Notionに便利なウィジェットを配置する【Apption】
はじめに
Notionは「All-in-one workspace」をコンセプトとして掲げているデジタルメモツールです。あらゆるサービスを埋め込んで一元化したり、チームでの共同編集作業、サイトの制作・公開など幅広いユースケースに注目が集まっており、今後更に盛り上がりを見せることが期待されています。
そんな盛り上がりを見せているNotionですが、Notionにはテキストドキュメントだけでなく、Webページなども埋め込むことができます。その埋め込み機能を活用して便利なウィジェットを追加できる方法をご紹介します。最近では、Notionの機能を拡張するサービスも増えてきたため、どんどん活用して便利に活用していきましょう。
ウィジェットの仕組み
Notionにウィジェットを埋め込むために外部サービスを使う必要があります。今回紹介するのはApption.coというサービスです。このサービスを使うことで、自分の作成したページにウィジェットを埋め込むためのコードを生成できます。ウィジェットが動作する仕組みとしては、外部サービスで生成されたHTML埋め込みコードを、 Notionで埋め込める形に変換するものとなります。チュートリアルが丁寧に作られているため簡単にウィジェットを作成できるのが便利です。
ウィジェットを埋め込むとNotionのページから天気予報や時計を表示させることができます。
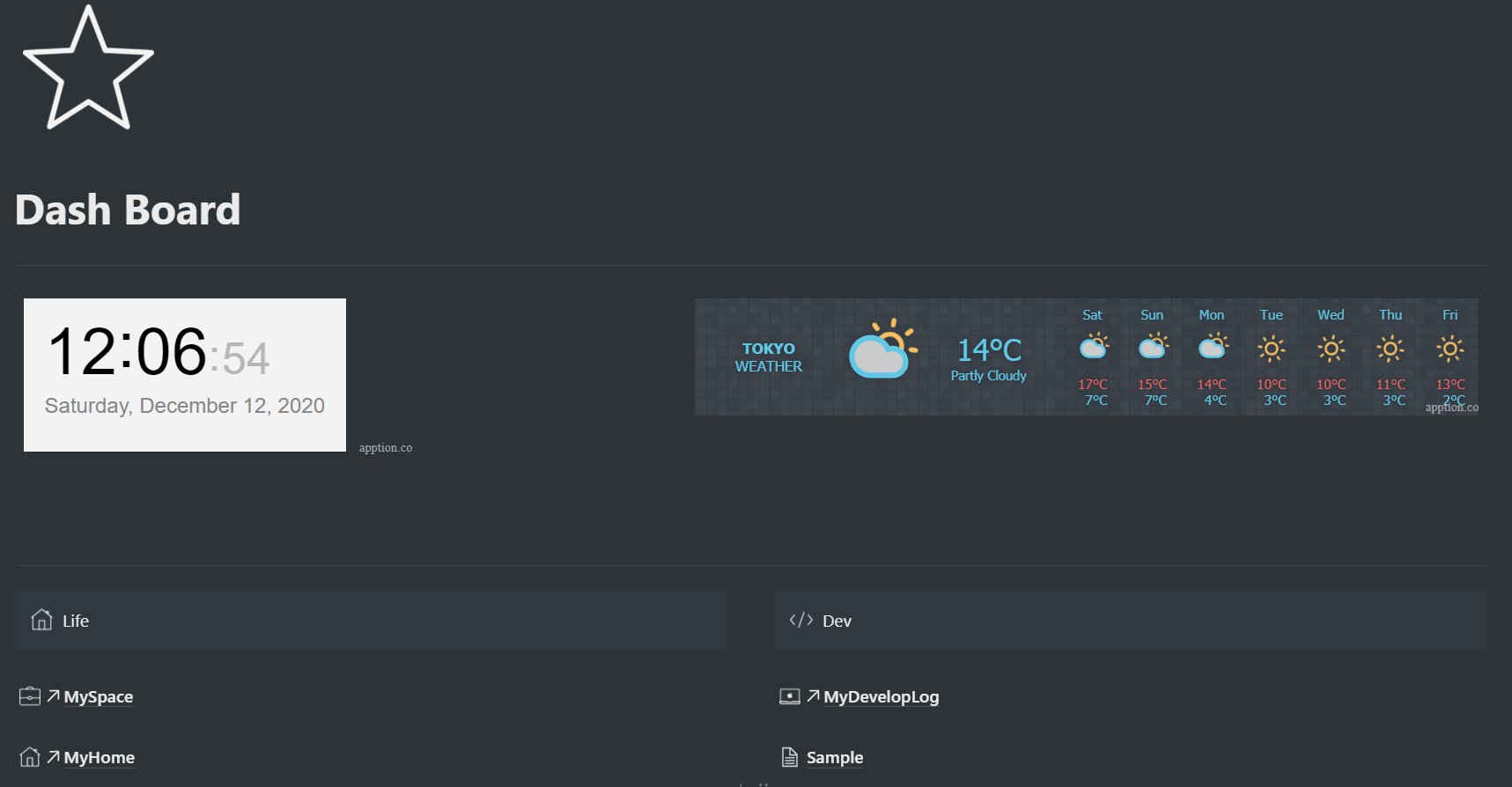
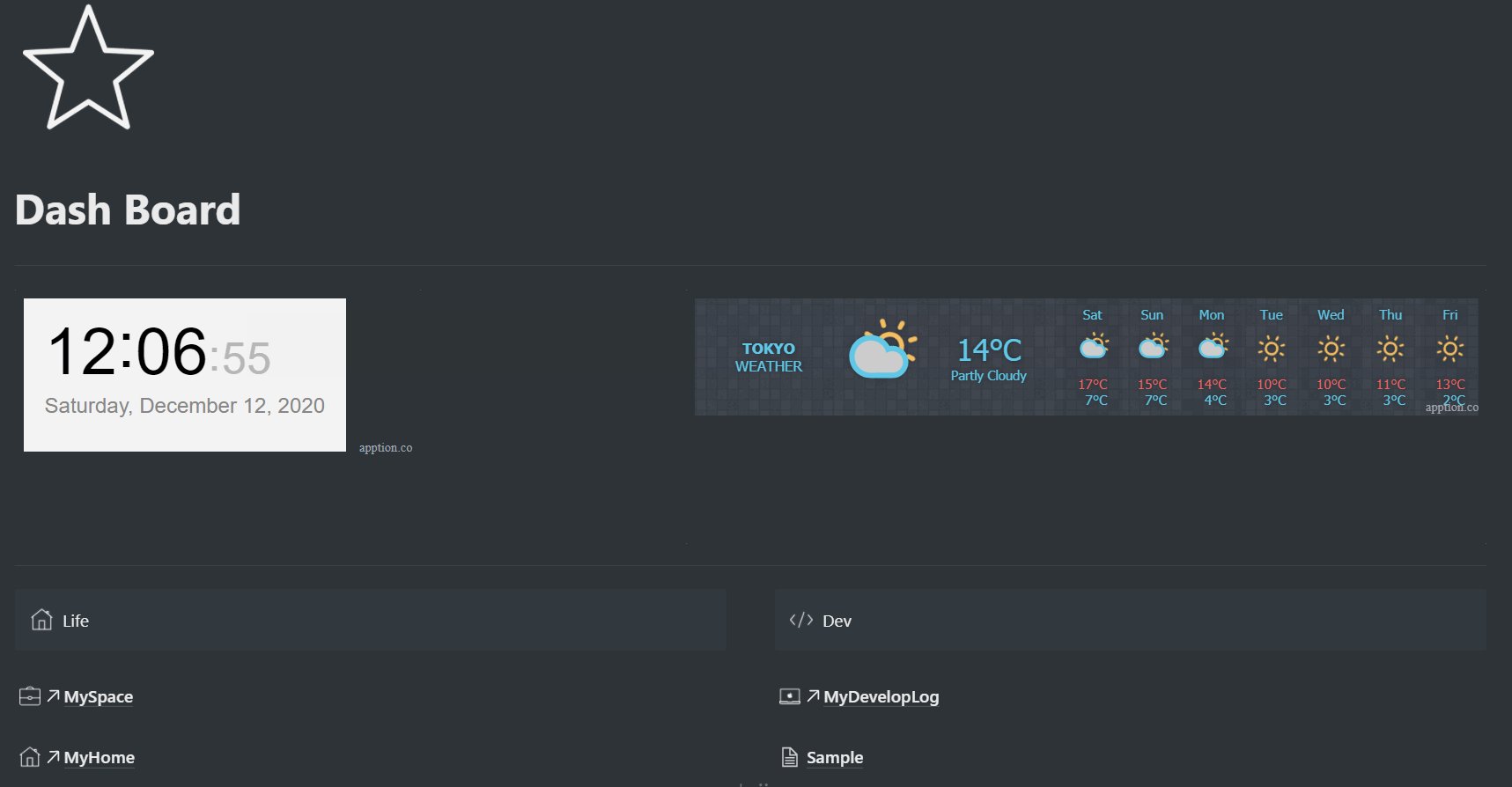
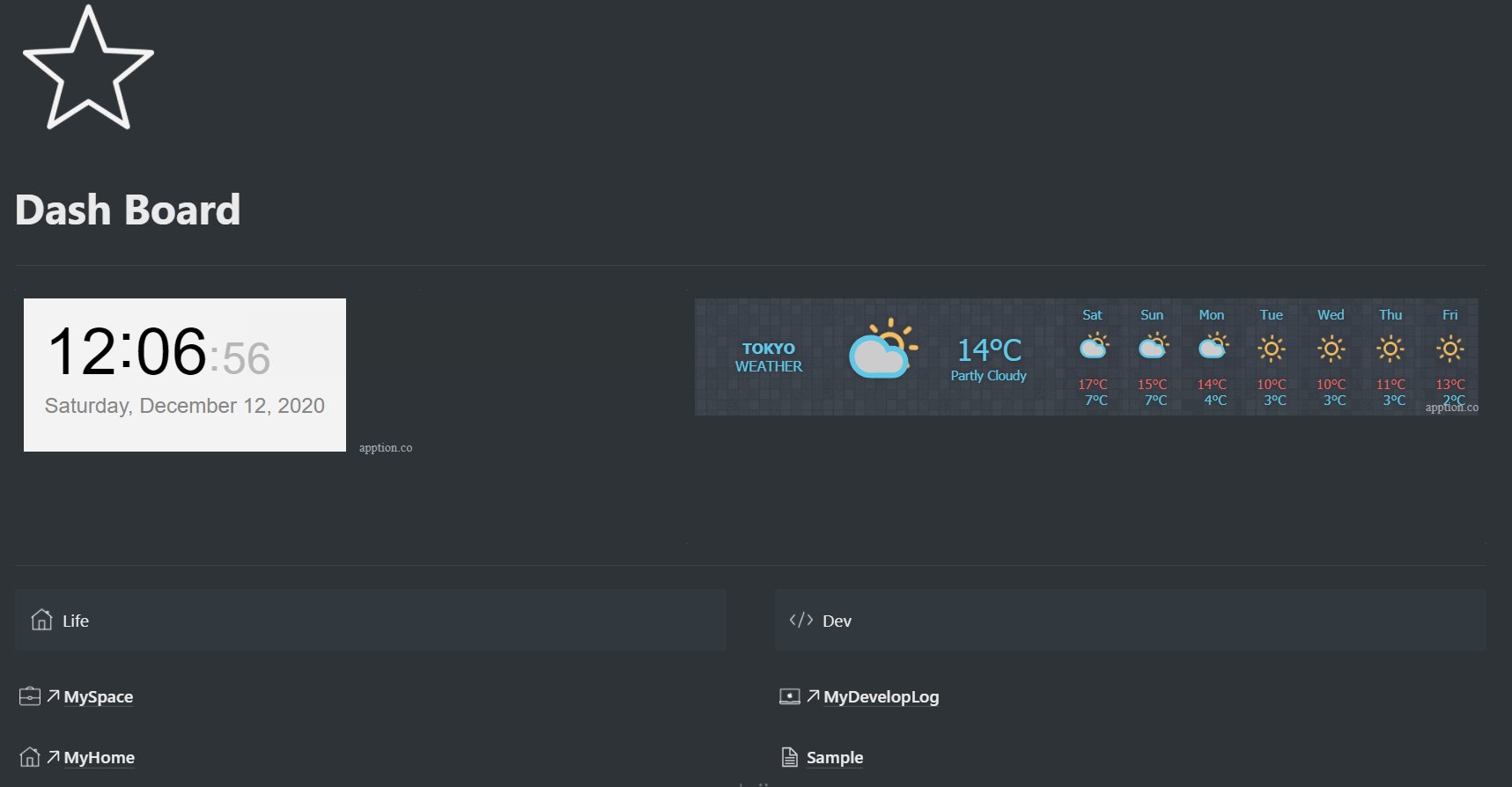
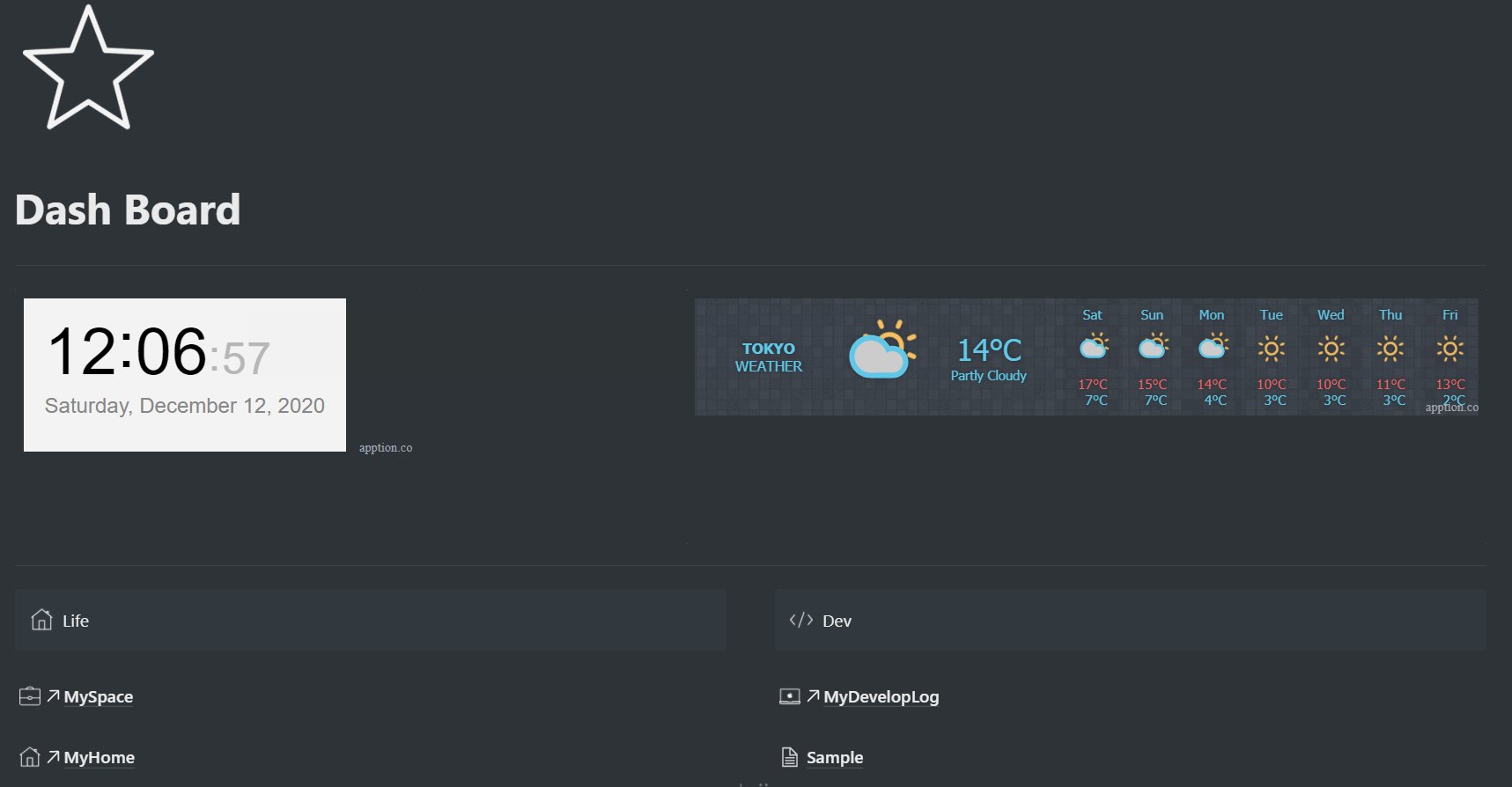
実際に、現在時刻(JST)と東京の週間天気予報を表示するとこのようになります。

アニメーションに対応しているため動きます
アニメーションに対応しているウィジェットはウィジェット内でアニメーションさせることができます。上の例では、時刻の秒表記と天気アイコンがアニメーションしています。ページに動きが出ると一気におしゃれになりますね。
