【CSS】メインカラー、アクセントカラーを指定して、ChatGPTにCSSを当ててもらう
はじめに
現在スクールの卒業制作でPF作成しております。現在UIの最終調整をしていますが、以前AIに確認したメインカラー、アクセントカラーをうまく使いこなせていない状況です。
以前投稿した【CSS】複合的な配色の画像から、AIにメインカラー、アクセントカラーを聞いてみたの内容を元に、今回ChatGPT-4oに実際にメインカラー、アクセントカラーを用いてコードを修正してもらったという内容です。
そのため、今回はChatGPTにコード修正をしてもらったらどんなUIになるのか、という興味本意で行った内容になります。
現状
前回の記事にも投稿しておりますが、以前ChatGPTからは下記のような提案を受けておりました。
- ベースカラー:すでにbackground-colorはこちらで指定済み。(柔らかい青、淡い青、やや青みがかったグレー、中間的なグレー、淡いグレー)
- メインカラー: ダークブルーやチャコールグレー
- アクセントカラー: コーラルオレンジ、ミントグリーン、ゴールド
ChatGPTに実際に聞いてみた
今回はいいねした投稿を確認できるページのUIで実験してみました。
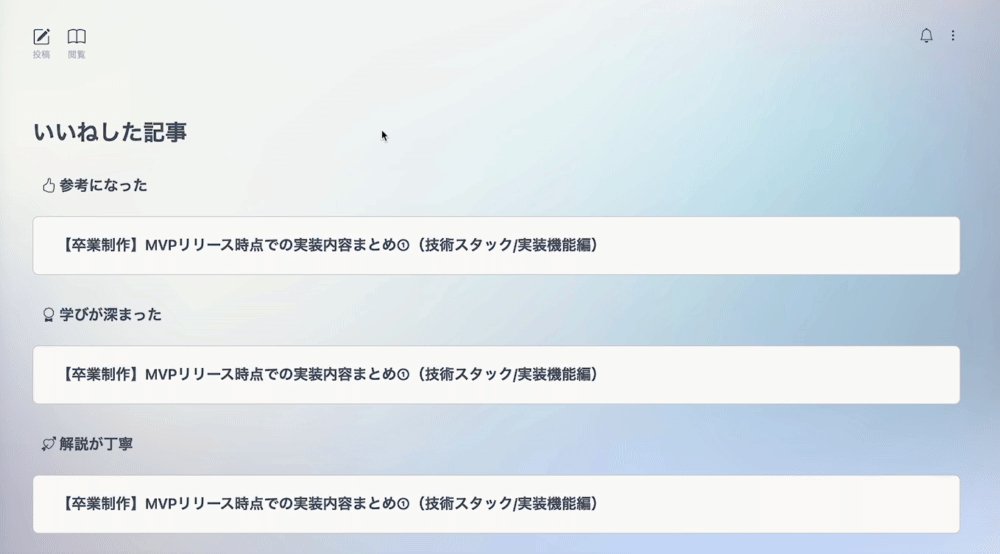
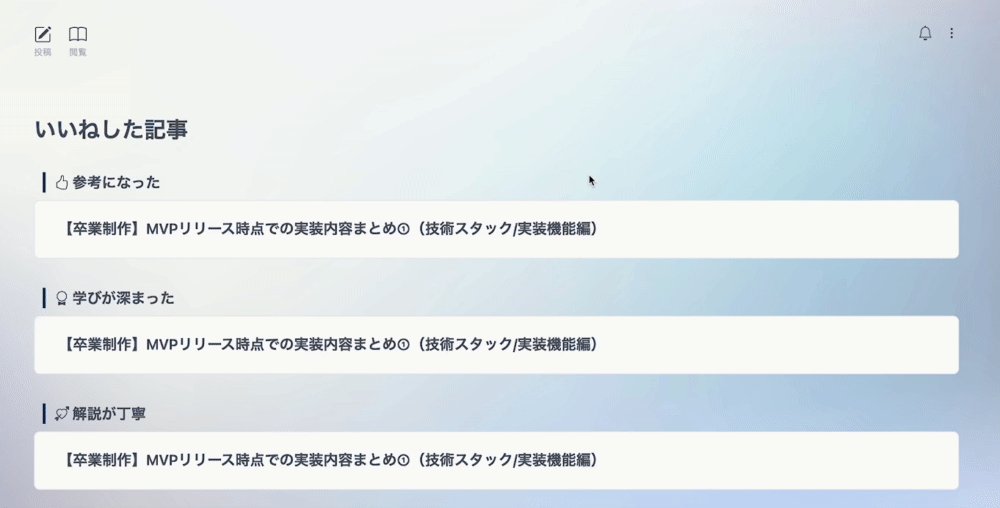
下記が現在私自身が作成している画面です。
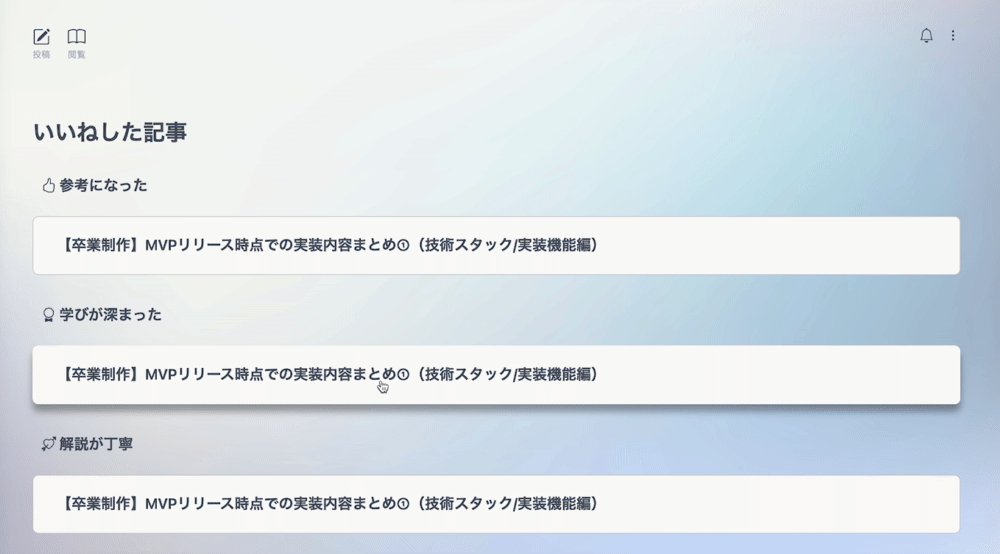
