【Ruby on Rails】【実装途中】SorceryのサブモジュールExternalを使用して、GitHub認証を実装する
はじめに
現在Ruby on Railsを使用して、GitHub認証を実装しています。
既にsorceryを用いて、ユーザーの新規登録、ログイン・ログアウト機能、パスワードリセット機能を実装しているため、今回はsorceryのサブモジュールであるExternalを使用して、GitHub認証を実装しています。
この記事と同じく、現在実装途中となります。実装完了次第、改めて記事にしたいと思いますので、現状実装できている部分を備忘録として残しておきたいと思います。
参考になりましたら幸いです。
追記:こちらの記事に、本番環境でログインできなかった原因を書いています。
原因は本番環境で既にGitHubと同一のメールアドレスを使用し、アカウント登録済みであったためでした。
こちらの記事公開時から環境変数の設定方法を一部変更しておりますが、大筋の実装は公開当初のものになります。
環境
Rails 7.1.3.4
gem 'sorcery' 0.17.0
gem 'dotenv-rails' 3.1.2
本番環境のインフラは、Render.comを使用
現在の状況
- sorceryで、ユーザー登録、ログイン機能・ログアウト機能は実装済み
- こちらの記事を参照させていただき、ローカル環境ではGitHubアカウントでログインできることを確認済み
- 本番環境では、GitHubアカウントでログイン出来ず、トップ画面にリダイレクトしてしまう状況です
こちらの記事と異なる実装箇所
- 環境変数を
.envで管理(他環境変数を.envで管理済みだったので、.envで管理しました。gem 'dotenv-rails'はその際に導入済。) - config/initializers/sorcery.rbの記載で、
.envで管理している旨に変更 - Render.com(本番環境)での環境変数の設定
詳細な実装方法
基本的には、こちらの記事内容に沿って実装できましたので、実装を変えた部分のみ記載させていただきます。
環境変数を.envで管理
.envファイルへ、GitHub側で取得したID等下記内容を記載します。
(ここでは詳細を割愛させていただきますが、.envをGitHubへpushしないように.gitignoreへ.envを追記し忘れないようにする)
GITHUB_ID=O********x