Apptionへのアカウント登録
ブラウザからApptionへアクセスします。
このページが表示されます。このページにはApptionを使って埋め込めるウィジェットが並んでいます。ざっと見ただけでも天気予報や時計など様々なウィジェットがあり、今後増えていくと思われます。まず右上の「✋ Sign in ✋」からアカウントを登録します。
アカウントの登録はメールアドレスとパスワードのみ、簡単に登録できます。アカウント登録後にサインインすることでトップページ右上に自分の作成したアカウント名が表示されていればアカウントの登録が完了となります。
天気予報ウィジェットを埋め込む
ウィジェットの中から登録したいウィジェットを選択して指示に従うだけで簡単にNotionへウィジェットを追加できます。サンプルとして一週間の天気予報が見られるウィジェットを追加してみます。まずトップページから天気ウィジェットを選択します。

こちらが天気ウィジェットになります。
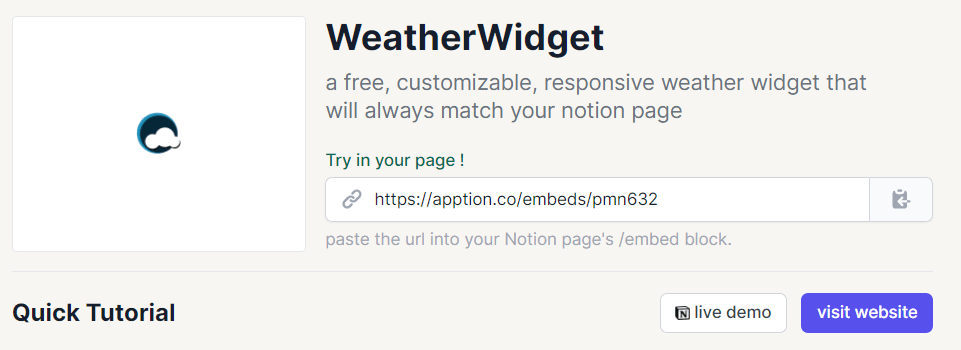
天気ウィジェットを選択すると簡単なチュートリアルが表示されます。
ウィジェットには簡単なサンプルコードが用意されているので/embedを使いリンクをペーストするだけで自分の作成したページに埋め込んで動作を確認できるのが便利です。

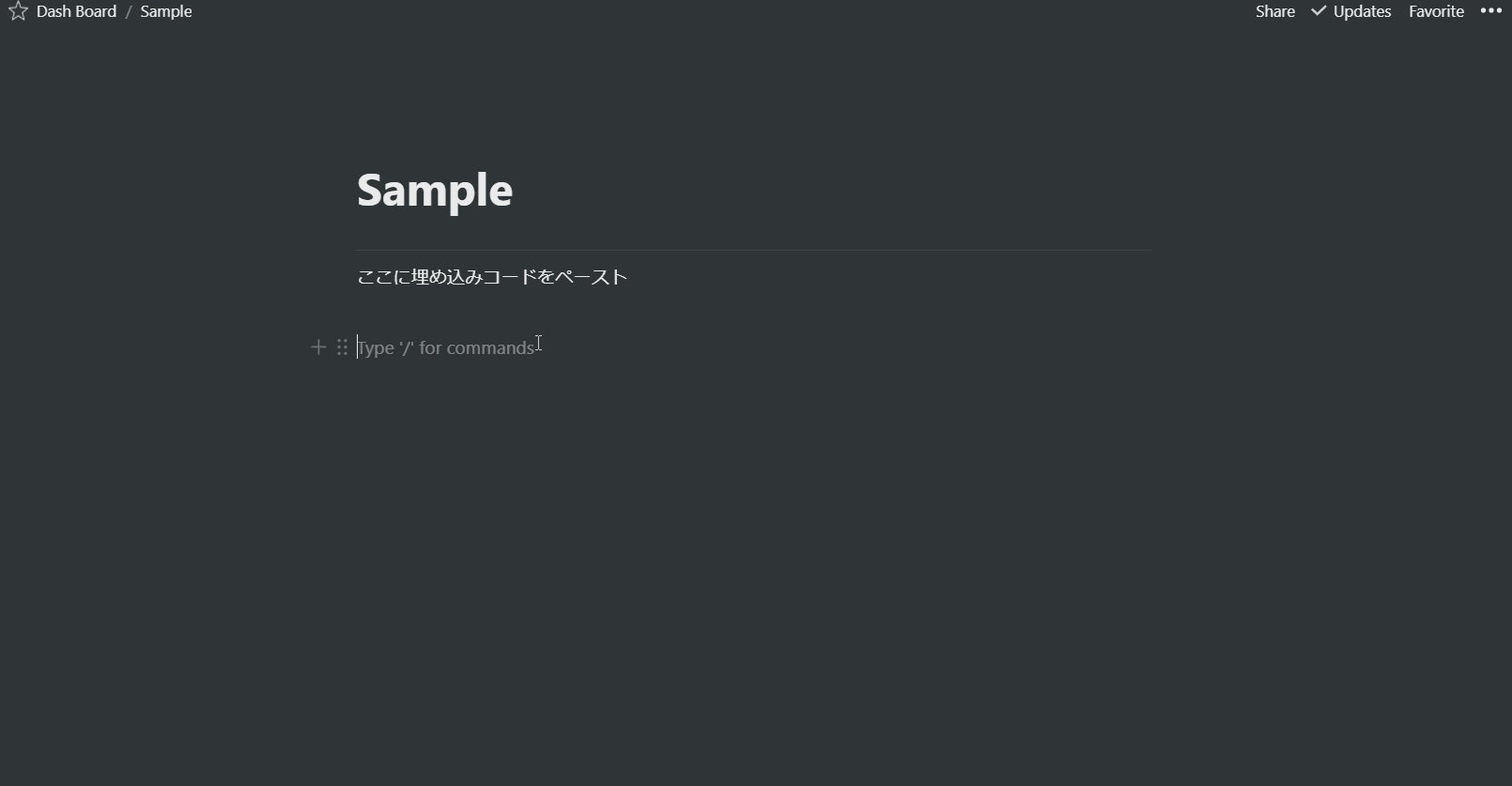
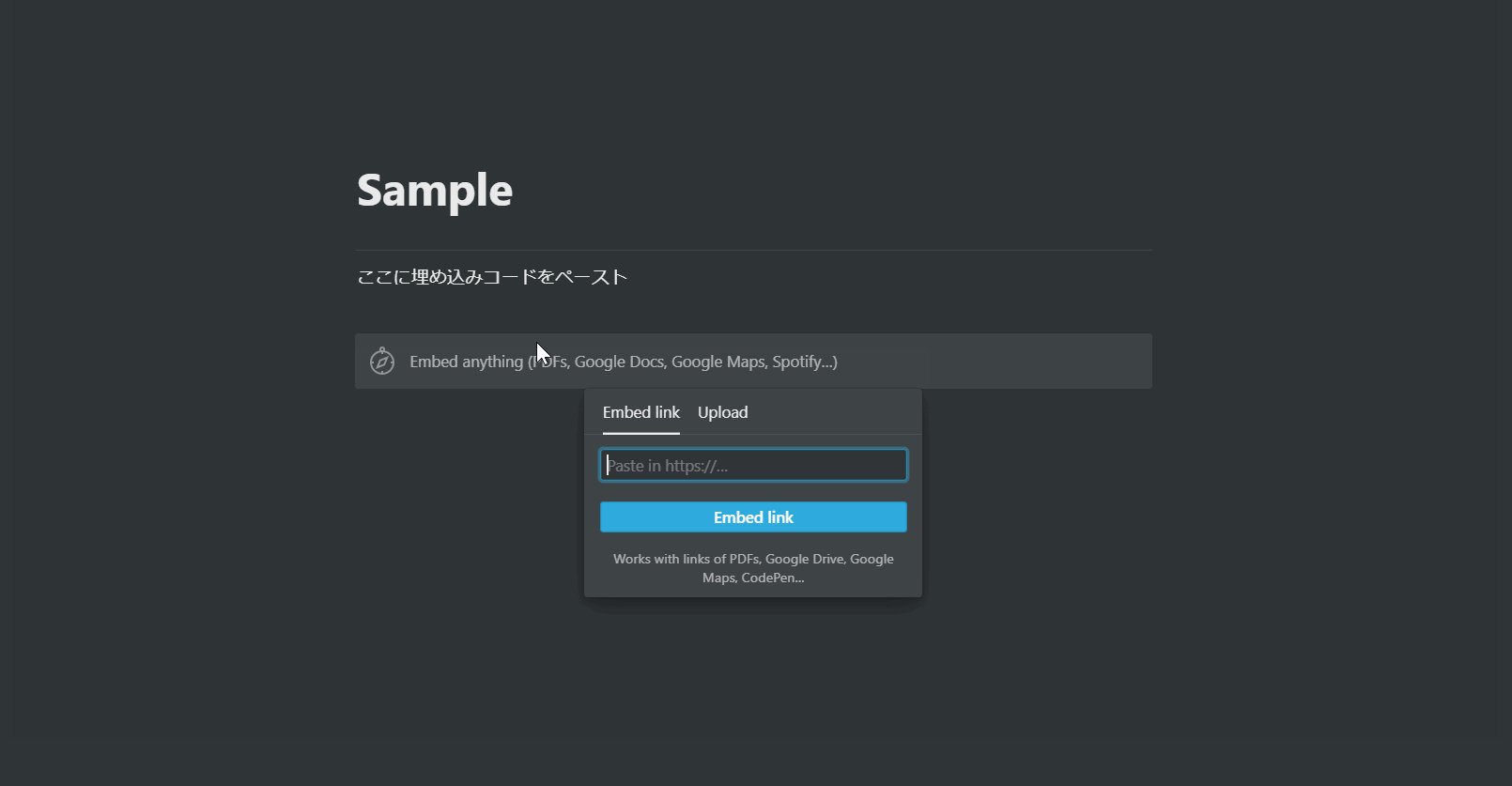
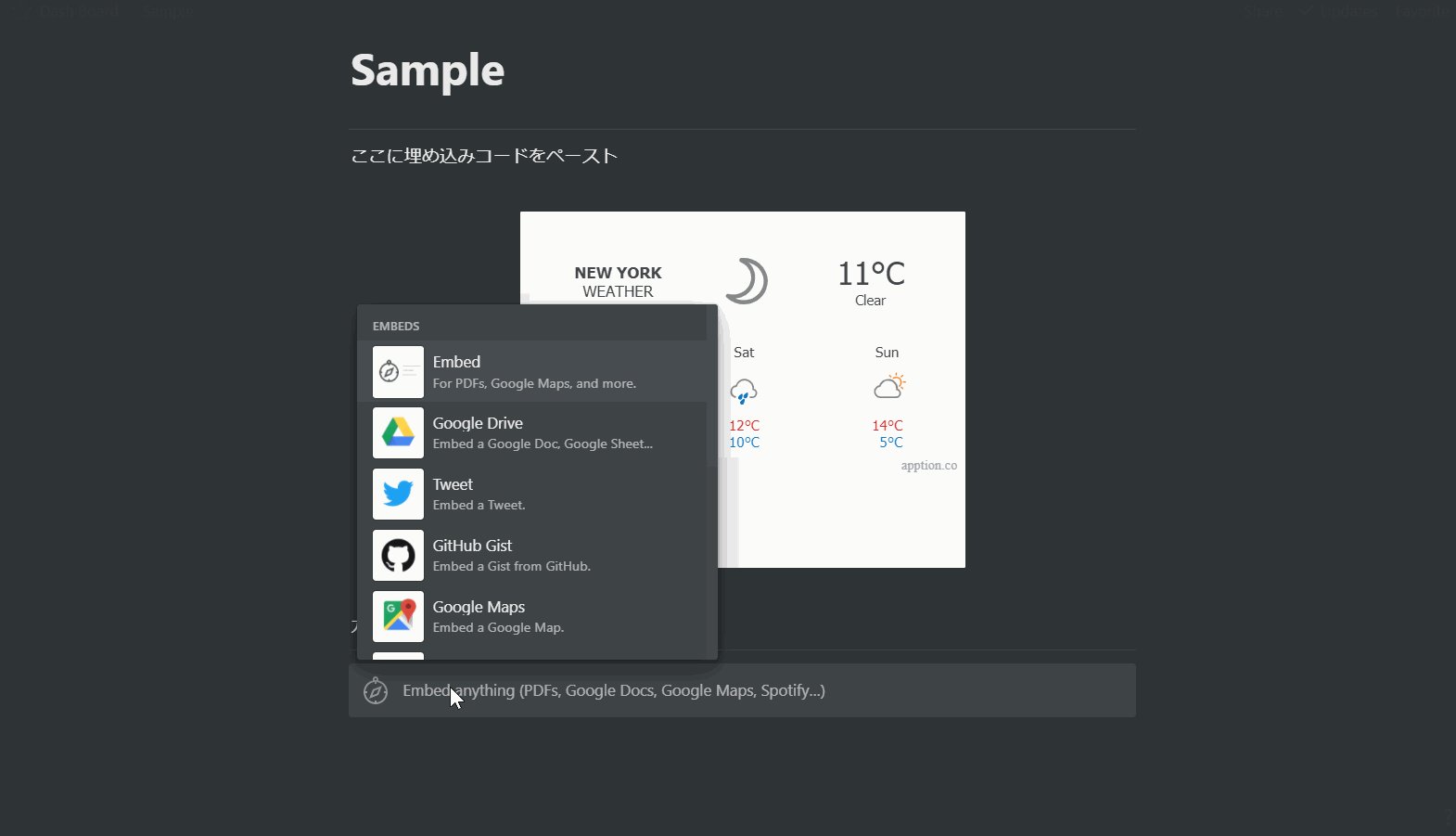
「Try in your page」の中にあるコードをNotionに埋め込んでみてください。
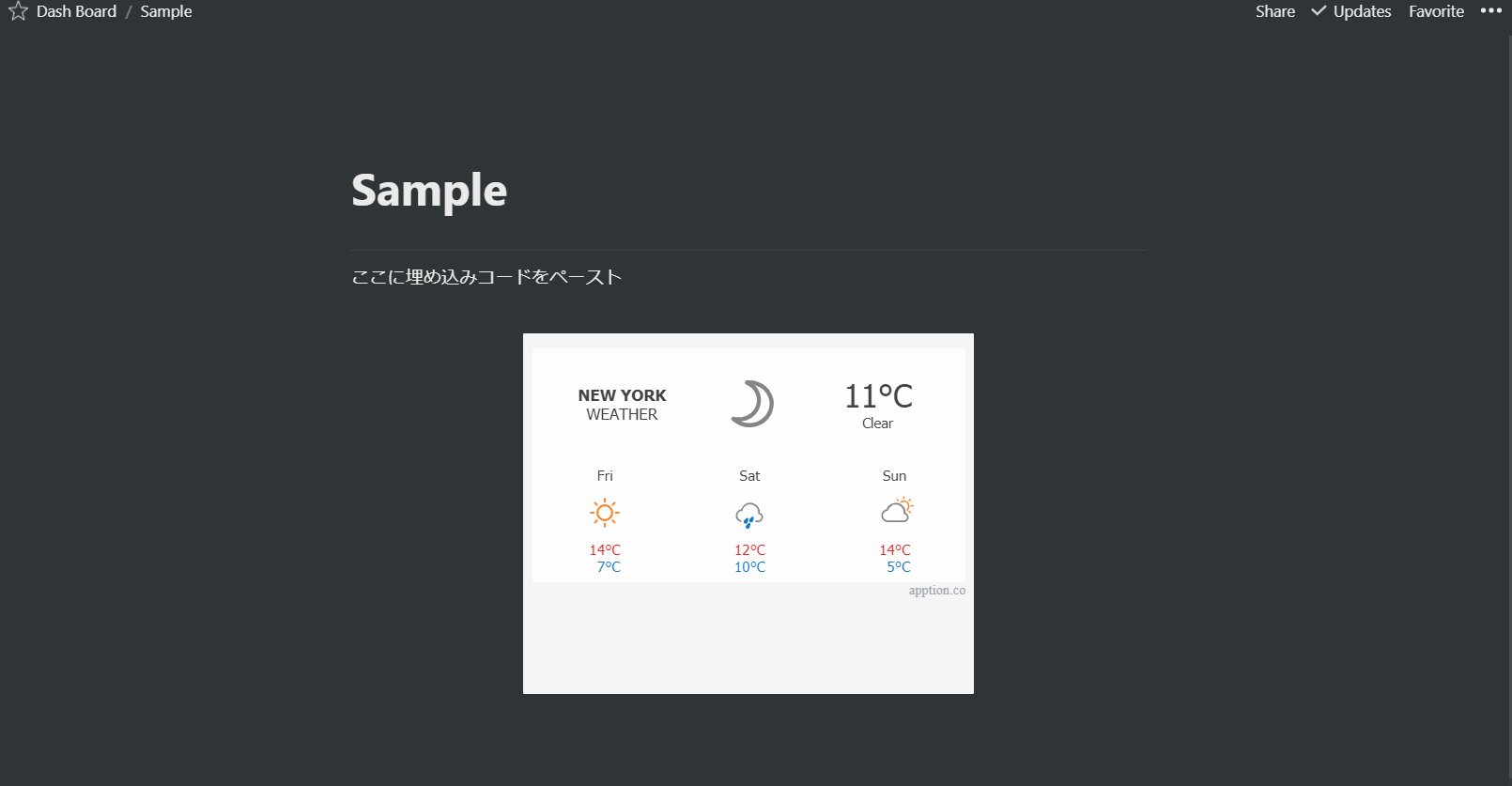
自動的にウィジェットに変換されてサンプルのウィジェットが埋め込まれます。

コードを埋め込むだけで簡単にニューヨークの天気ウィジェットが埋め込まれました。
この天気ウィジェットは自分の住む地域に合わせてカスタマイズできます。
