ピクチャー イン ピクチャーで堕落した作業環境を作る
はじめに
Chromeにはバージョン70からピクチャー イン ピクチャー(pip)という機能が追加されました。ピクチャー イン ピクチャーとは動画コンテンツなどを画面から切り離して独立した形で配置して見ることができる機能になります。少し前にTwitterでYouTubeを小窓で再生できる方法として流行っていましたね。
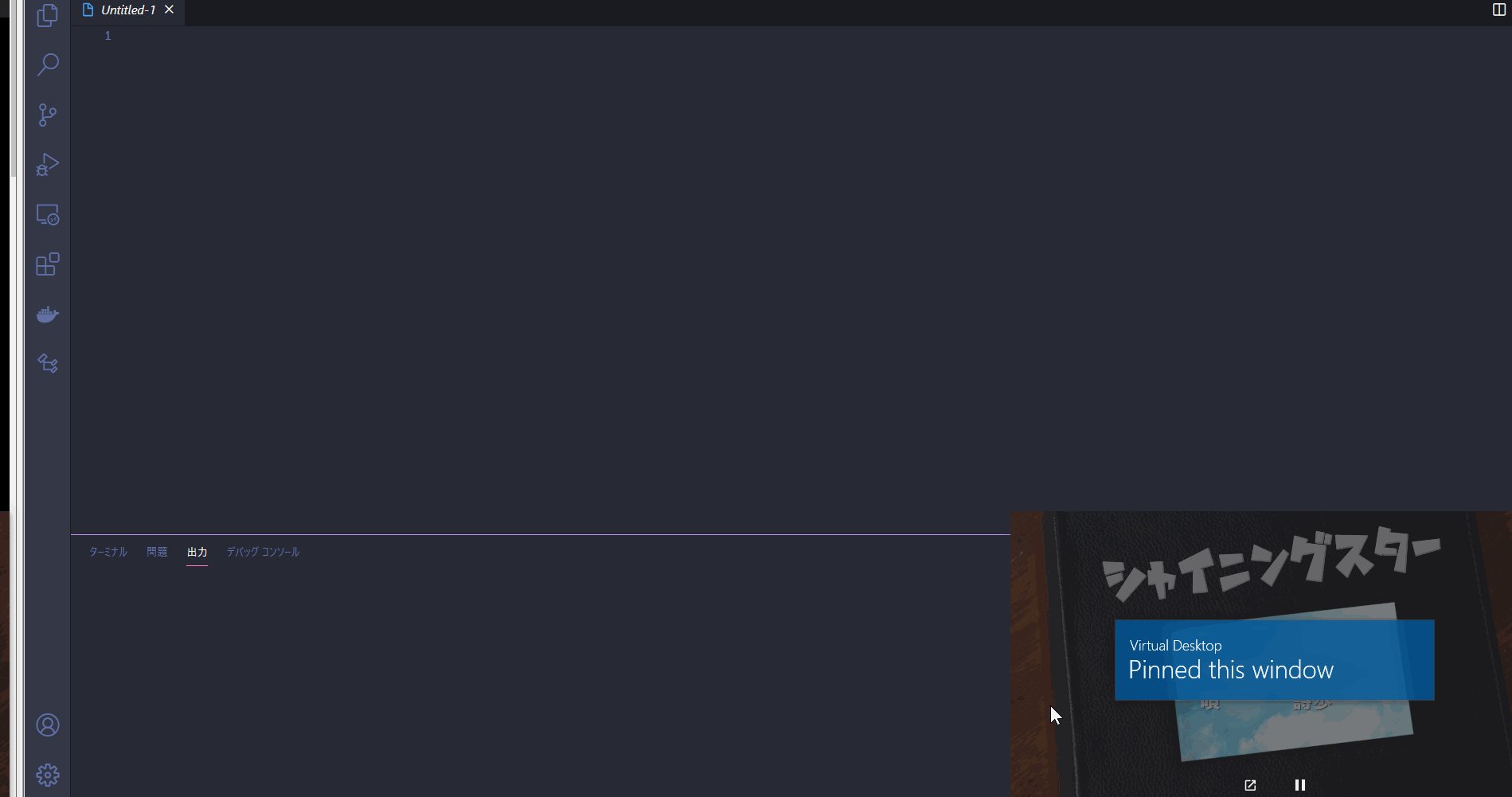
ピクチャー イン ピクチャーを最前面に固定した仮想デスクトップです。これが完成形となります。

上の例ではピクチャー イン ピクチャーを最前面に固定したまま仮想デスクトップで画面を切り替えています。これはChromeが提供するピクチャ イン ピクチャーという機能とWindows10の仮想デスクトップを組み合わせて実現しています。仮想デスクトップ機能はWindows10以降で使える機能です。Windows+Dで仮想デスクトップの追加、Windows+← →で移動して作業できるものになります。シングルモニターでの環境でも仮想デスクトップを使うことで複数のモニターを使っているかのように使えるため、うまく活用することで作業効率が上がります。
ピクチャー イン ピクチャーについて
まずChromeにてピクチャー イン ピクチャー機能を利用する方法を紹介します。
YouTubeにて機能を有効化するには、再生している動画上で2回右クリックすると現れるメニューからピクチャー イン ピクチャーを選択します。またChromeの右上、ログインユーザー隣のアイコンからもピクチャー イン ピクチャーを選ぶこともできます。

