Notionでプログラミングノートを作ってみた
Notionとは
Notionは2018年に登場したドキュメントツールです。
「オールインワン・ワークスペース」をコンセプトに掲げており、個人利用からチーム利用まで幅広く対応できる高い柔軟性を持っています。
私の運用方法 - プログラミングノート風データベース
私はNotionの存在を2020年初頭に知り、現在は主に個人用Wikiとして活用しています。Notionの魅力は言い尽くせないほど多岐にわたりますが、特に「データベース」の機能は、備忘録の作成や開発参考記事のリンク集を整理するのに非常に便利でしたので、ご紹介させていただきます。私はプログラミングノートのように、自分の知識や詰まった箇所をNotionのページにまとめ、そこから解決できるようにしています。情報の一元管理が可能で、一か所で情報のインプットとアウトプットができるため、総合的に見れば生産性が大幅に向上します。
Notionテンプレート公開
今回作成したページを直感的に触ってカスタマイズ可能なテンプレートとして用意しました。誰でも無料で使えるようにしております。
最低限ではありますが、サンプルとしていくつかの技術ページを用意しています。ページ右上メニューから「Duplicate」を選択しNotionのWorkSpace内に複製してお使いください。
カテゴリの追加やページの追加もテンプレート内のカテゴリやページをそれぞれのページを複製することで自由にカスタマイズできます。情報を追加したりページを増やすなど使いやすいようにカスタマイズして使ってみてください。新規ページを追加した場合は開発備忘録や参考記事の方にもタグを追加、ページテンプレートを作成することで技術毎に情報の絞り込みができるようになります。
作成したページ