天気ウィジェットをカスタマイズ
天気ウィジェットをカスタマイズするには、こちらのページにアクセスします。カスタマイズページにはウィジェットチュートリアル画面のvisit Websiteからも遷移できます。
カスタマイズページではプレビューを見ながら自分好みにカスタマイズしていきます。
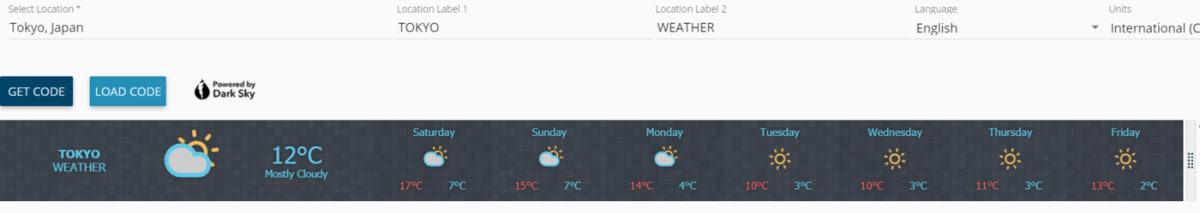
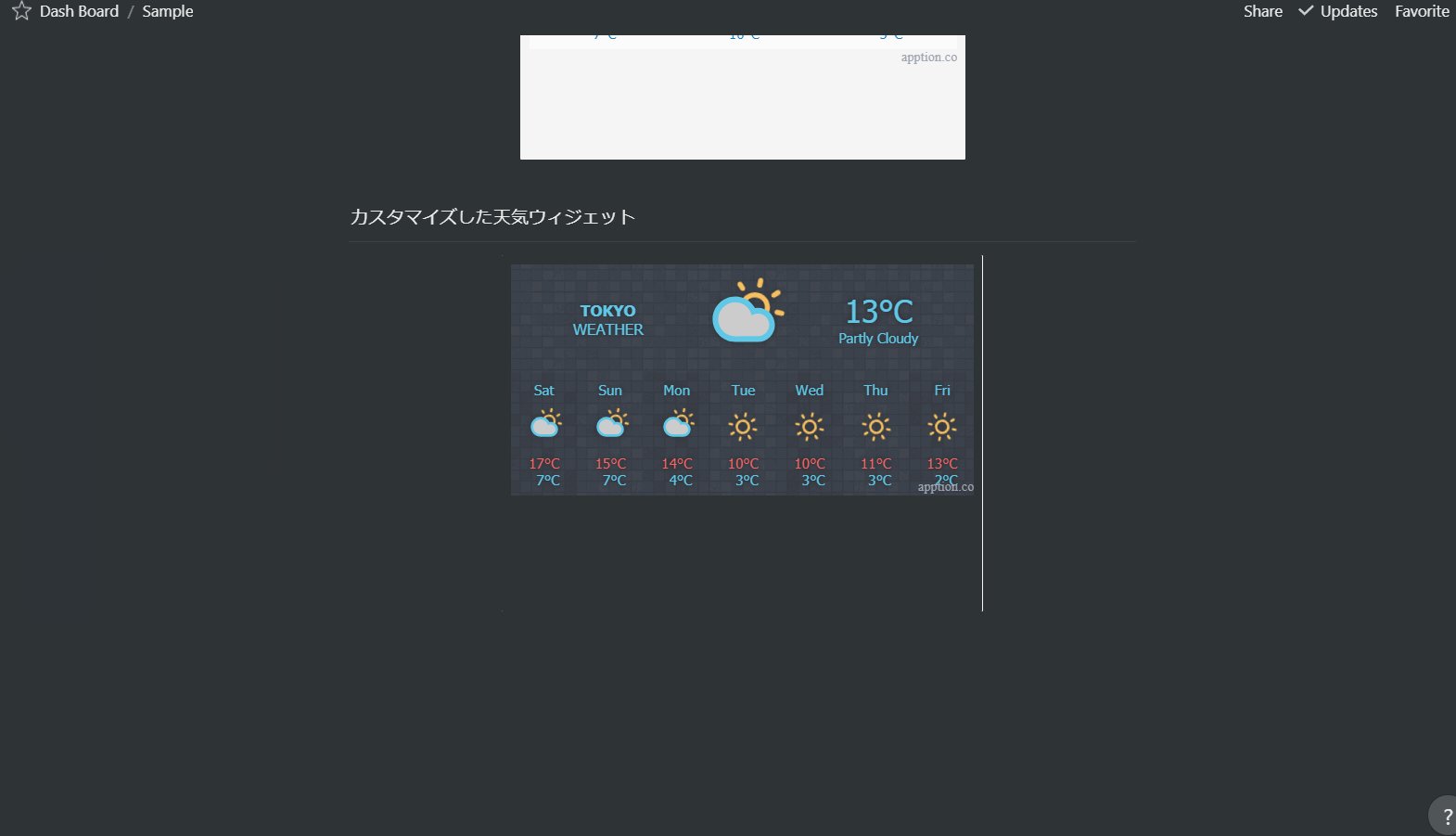
例として、東京の一週間の天気予報ウィジェットを作成してみます。
select Locationに取得したい天気予報の地域を指定します。アルファベットで取得したい都市名を入力すると候補が表示されるので、候補の中から選ぶことで地点選択ができます。

ラベルの表示名やアイコン、温度の単位などはタブから自由にカスタマイズできます。カスタマイズができたら下にあるGET CODEからHTML埋め込みコードを取得します。
