NotionでTouch Barを使いたい!【BetterTouchTool】
はじめに
MacBookにてNotionアプリを使った際、Touch Bar(タッチバー)にボタンや操作表示が何もなく寂しいと感じたため、タッチバーをカスタマイズしてNotion専用のタッチバーを作成しました。
Notionにはブラウザ上で使うウェブ版と各プラットフォーム向けのアプリ版が存在します。
この記事内ではMac向けのNotionアプリを対象にしています。記事内の各設定についてはM1チップ搭載のMacにて動作確認済みです。
Notion でのタッチバー表示
デフォルトでは以下のようにタッチバーに最低限のボタンしか表示されていません。

Before
以下がBetterTouchToolを使ってカスタマイズしたタッチバーになります。

After
ボタンをワンタッチでNotionのブロックを変換できるようにしています。例えば、H1をおすとH1入力(一番大きい見出し)に切り替わり、見出しが大きくなります。
それぞれのボタンにショートカットを設定しているため、タッチしたボタンに応じてブロックの内容が変化します。
右側にはBetterTouchToolで用意されている日付と時刻とバッテリー残量表示ウィジェットなどを配置しています。BTTではウィジットも充実しています。
テキストやアイコンの背景色もタッチバーに色合いを合わせたため、違和感なく配置できました。
BetterTouchToolとは
macOS上でタッチバー・マウス・トラックパッドのカスタマイズを行うためのユーティリティです。
これがあるとできることが大きく広がります。ライセンスを購入して使うユーティリティになりますが試用期間も設けられています。無料で45日間使うことができるため、設定に慣れるためにも試用期間を使い切ってから購入するのをおすすめします。
私は、速攻でLifetime License(生涯ライセンス)を購入しました。
生涯ライセンスは日本円で現在、約2,400円程度と少しお値段はしますが、タッチバー・トラックパッド・マウスは日常的に使うものなので投資する価値はあると感じます。同じ開発者の他のツールを買う、寄付をすることでライセンスをもらうこともできますが記事内では詳しく触れません。しかし、ライセンスの認証がやや面倒だと感じるため、ライセンスの更新を気にすることなく使えるも生涯ライセンスの購入がおすすめです。また追加の課金がないため1回だけ生涯ライセンスを買えば、ずっとサポートを受けられるという安心感があります。