カーソルを当てると、影がついて浮かび上がって見えるCSSを当てています。

上記コードの修正依頼を、下記プロンプトを投げて修正してもらいました。
このページがメインカラー、アクセントカラーを入れれていないのでパッとしない印象です。メインカラー、ベースカラーを25%、5%で組み込んでください
ベースカラーは設定済なので変えないでください(柔らかい青、淡い青、やや青みがかったグレー、中間的なグレー、淡いグレー)。メインカラーはダークブルーやチャコールグレー、アクセントカラーはコーラルオレンジ、ミントグリーン、ゴールドでお願いします。
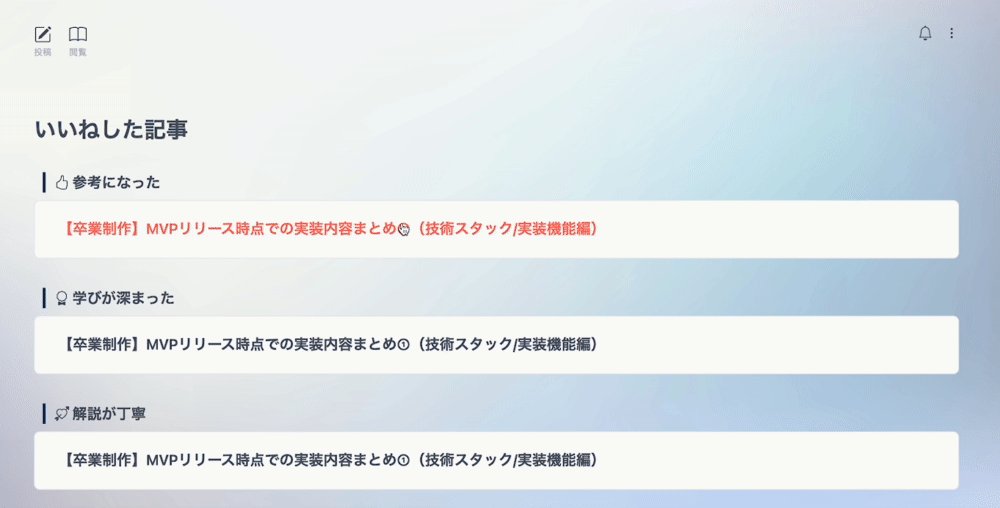
カーソルを当てるとアクセントカラーであるコーラルオレンジが指定されています。
確かにアクセントカラーとして機能しているとは思いますが、個人的にはしっくりきていないというのが正直なところです...。
今回は当初のCSSのまま進めていこうと思います。
最後に
配色に苦手意識があり、今回AIから指定されたベースカラー、アクセントカラーでコード修正を実験的に行なってみてもらいました。
background-imageに使用している画像も数十種類の複合的な配色なのもあるかと思いますが、人間の目で確かめながら今後も配色指定をしていきたいと思いました。
ChatGPTで実験してみた、というたわいもない内容でしたが最後までご覧いただきありがとうございました。

Discussion