モバイルアプリのモックアップ画像を3DツールSplineを使って簡単に作成する
Spline とは
ブラウザ上で Web インタラクティブ体験を作成するためのリアルタイムコラボレーションを備えた無料の 3D デザインソフトウェアです。3D モデリング、アニメーション、テクスチャなどを簡単に作成できます。
今回作成する画像
このようなモックアップ画像を Spline で用意されている iPhone14Pro の 3D オブジェクトを使って作成します。

3D オブジェクトなので自分の好きなアングルで画像を作成できます。

画像を作成していく
今回は Library で用意されているオブジェクトを使用するので画像を変更するだけです。
Library のオブジェクトは無料で使用することができます。

まずはメニューから Library を選択します。

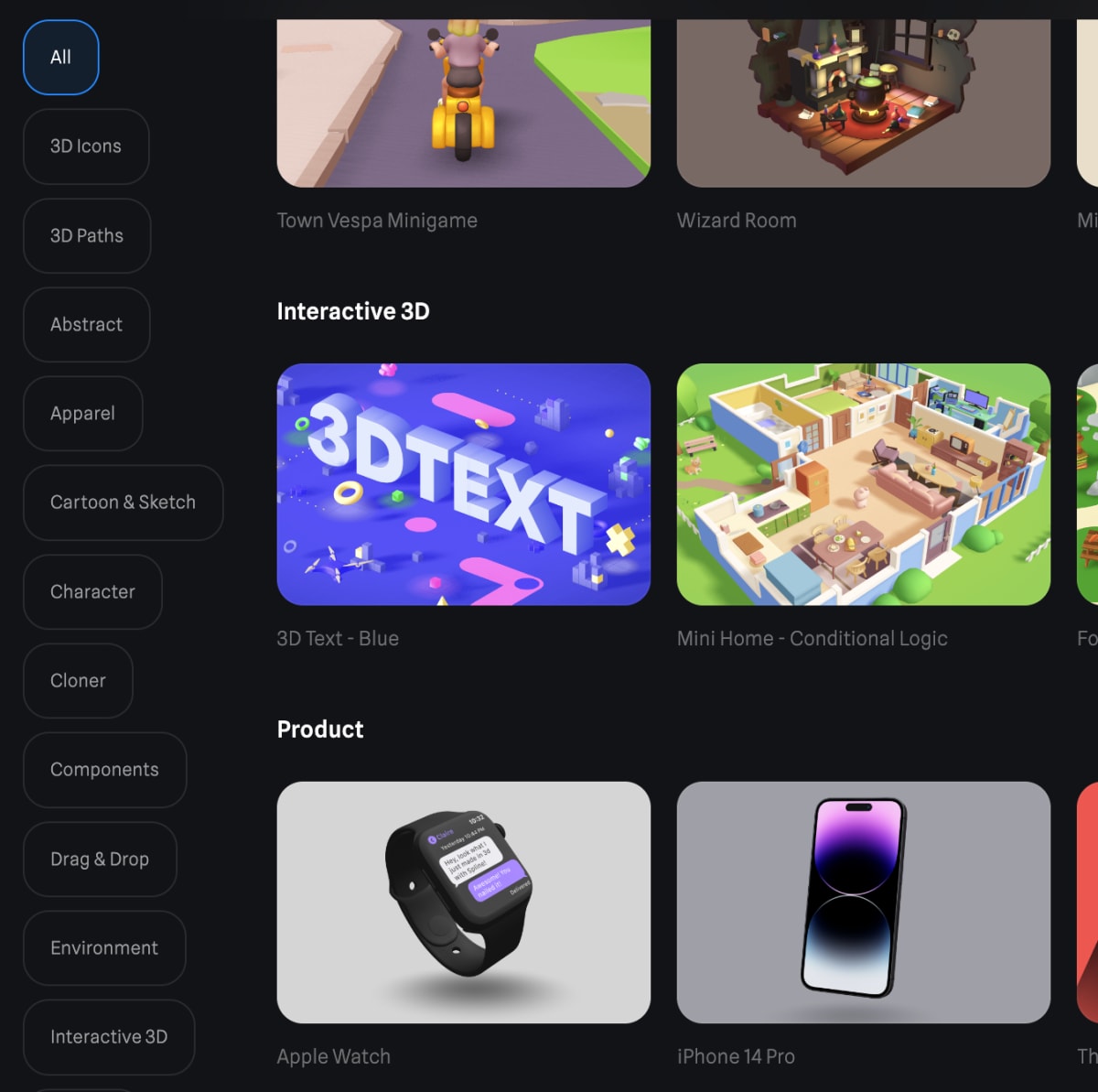
Library 内に iPhone 14 Pro がありますので選択します。

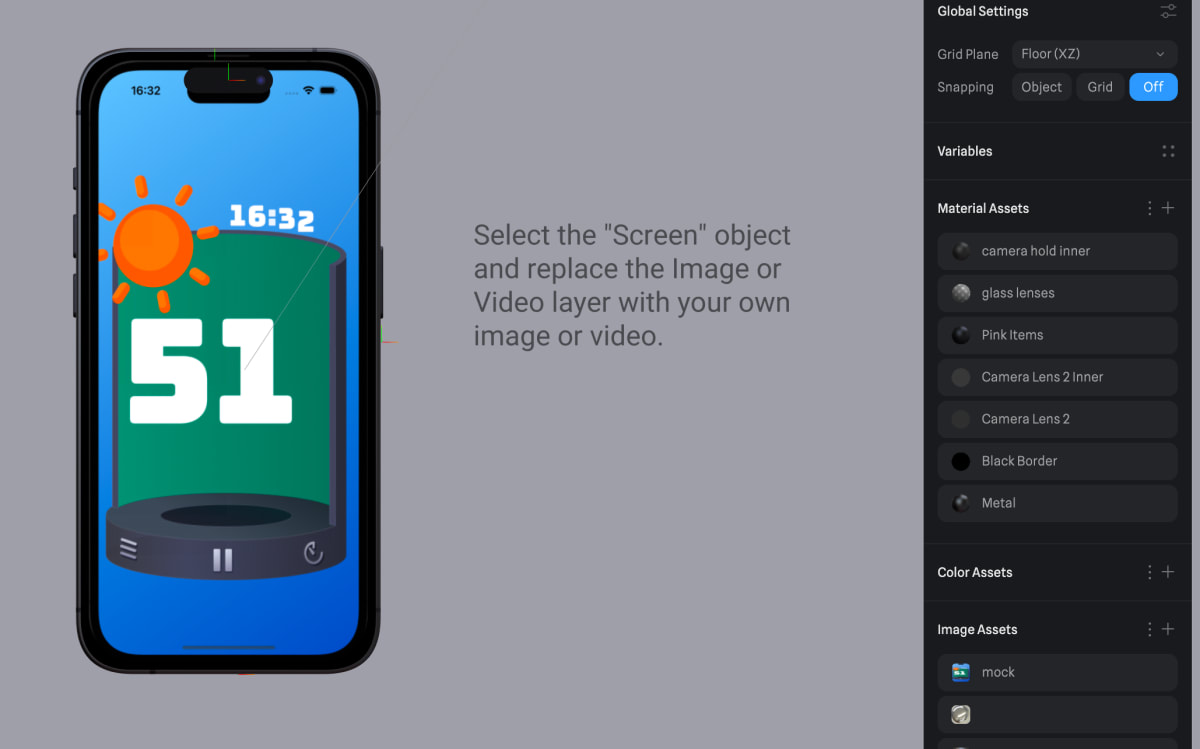
選択するとこのようなエディタ画面へ移ります。
テキストで書いてあるように Screen を任意の画像に変更してくださいとのこと。