前からこの機能をよく利用していたので、この機能が意外と知られていないことに驚きました。普段、仮想デスクトップ機能を使い複数のデスクトップで作業しているのですが、ピクチャー イン ピクチャー化したウィンドウを他のデスクトップに移動するのが不便だと感じていました。
今回は仮想デスクトップで最前面にピクチャー イン ピクチャーのウィンドウを配置して仮想デスクトップを切り替えても表示を保持する方法について紹介します。悪用厳禁です。作業効率が落ちて仕事がままならなくなる可能性もあります。
ピクチャー イン ピクチャーを簡単に切り替えられるようにする
Chromeの標準ではピクチャー イン ピクチャーの有効・無効を切り替えるショートカットが存在しません。そこで拡張機能を使ってピクチャー イン ピクチャーを有効にするショートカットキーを追加します。まず Picture-in-Picture Extension(by Google)という拡拡張機能をインストールします(Googleが提供している純正拡張機能なので安心して使うことができます)。

拡張機能を有効化すると動画再生時にAlt+Pで簡単にピクチャー イン ピクチャーモードへ切り替えられるようになります(一部対応していないサイトもあります)。動画再生ウィンドウに戻すときはもう一度ショートカットキーを入力することでもとに戻ります。
仮想デスクトップ機能をツールで拡張する
Windows標準の仮想デスクトップに機能を追加していきます。
これには「SylphyHorn」というユーティリティを使います。無料で使えて、かつ動作が軽いためおすすめです。