GITHUB_SECRET=1*******b
GITHUB_ID、GITHUB_SECRETには、GitHub上(GitHub > Settings > Developer Settings > OAuth Apps)で設定したものを入力します。
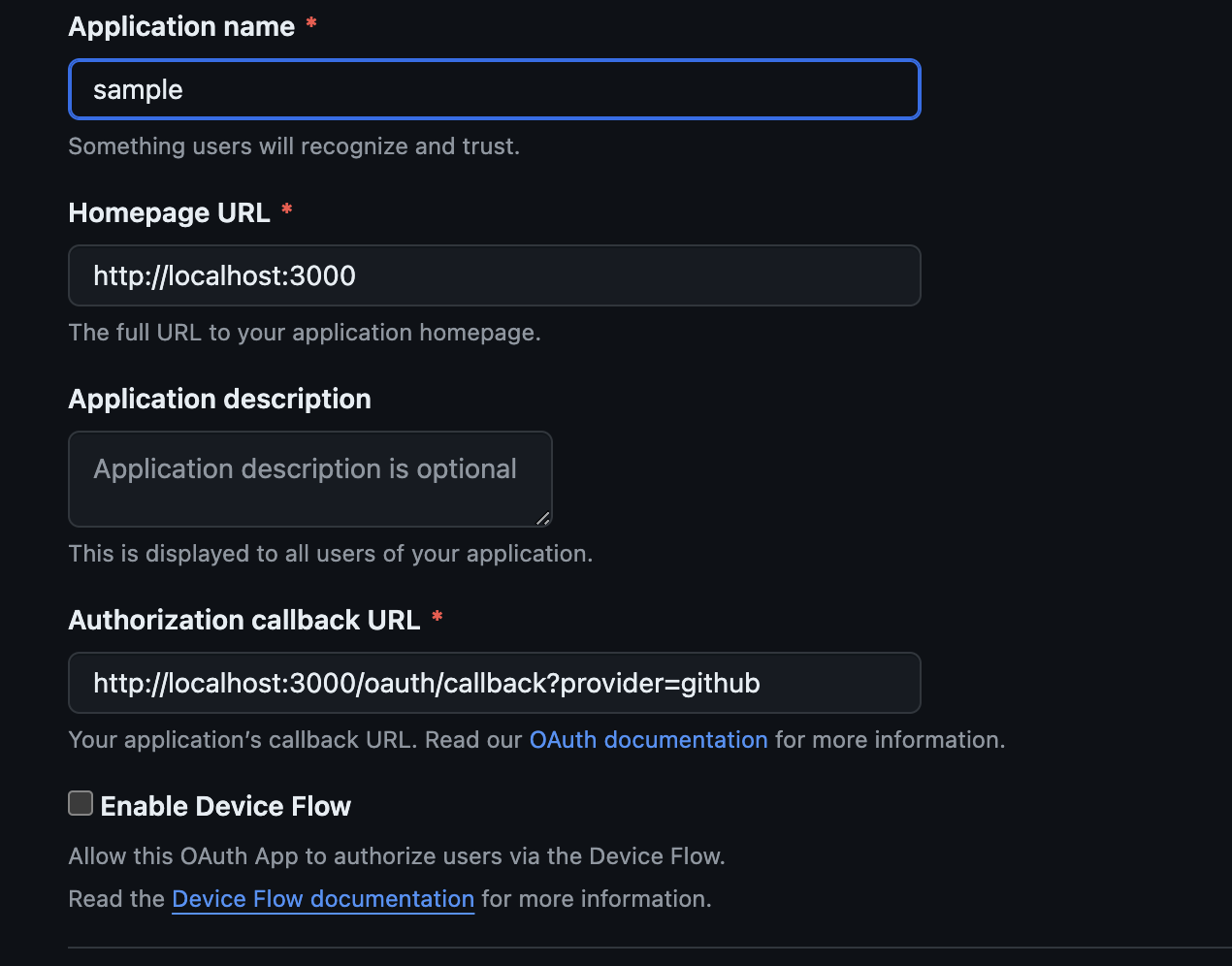
GitHub > Settings > Developer Settings > OAuth Apps内で、「Homepage URL」「Authorization callback URL」を入力します。config/initializers/sorcery.rbと異なり、こちらはローカル環境のURL又は本番環境のURLどちらかしか入力できないため注意が必要です。
ローカル環境の場合
- Homepage URL: http://localhost:3000
- Authorization callback URL: http://localhost:3000/oauth/callback?provider=github
本番環境の場合
- Homepage URL: https://〇〇〇.onrender.com
- Authorization callback URL: https://〇〇〇.onrender.com/oauth/callback?provider=github
config/initializers/sorcery.rbの記載で、.envで管理している旨に変更
config/initializers/sorcery.rbは下記内容に変更し、.envで環境変数を設定していることを明示しています。
#外部認証にgithubを指定
config.external_providers = [:github]
config.github.key = ENV.fetch('GITHUB_ID', nil)
config.github.secret = ENV.fetch('GITHUB_SECRET', nil)
config.github.callback_url = if Rails.env.production?
'https://〇〇〇.onrender.com/oauth/callback?provider=github'
else
'http://localhost:3000/oauth/callback?provider=github'