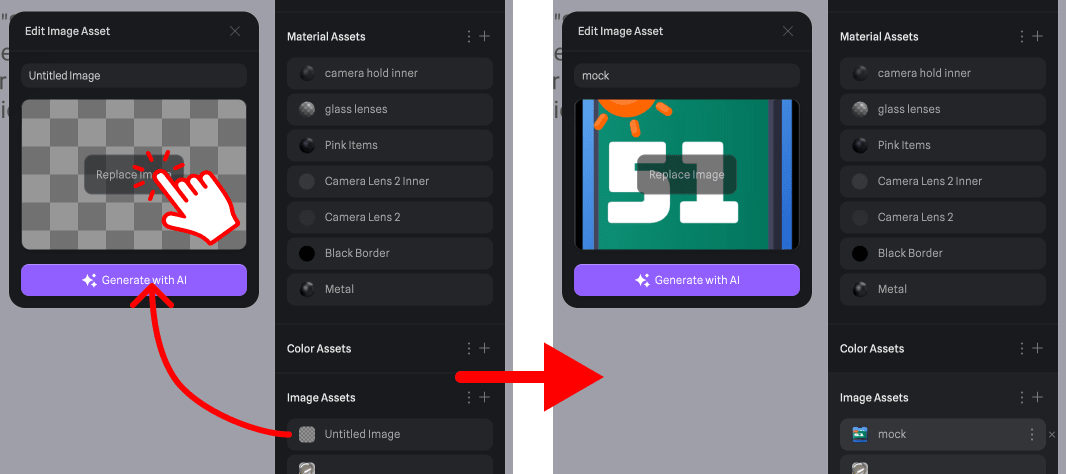
このプロジェクトに画像をインポートします。

ImageAssets の項目の『+』から ImageAsset を追加し、インポートしたいスクリーンショットを選択します。

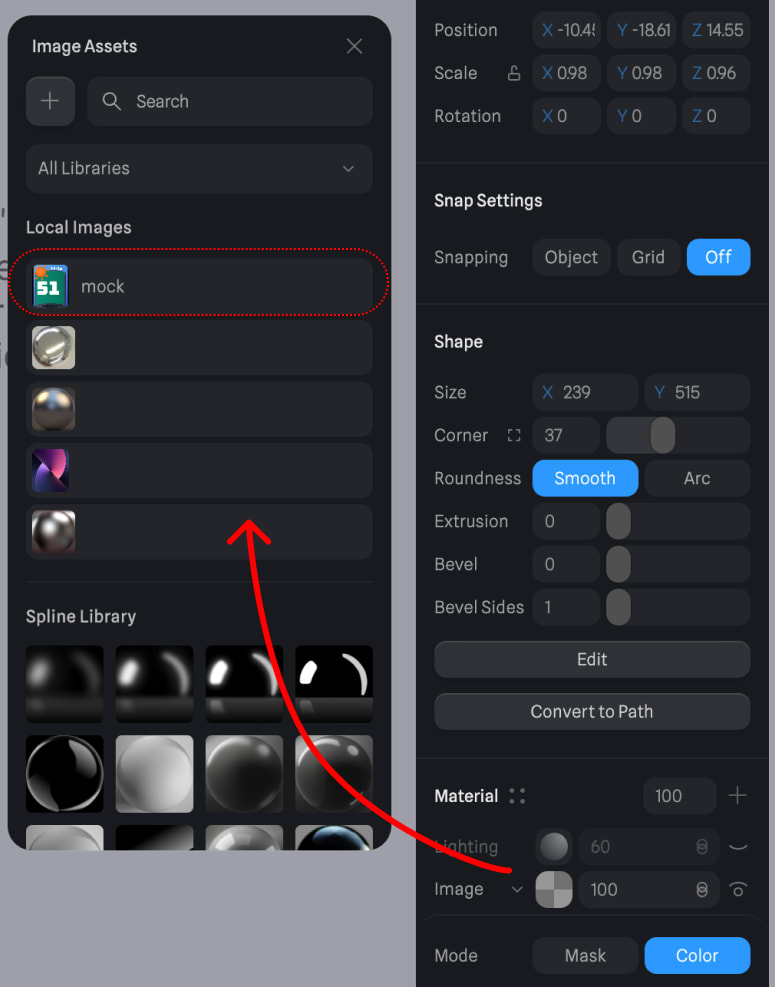
左側のツリーの iPhone オブジェクトより Screen を探します。

Screen の Material が右側に表示されていますので Image を選択します。
すると、先ほどインポートした画像が表示されますので選択します。

選択するとこのような状態になると思います。

Screen を選択しサイズや位置を調整し、表示を出力したい任意のアングルにします。