上記のリンクからインストールできます。
このツールを使うことで仮想デスクトップの自由度がぐっと広がります。
例えば、Windows+Ctrl+← →でアクティブなウィンドウをそのまま他のデスクトップに移動することが可能になります。デフォルトではWindows+Tabで他のデスクトップにドラッグ&ドロップしなければなりませんが、このツールを有効化することで、1回のキーボード操作だけでスムーズに行うことができます。他にも現在作業しているデスクトップの番号を表示させたりできます。
ウィンドウを常に最前面で固定する
今回はSylphyHornに含まれているタブのピン留め機能を使います。タブのピン留めとは、現在アクティブになっているウィンドウを最前面に固定する機能です。ただ固定するだけでなく、この機能では仮想デスクトップをまたいでの最前面固定が可能になります。固定されたウィンドウは固定解除がされるまで必ず最前面に固定された形で表示されるようになります。
このピン留め機能、ピクチャー イン ピクチャーで分割したウィンドウにも適用できるんです。
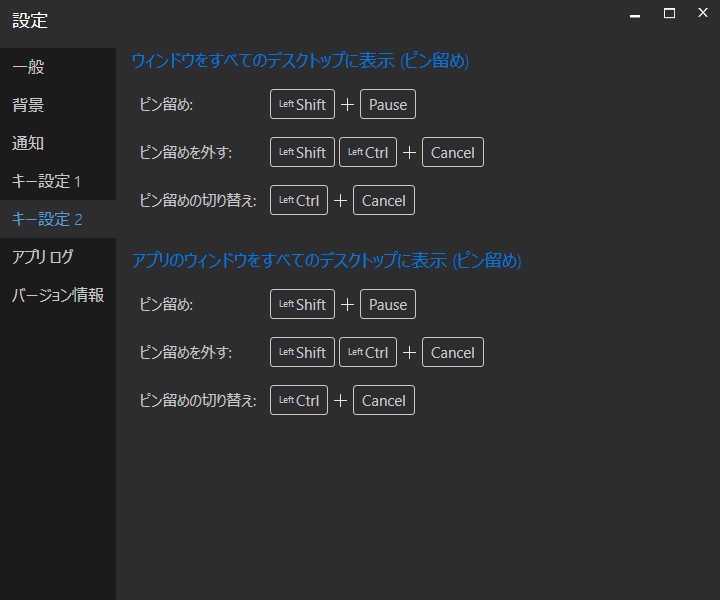
設定方法

キー設定2となっているところにショートカットキーを設定するだけです。私は両方設定していますが、YouTubeなどの動画を固定するだけなら上にあるウィンドウをすべてのデスクトップに表示(ピン留め)の部分だけで機能します。Shift+Pauseでウィンドウを最前面に固定し、外すときはShift+Ctrl+Pauseで解除するようにします(画面上ではCancelとなっていますがPauseになります)。これでピクチャー イン ピクチャー化した再生ウィンドウを常に最前面に保持したまま他の作業もできるようになりました。
