🦅
【Flutter】Figma → Lottie → Flutter
あらすじ
Figma でデザインをし、Lottie でアニメーション化し、Flutter で実装します。
Figma でデザイン
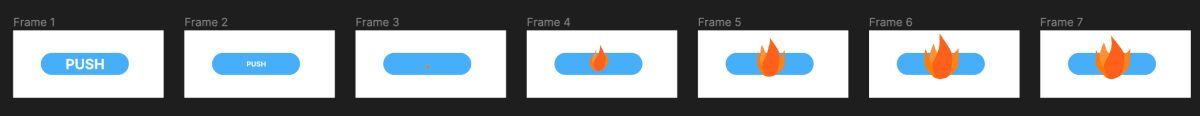
まずは、デザインモードで複数のフレームに分けて、コマ送りになるように調整しながらデザインします。
今回は、PUSH を押すと火が出るアニメーションにします。

次に、プロトタイプモードでこれらのフレームをドラッグ&ドロップで繋いでいきます。
※モードチェンジは右上から変更できます。

Figma → Lottie
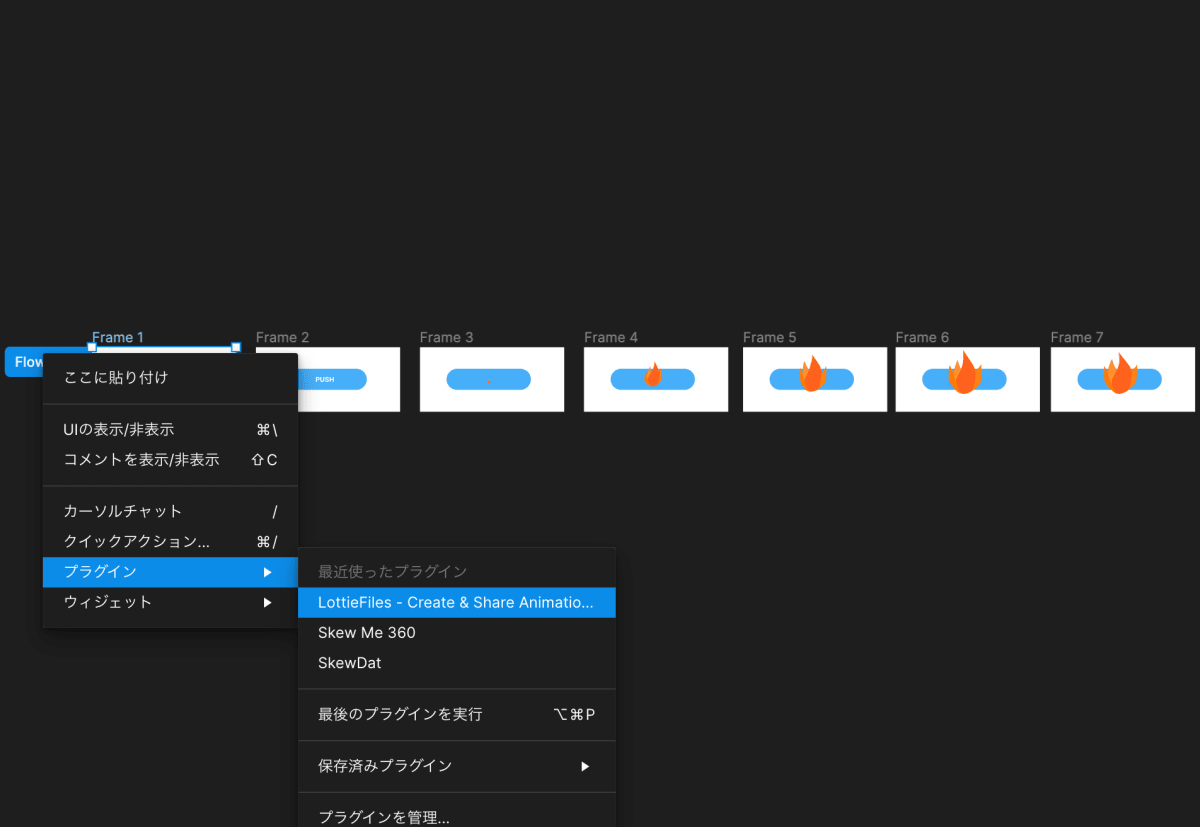
プロトタイプモードで最初のフレーム横にある再生ボタンを右クリック → プラグイン →LottieFiles と選択します。