上部右側の再生ボタンを押してプレビューを表示します。

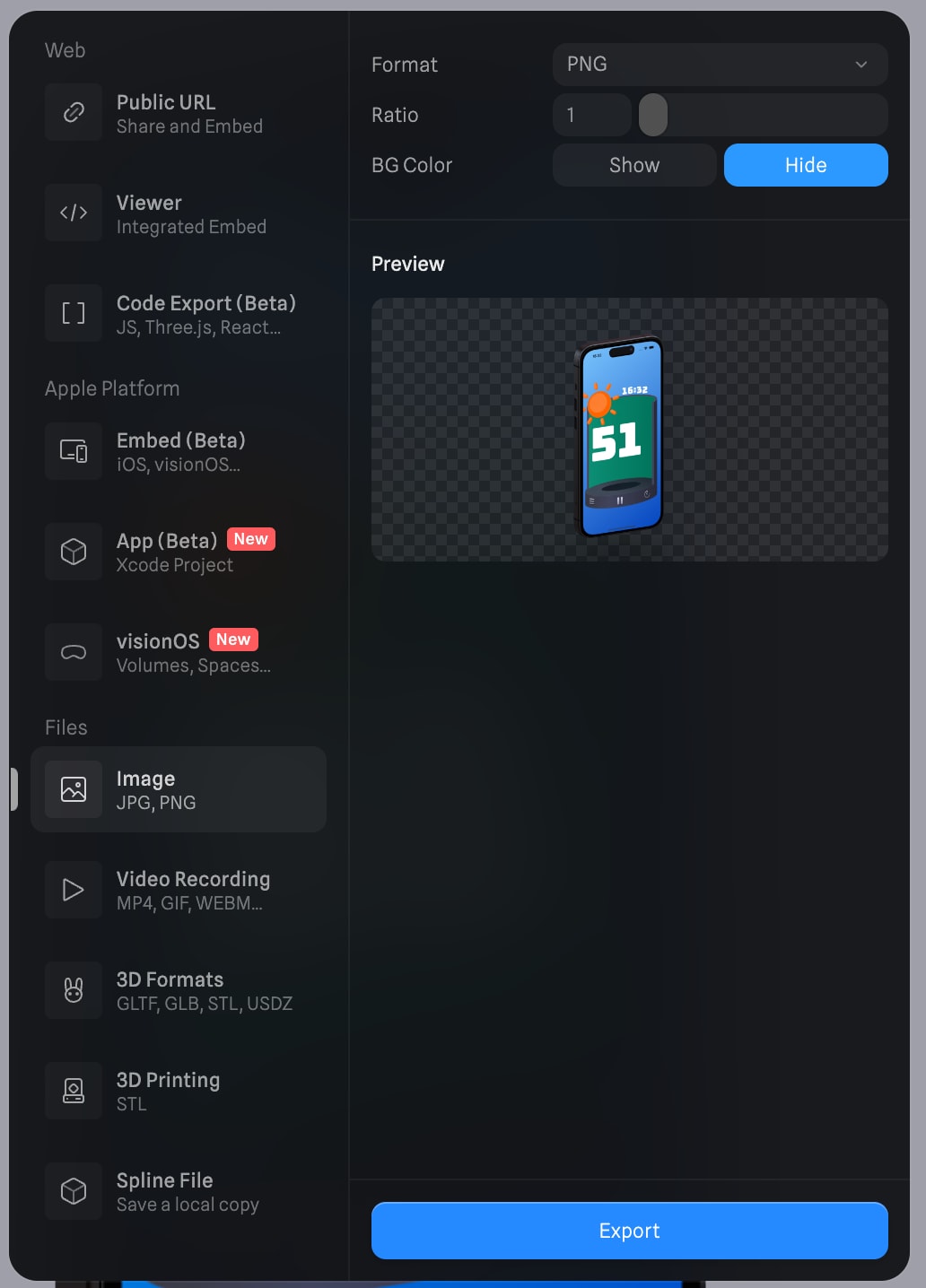
表示されたプレビューに問題がなければ Export ボタンを押します。

今回は画像を出力するので Image を選択します。フォーマット(JPG,PNG)や背景の有無が選択できます。
最後に Export を押して完了です。

終わりに
今回はモバイルアプリのモックアップ画像を作成する簡単な方法を解説しました。
今回のような画像であれば簡単に作成できますので、モバイルアプリの開発を行なっている方は
一度試されては如何でしょうか。
Spline では他にもインタラクティブな 3D アニメーションや物理演算、簡単なゲームの作成など
沢山の機能が用意されていますので興味ある方は是非!

Discussion