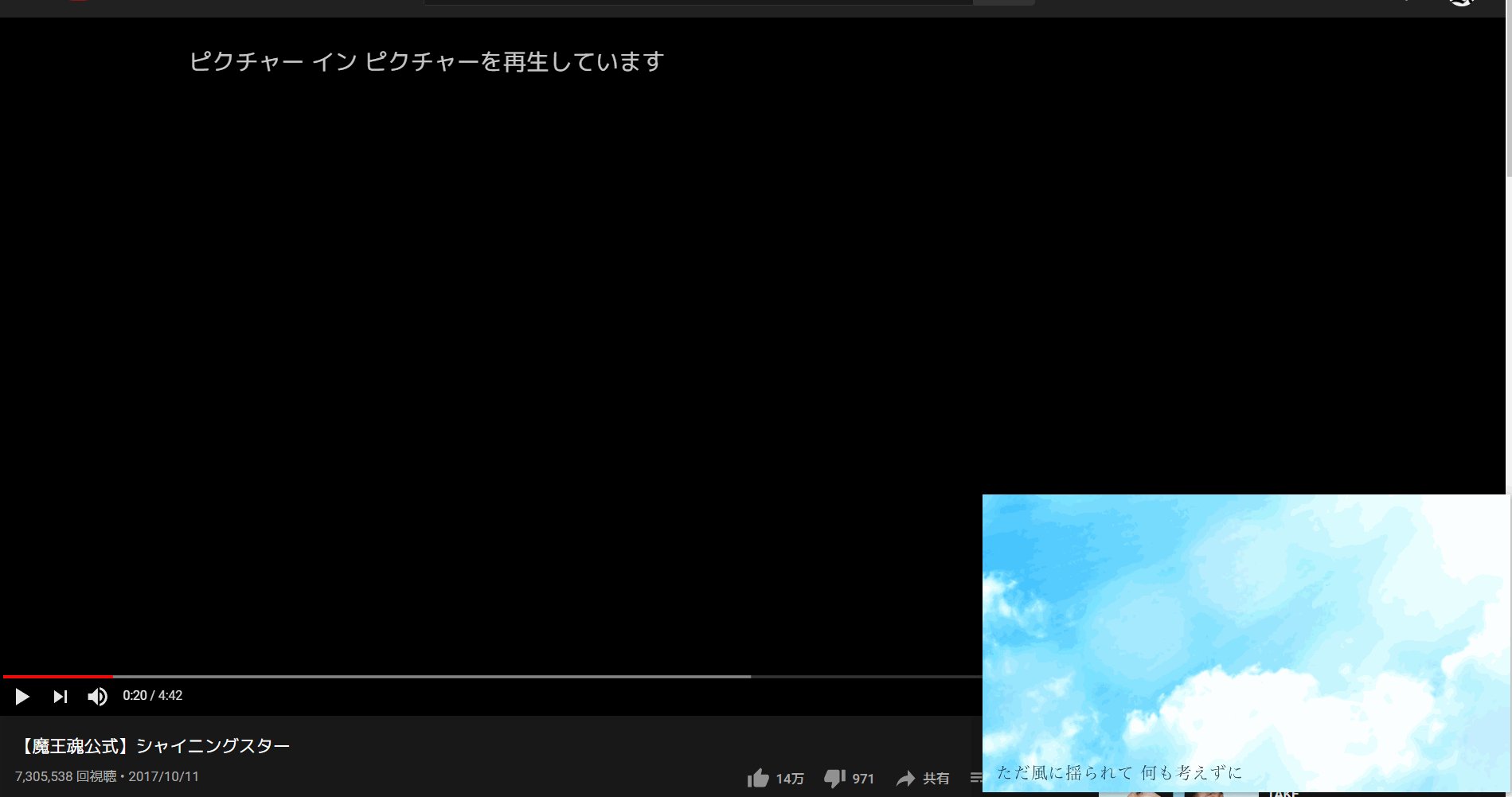
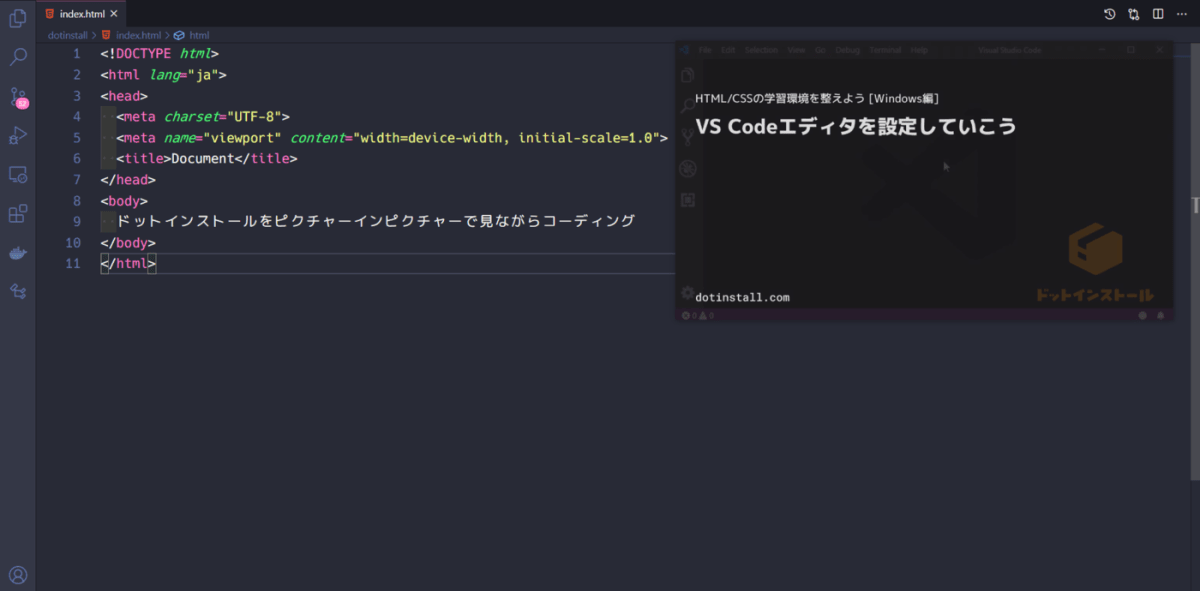
活用例 [ドットインストール]
この方法はYouTube以外の動画サイトにも活用できます。例えば、有名なプログラミング動画学習サイトであるドットインストールで動画を再生したままVScodeでコーディングをするなど工夫次第ではより効率的に学習する環境を作るのにも使えます。

他の仮想デスクトップでドキュメントを参照しながら動画を見るなどに使えそうですね。
macOSでのピクチャー イン ピクチャー
macOSの環境で試したところ、前述した拡張機能の導入だけでデスクトップをまたいでのピクチャー イン ピクチャーができることを確認できました。
Windowsと比べて、デスクトップの最前面へ固定化する必要が無いのはかなり便利です。
さいごに
今回は、ピクチャー イン ピクチャーと仮想デスクトップをツールを使い組み合わせることで、ながら作業ができる環境を作りました。最近はライブコーディング動画など動画を見ながら楽しめる子コンテンツが多く、一概に動画を流しながらの作業や開発は悪とは言えないのではないかと、記事を書いていて感じました。
ピクチャー イン ピクチャー機能はWindows・Mac関係なく使うことができる、とても便利な機能なので知らなかった方はこの機会に試してみてください。
最後まで読んでいただきありがとうございました。
Discussion