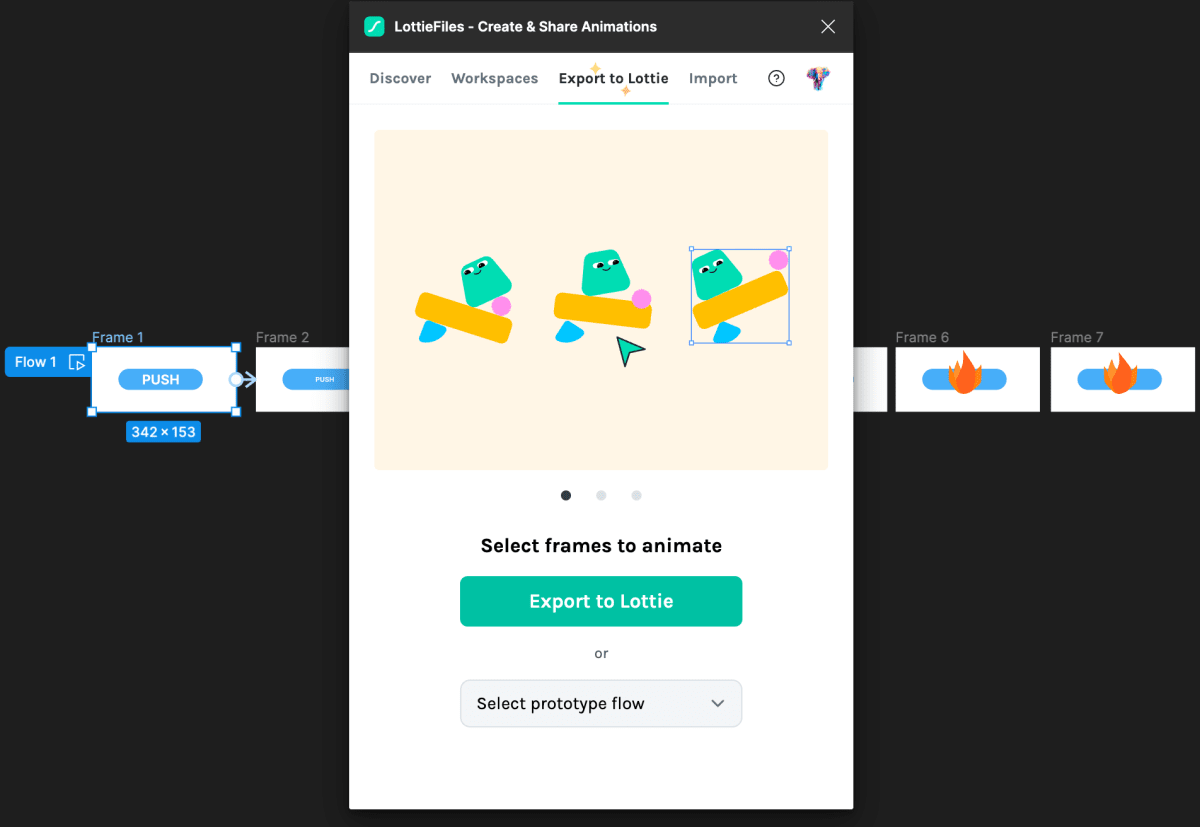
タグ Export to Lottie を選択 →Export to Lottie ボタンをクリック