このツールを使うことでタッチバーでの操作が格段に広がり、ポテンシャルを最大限に引き出すことが可能なのでタッチバー付きモデルを使う場合は必須導入のツールだと感じます。
タッチバーをカスタマイズ
Notionではキーボードショートカットが多数用意されています。
多数あるショートカットキーの中からよく使うものを簡単にタッチバーから呼び出せるようにカスタマイズしていきます。NotionにはTurn intoという機能があり、ブロック単位で表示を変換できます。操作は以下の通りです。
| 操作表記 | 動作 | ショートカットキー |
|---|---|---|
| Text | テキスト |
⌘+⌥+1
|
| Heading 1 | 見出し 1 |
⌘+⌥ +2
|
| Heading 2 | 見出し 2 |
⌘+⌥+3
|
| Heading 3 | 見出し 3 |
⌘+⌥+4
|
| Page | ページ化 |
⌘+⌥+5
|
| To-do-list | チェックボックス化 |
⌘+⌥+6
|
| Bulleted list | 箇条書きリスト化 |
⌘+⌥+7
|
| Numbered list | 番号付きリスト化 |
⌘+⌥+8
|
| Code | コードブロック化 |
⌘+⌥+9
|
例えばNotionでブロックを選択して⌘+⌥+2とキー入力するとブロックのスタイルがHeading1(見出し1)に変わります。
これらの操作をボタン1つでタッチバーから呼び出せるように設定していきます。テキストが存在するブロックでタッチバーのボタンをタップするとブロックがタップしたボタンに応じて変換されます。一番大きい見出しを作成したいときはH1をタップするだけで直感的にブロックを変換できます。
それではBetterTouchToolを実際に使ってタッチバーボタンの設置とショートカットキーの割当をしていきます。ボタン追加とショートカットキーの追加は上部メニューからタッチバータブを選択して設定できます。
一番左のアプリ選択メニューから対象となるアプリケーションを選択して固有のタッチバーを設定できます。もしメニューにNotionのアプリが表示されていない場合は+マークから「ファイルシステムからアプリを選択」、アプリケーションフォルダ内のNotion.appを選択することで設定できるようになります。
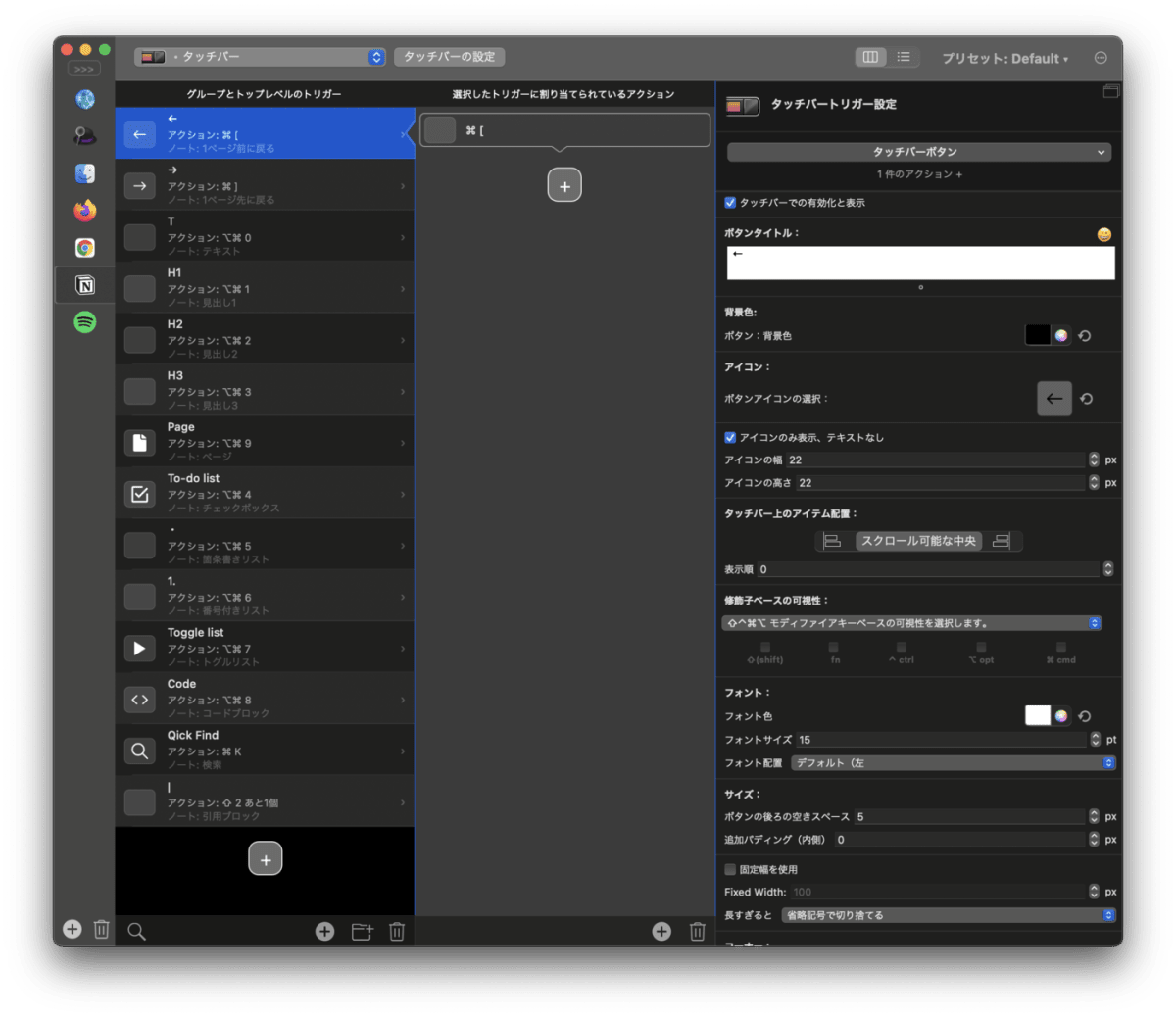
こちらの画像が設定後の画像になります。

