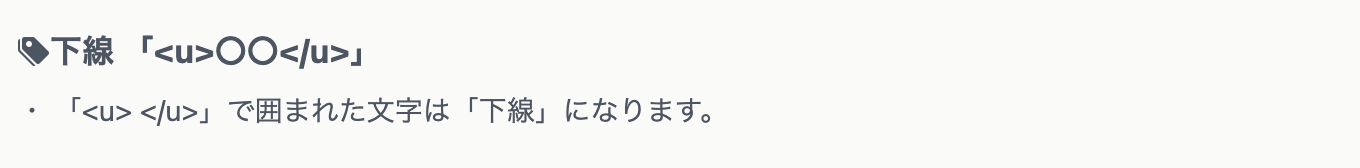
期待していた出力は、下記の通りです。
マークダウン記法で下線を敷きたい場合には、<u></u>で囲む必要がある、ということがわかります。
しかし、実際に出力された内容は下記でした。
HTMLのタグとして認識されてしまい、マークダウン記法で下線をどのように引くかがわからない状態です。
この時のコードは下記の通りです。
そのまま<u></u>とコードを書いているため、HTMLのタグとして認識されてしまっています。
<p>下線 「<u>〇〇</u>」</p>
・ 「<u>〇〇</u>」で囲まれた文字は「下線」になります。
</p>
htmlの特殊文字を使用し、期待していた出力にする
ここでhtmlの特殊文字の出番になります。
- "<"(小なり): < に置き換える
- ">"(大なり): > に置き換える
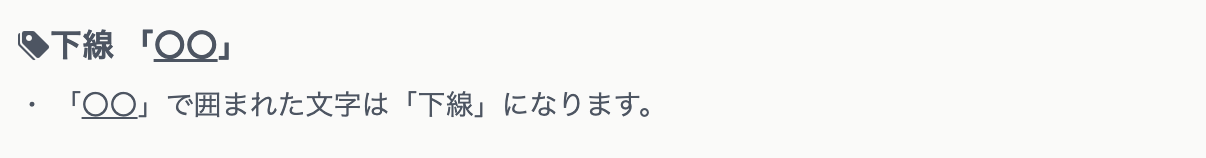
上記変更を加えると、期待していた出力となりました。
<p下線 「<u>〇〇</u>」</p>
・ 「<u> </u>」で囲まれた文字は「下線」になります。
</p>
最初は読みにくかったですが、"<"と">"の部分のみが、htmlの特殊文字に置き換わっていることが確認できます。
最後に
今回初めてこのようなケースに当たりました。
なぜこのような事象が起きるのか、また起きうる可能性のある記号を理解しておくと、今後も対応できると感じました。
最後までご覧いただき、ありがとうございました。


Discussion
楽しく拝見させていただきました。よくありますよね。特殊文字とHTMLはよくありますよね。
たまにラッコツールでご利用させて頂いてる以下の特殊文字変換ツールページは特殊文字に変換可能です。
必要に応じて使用するといいかもしれません。
良ければこちらもご参考に
コメントありがとうございます!
ラッコツール拝見させていただきました。簡単にエンコード、デコードできとても便利だと感じました!
今後こちらも使用させていただきます!