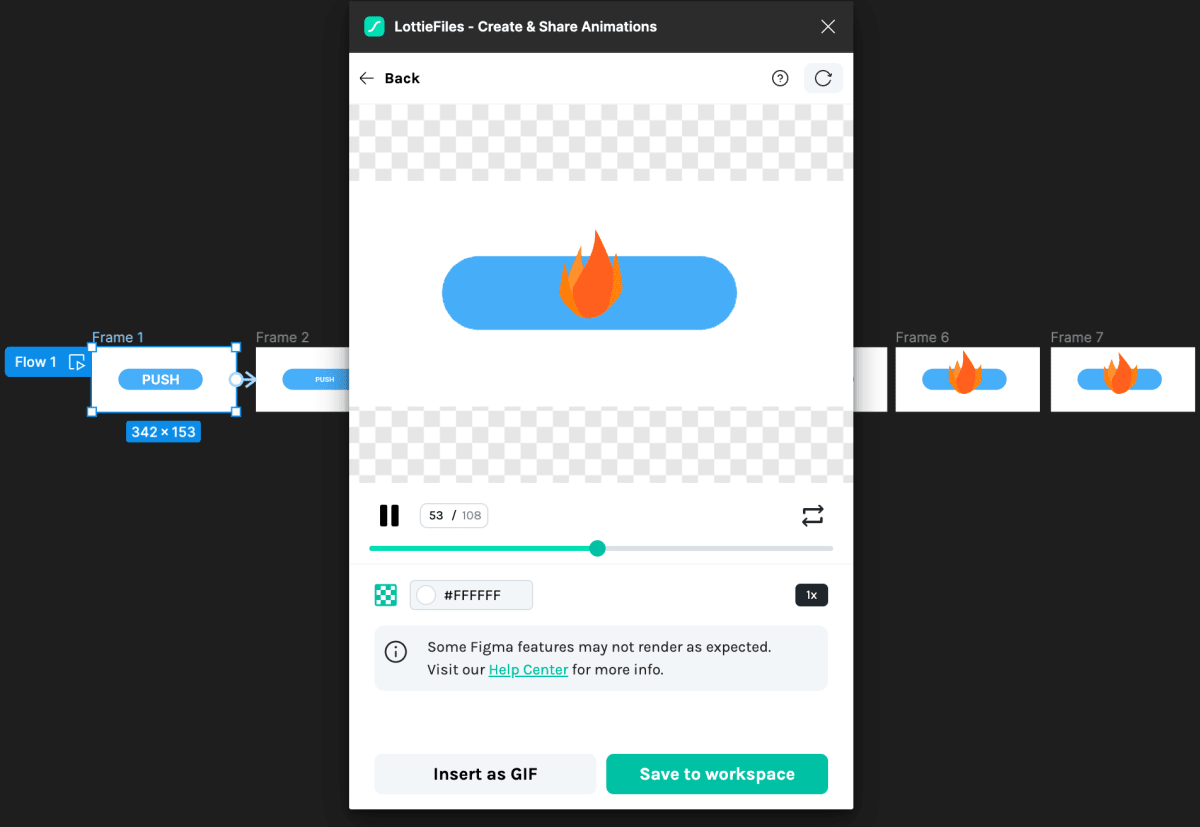
プレビューを確認し、問題なければ Save to workspace ボタンを押し LottieFiles へ保存する。

Lottie → Flutter
LottieFiles を開くと、先ほど作成したアニメーションが保存されているので、それを開く。

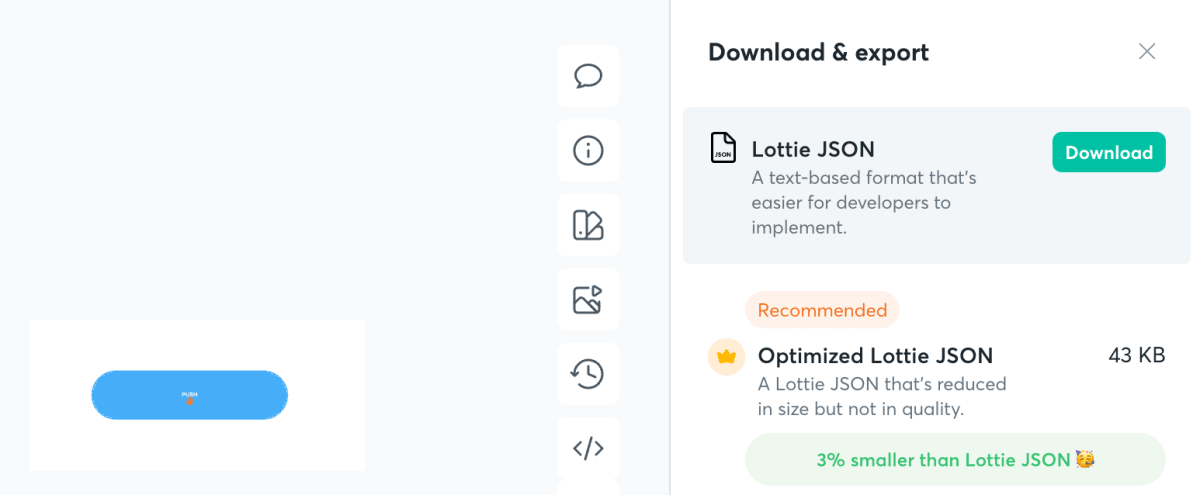
右側にある Download & export の Lottie JSON をダウンロードする。

次にプロジェクトへ取り込む
画像などと同様に assets ディレクトリ(任意)を用意し、ダウンロードした JSON を入れる。
pubspec.yaml に追記も必要です。
pubspec.yaml
flutter:
assets:
- assets/push.json
Flutter で実装
↓ lottie パッケージを導入します。
あとは、下記コードを書くだけで動きます。(デフォルトではアニメーションはリピートする。)
Lottie.asset(
'assets/push.json',
)
ただ、今回はプッシュボタンなのでコントローラーを用意し、ボタンを押したら動くようにします。
GestureDetector(
onTap: () {
setState(() {
_controller.forward();
});
},
child: Lottie.asset(
'assets/push.json',
controller: _controller,
)),

※PUSH の文字がズレているのはご愛嬌...
Discussion