end
config.github.user_info_mapping = { email: 'email', name: 'login', remote_avatar_url: 'avatar_url' }
config.github.scope = 'user:email'
参考にさせていただいた記事と比較すると、config.github.key、config.github.secret、config.github.callback_urlの記載を変更していることが分かるかと思います。
また本番環境とローカル環境で使用するcallback URLを条件分岐させ、それぞれの環境に合わせたURLを使用します。
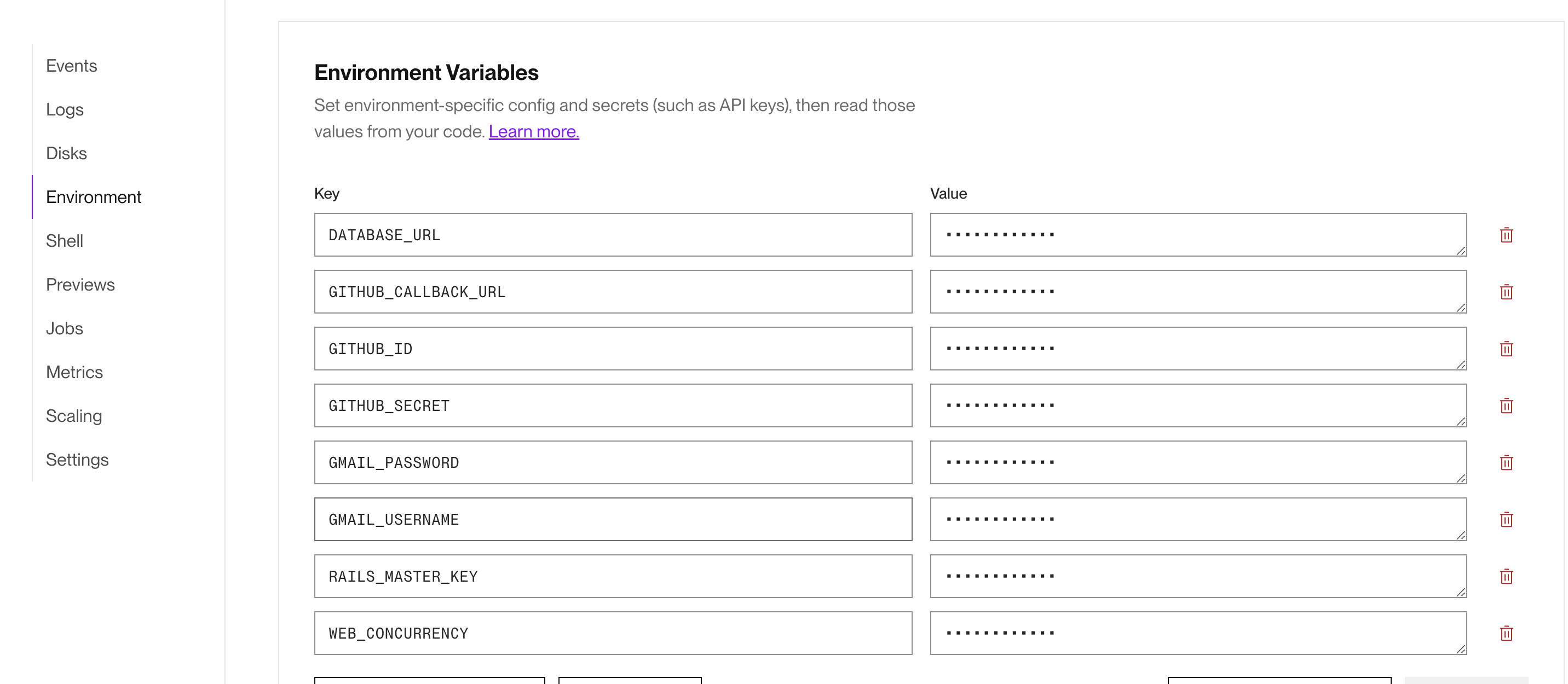
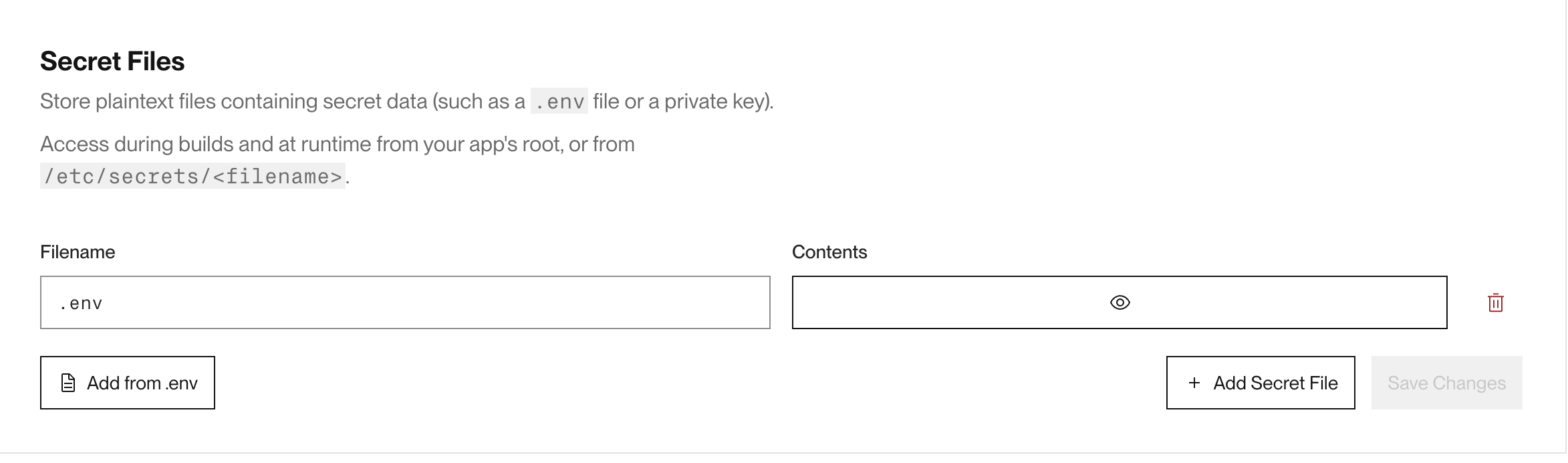
Render.com(本番環境)での環境変数の設定
Render.com上でも、Environment VariablesとSecret Filesに、.envで記載したGITHUB_ID、GITHUB_SECRETを登録していきます。
(GITHUB_CALLBACK_URLも設定しておりましたが、環境変数へ入れる必要がないと判断したため現在は入れておりません)
現状、本番環境でログイン出来ていないため、上記は設定が異なる場合がありますのでご了承ください。
現在ローカル環境と本番環境のログを見比べて、なぜ本番環境でログイン出来ないのか確認中となります。
番外編: ローカル環境で環境変数が設定できているかの確認
ローカル環境で環境変数が設定できているかどうかは、コンソールで確認する。
# rails c
Loading development environment (Rails 7.1.3.4)
irb(main):001> ENV['GITHUB_ID']
=> "O********x"
irb(main):002> ENV['GITHUB_SECRET']
=> "1*******b"
irb(main):003> exit
最後に
Sorceryを使用して、GitHub認証を実装している記事が少なそうでしたので、今回自分の備忘録のためにも記載しました。
本番環境での不具合を解消次第、改めて記事を書きたいと思います。
ありがとうございました。



Discussion