画面一番左が現在登録しているタッチバーボタン(トリガー)、画面真ん中がボタンタッチ時に行うアクション(ショートカットキーの送信)、一番右側がタッチバートリガー設定(ボタンの詳細設定)になっています。
タッチバーボタン設定方法
ボタンをタッチしたときにショートカットキーを実行してもらいたいので、トリガーのアクションとしてキーのダウンとアップを送信するように設定します。設定することでタッチバーのボタンに1回タッチするだけで複数キーを同時に押したのと同じように動作させることができます。
タッチバートリガー設定でカスタマイズできる項目がかなり多く迷いがちなため私の設定を手順に沿って解説します。
ボタンにアイコンを表示する場合
まず、ボタンにアイコンを設定している場合の設定です。

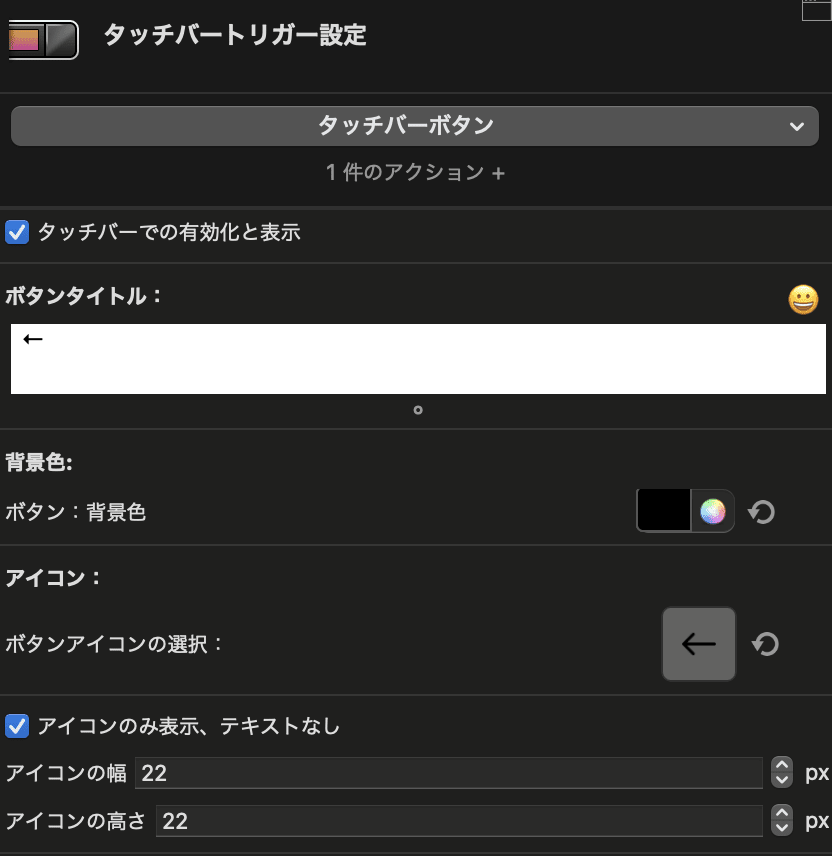
初期設定からカスタマイズしてる点は以下のとおりです。
- ボタンタイトル(動作がわかりやすい名前)
- 背景色(背景色に同化させたいためブラックを指定)
- アイコン(アイコン画像を指定)
- ボタン表示(アイコン or タイトル)
具体的にアイコンが必要なボタン(チェックボックスやトグルなど)はアイコンを設定し、必要ないもの(見出しや箇条リスト・番号付きリストなど)はテキストを設定しています。
背景色は背景色に同化させたいため黒(#000000)を設定し、アイコンを設定しています。アイコンはデフォルトで用意されていますが、使いたいアイコンがない場合はPC上や、クリップボードを参照しての設定もできます。私はデフォルトで用意されているIoniconsさんのアイコンの中から選択しました。
また、ボタンにアイコンを表示したい場合は、ボタンアイコンの選択項目から「アイコンのみ表示、テキストなし」にチェックが入っている必要があります。
ボタンにアイコンを表示しない(テキストのみ)の場合
ボタンにアイコンを設定せずにテキストのみの場合は簡単に作成できます。
デフォルトの設定からボタンタイトルを変更するだけでボタンの作成ができます。このときにテキストの色や背景色を他のボタンと同じ用にすることで違和感なくボタンとして並べることができます。

テキストをボタンに表示する場合、ボタンには、ボタンタイトルに設定したもの表示されますが、ボタンタイトルが設定されていないとボタンに何も表示されないため注意が必要です。
アクションの割り当て
画面真ん中のアクション設定からタッチしたときに行うアクションを設定できます。

今回はショートカットキーが押されたことをNotionのアプリに伝えたいため、「キーボードショートカットを送信する」の項目に設定したいショートカットキーを設定します。
以下は、テキスト表示のショートカットキー(⌘+⌥+1)をボタンへ設定しているアクションです。

このように設定することで、該当するボタンをタッチしたときに設定したショートカットキーが必ず実行されるようになります。また複数のキーを連続して入力する場合は「追加のアクションを追加」からキーボードショートカットキーを更に追加できます。Notionで引用ブロック挿入のショートカットキー("+Space)のようなシフトキーを使う複雑な組み合わせも実行させることができます。
割り当て可能なアクションにはショートカットキーだけでなくAppleScriptやシステム制御コマンドもあるため、アイデア次第ではデフォルトのタッチバーよりも使いやすいタッチバーが作れます。
キーボードでショートカットキーを覚えていれば、迷うことはありませんが、常にタッチバーからでも操作できることで操作の自由度が高まります。
おわりに
タッチバーをBetterTouchToolを使ってカスタマイズしてみました。キーボードを使って文章を入力する際は、キーボードでショートカットを入力するほうが指の移動が少ないため早く入力できます、しかしタッチバーという選択肢が増えることで操作しやすくなります。検索もワンタッチで呼び出せるためおすすめです。今回紹介した機能のほかにもBetterTouchToolを導入することでタッチバーやトラックパッドのポテンシャルを最大限に引き出すことができるため、各々使いやすいようにカスタマイズしてみてください。
NotionのアプリもM1チップに最適化されたものが配信されていたりと開発が進んでいるので、今後Notionのアプリで公式にタッチバーでの操作がサポートされるといいですね。
最後まで読んでいただきありがとうございました。
Discussion