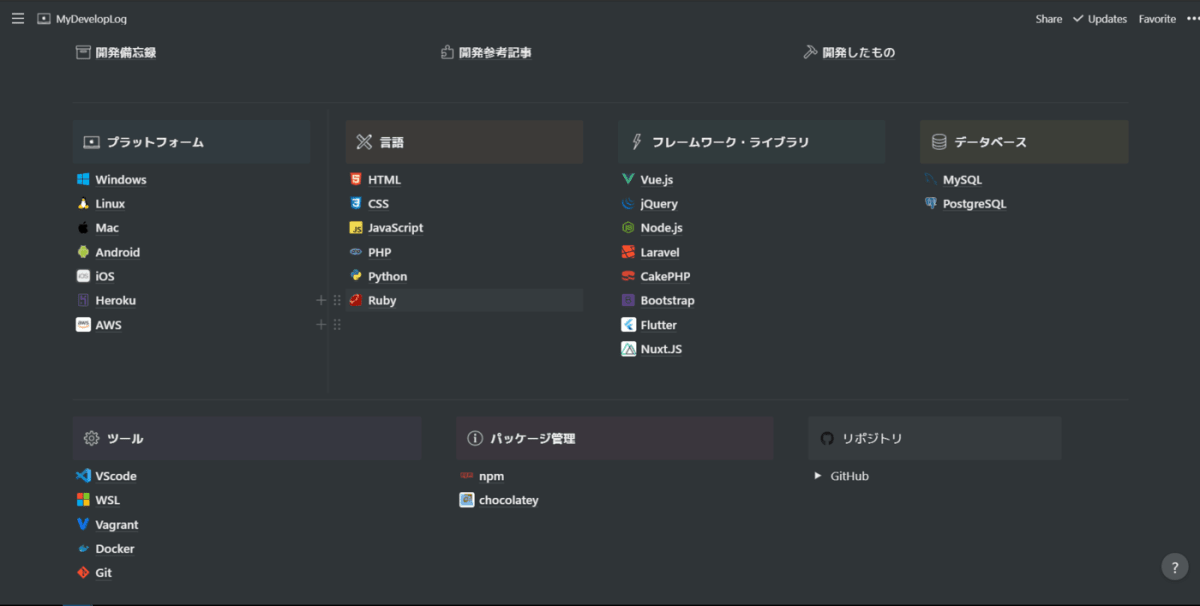
トップのページ すべての親ページとなります
この下に技術トピックページを子ページとして配置しています。画面内の項目数が多いですが、1ページの中にすべてのリンクを入れる形で自分が学習したことのある技術をジャンル・カテゴリごとにまとめています。カテゴリとして分類が怪しいものもありますが、自分だけが使うページなので分類はざっくりとまとめています。今後ページが増えたときにどうするかは検討中です。
ページのタイトルだけでは文字の羅列となり視覚的にわかりにくいと感じたため、主に技術系のアイコンをフォント形式、SVG形式で配布しているDeviconを使用しました。SVG画像をアイコンとして設定したことでページがわかりやすく、より賑やかになりました。
話が少しそれますが、Deviconは技術系アイコン(プログラミング言語、サービス)が豊富であり、フリーで使うことができるため、個人開発をする時にもよく活用させてもらっています。そしてNotionの技術ごとのページの中身はこのようになっています。
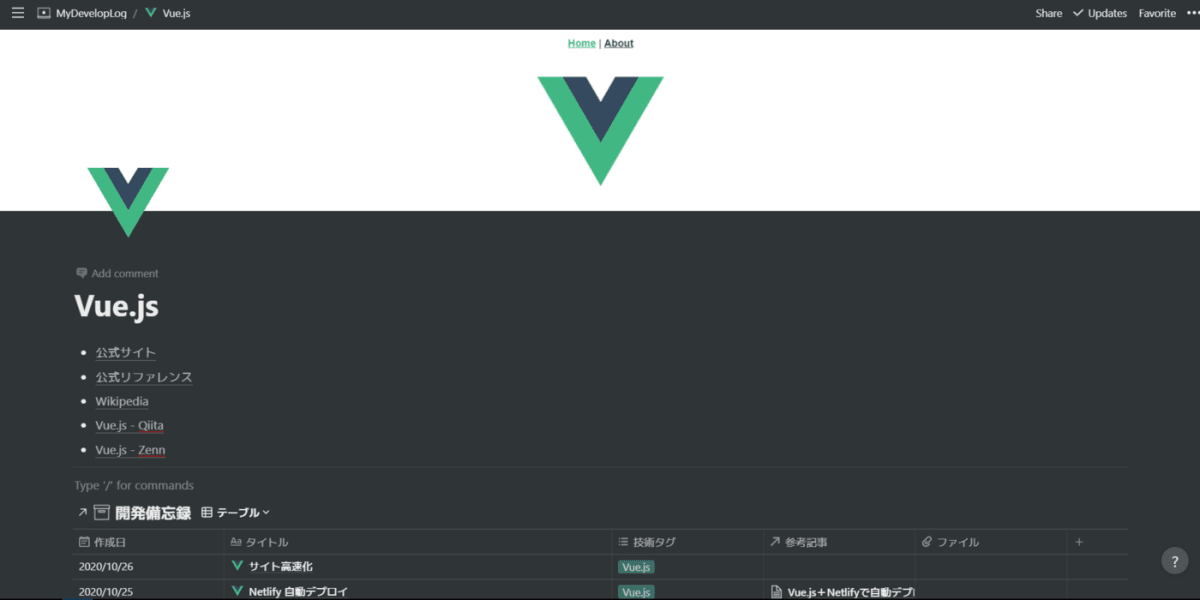
以下は、Vue.jsのページになります。