<a class="weatherwidget-io" href="https://forecast7.com/en/35d71139d73/tokyo/" data-label_1="TOKYO" data-label_2="WEATHER" data-icons="Climacons Animated" data-theme="random_grey" >TOKYO WEATHER</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>
上でカスタマイズしたウィジェットの埋め込みコードになります。
しかし、このコードはHTML上に埋め込むためのものなので、この形式では直接Notionに埋め込んで表示はできません。
Notionへカスタマイズしたウィジェットを埋め込む
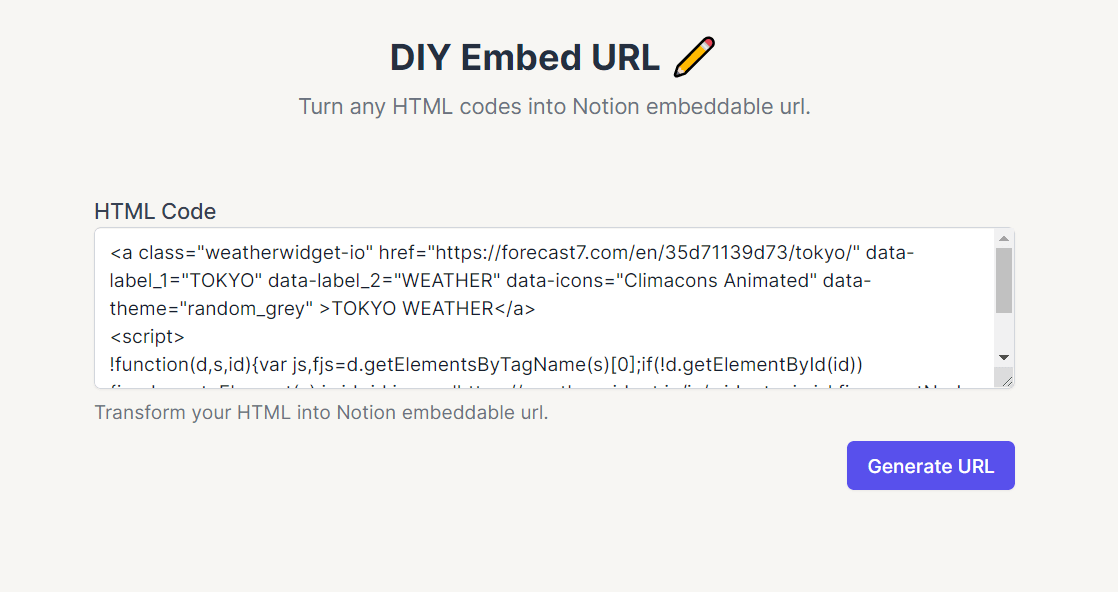
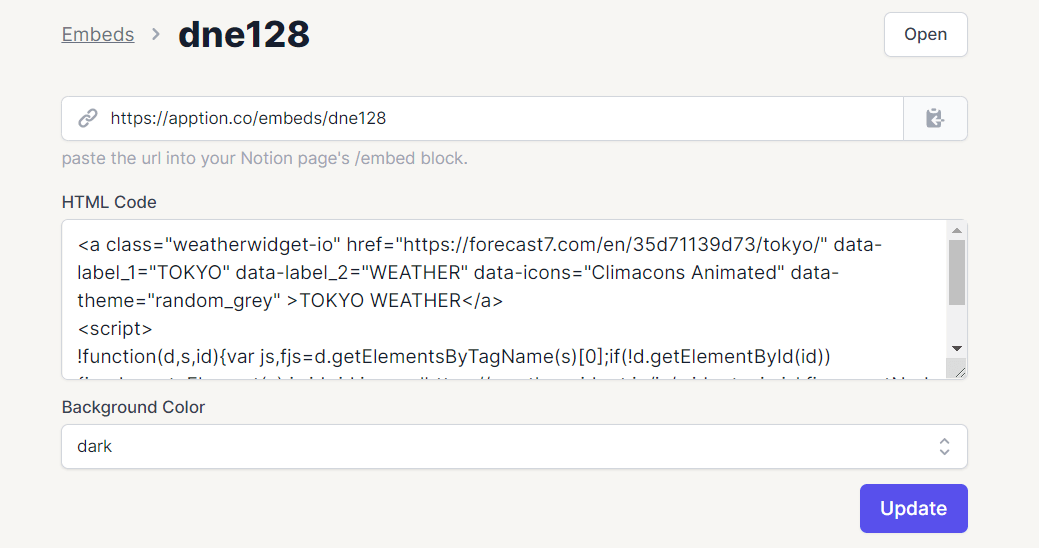
埋め込みを行うためにHTMLのコードをNotionで表示できる形式に変換する必要があります。Apptionが提供するDIY Embed URLでNotionに埋め込み表示できる形式へと変換できます。

フォームの中に先程生成した埋め込みコードをペーストし、Generate URLをクリックします。

Notion埋め込み用コードが生成されました。このコードをNotionで作成したページに埋め込むことでNotion上にて表示されるようになります。Notionの設定に合わせてlight darkを切り替えることもできます。
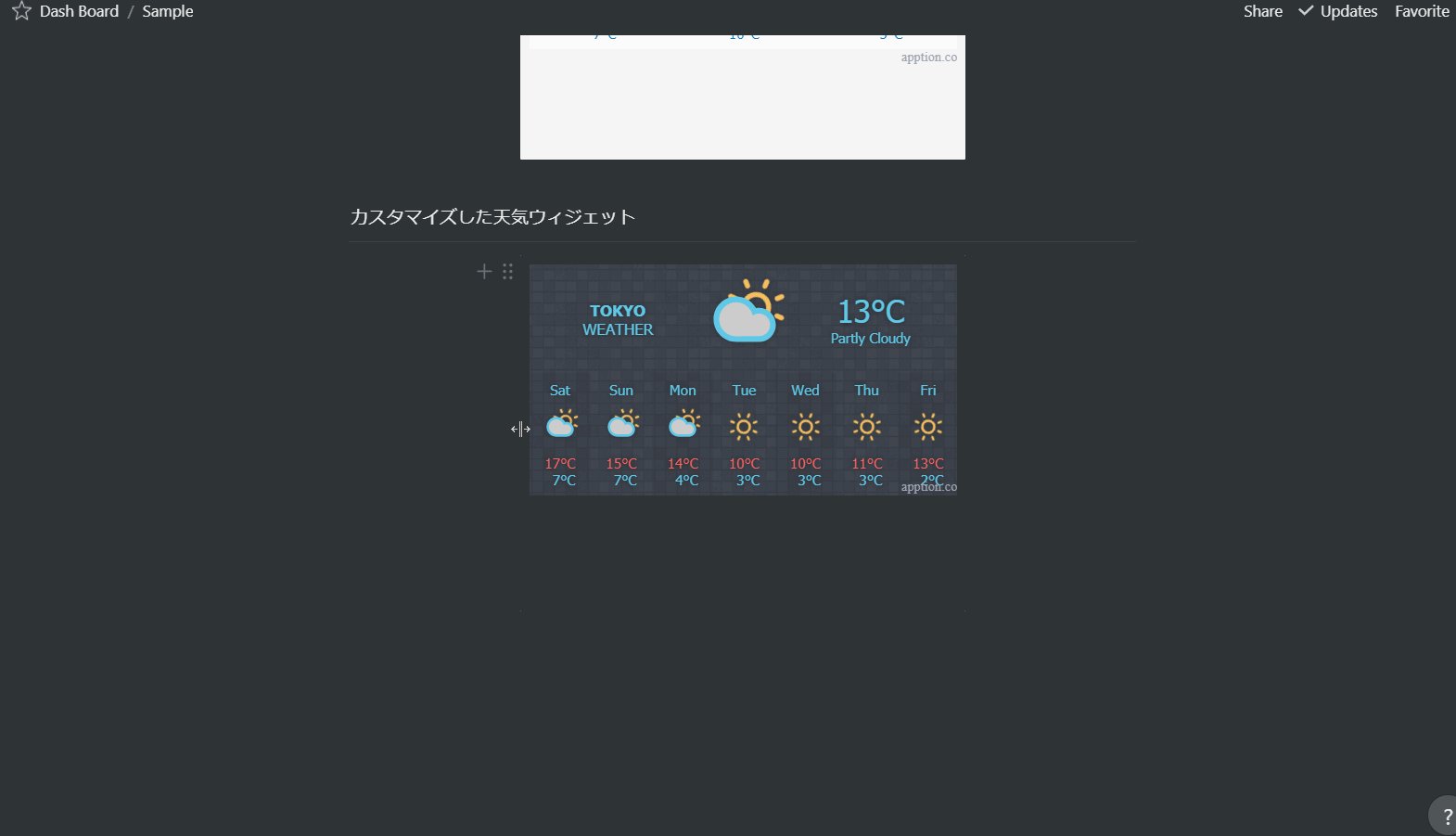
生成されたコードをNotionで作成したページに埋め込んでいきます。

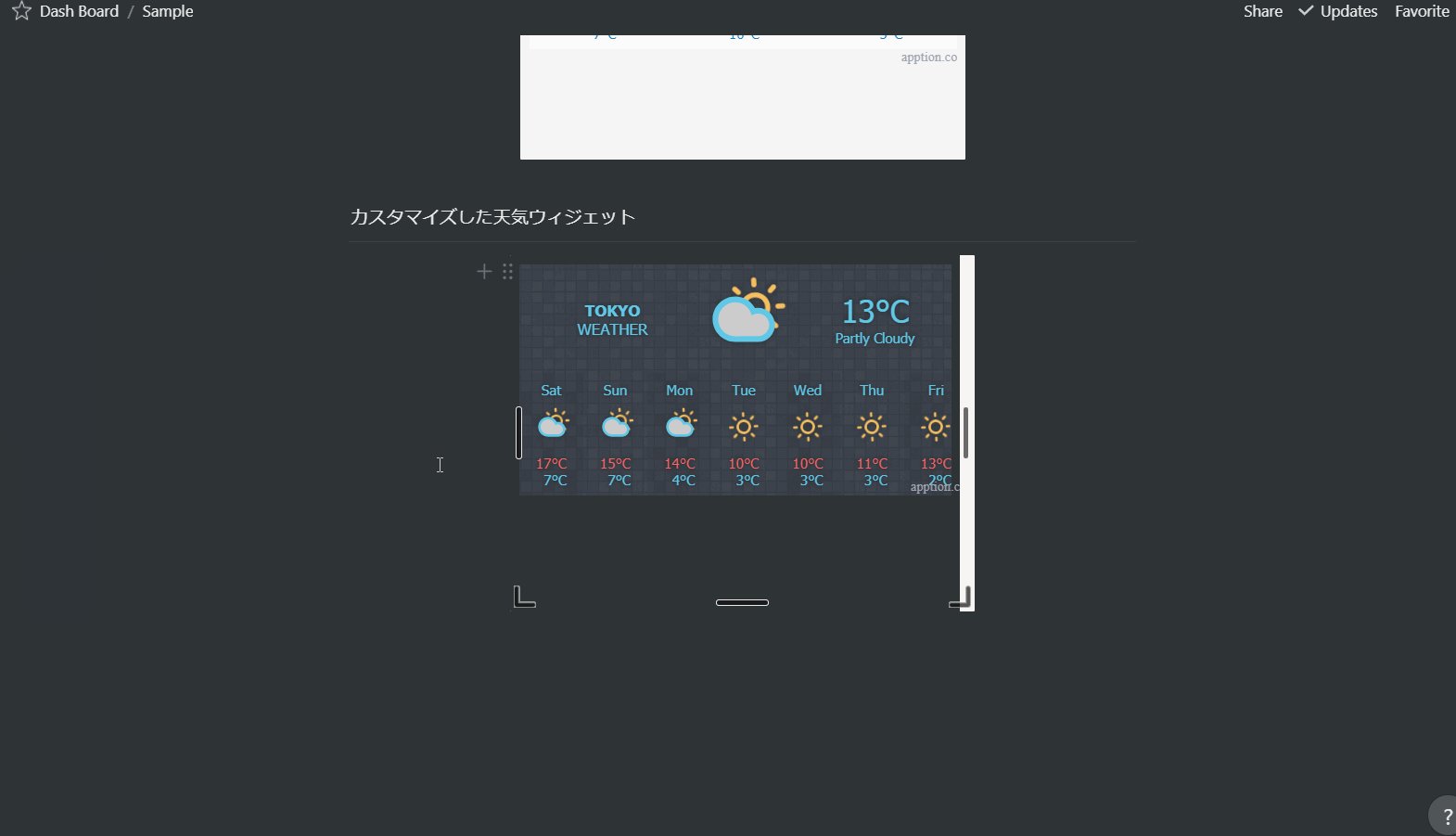
埋め込んだあとは、幅や高さを変えることでレスポンシブにスタイルを変えることができるため、Notion内で自由に配置できます。
上記したアカウントの登録で作成したウィジェットを保存できるため、一度作成したウィジェットはApptionのマイページから埋め込みコードを取得できるようになります。この手順と同じように他のウィジェットも登録して表示できます。他にも使える機能が多くあるため、試してみてください。
個人的に、天気予報と現在時刻表示がおすすめです。
さいごに
ここまで読んでいただきありがとうございます。Apptionを使うことでHTML埋め込みコードをNotionでも表示できる形に変換できるのがとても便利だと感じました。Apptionを使うことで、Notionでできる表現が増え、かゆいところに手が届くようにNotionの可能性が広がるように感じます。公式からウィジェットは提供されていませんが外部サービスを使うことで簡単に実装できるので、各自、使いやすいページを作るためにどんどん活用してみてください。
Notionはこれからスタンダードになるオールインワンツールだと感じているため、この記事でNotionというサービスを初めて知った方も、ぜひこの機会に利用してみてほしいです。
長くなりましたが最後まで読んでいただきありがとうございました。
Discussion