- 公式サイトへのリンク
- 公式ドキュメント・リファレンスへのリンク
- Wikipediaへのリンク
- QiitaやZennの技術トピックページリンク
- 備忘録データベース(Notion)
- 参考記事データベース(Notion)
以上6項目をすべてのカテゴリページに共通して配置しています。
備忘録、参考記事データベースはすべてのカテゴリを扱うデータベースとして作り、技術ごとにタグを付け絞り込み検索したものを貼り付けています。作成したデータベースはこのようになっています。順番としては先にカテゴリ関係なくメモをしたあとに個別のページで見やすくまとめる形になります。
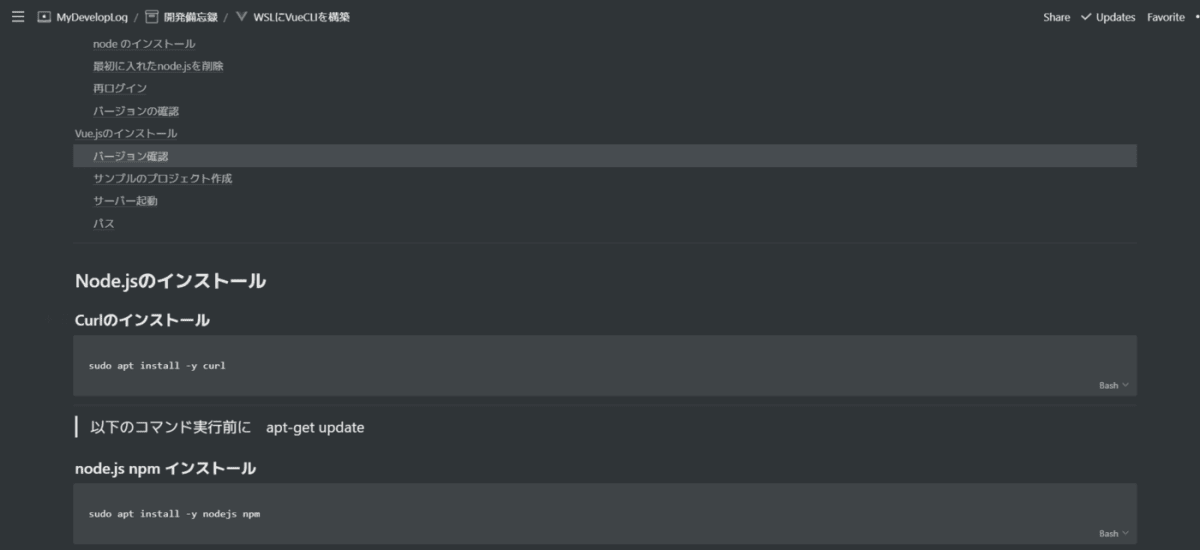
備忘録データベース

すべてのカテゴリを一箇所にまとめて管理しています。Notionのデータベースにはタグごとにフィルターできる機能があるので、全カテゴリ備忘録データベースへ個別ページに埋め込み、カテゴリごとフィルターして表示している形となります。

Vue.jsというタグを付けた備忘録ページだけを絞り込んで表示
条件指定で絞り込みが柔軟にできるためアイデア次第ではもっと便利に使えそうですね。
参考記事データベース

他の人の記事タイトルが並んでいるため、記事タイトルをモザイク加工しています
個人開発をする上で参考になったWebページをNotion公式のChrome拡張機能 Notion Web Clipper を使ってどんどん保存しています。データベースの検索機能と技術タグを使って備忘録データベースと同様に絞り込みをしやすく工夫しております。
また備忘録としてメモを取る際にも、コードブロック内で言語ごとにわかりやすく色をつけてくれる機能や、見出しを見やすく表示してジャンプできる機能があります。

コードの表示と見出しの表示が見やすくて便利です。Markdownで書けるのもGood!
まとめ
Notionは操作が難しいイメージで、使い始めるのに抵抗があったのですが、今は使い方を紹介しているブログやYouTubeの動画も増えてきているため、とても参入しやすくおすすめだと言えます。
使いながら自分の使いやすいように後からカスタマイズしていけるのもNotionでプログラミングを作る魅力の1つです。ぜひ自分だけのプログラミングノート風データベースを作ってみてください。
Notionはとても自由度が高く、見やすくまとめようと凝りすぎると時間いくらあっても足りないと感じました。このプログラミングノートを作るなかでも、アイコンの設定やカテゴリの振り分け、技術ページの作成など、かなり時間がかかっています。Notionは簡単なメモからデータベースを使った自分専用の備忘録などアイデア次第で何でもできるツールなので、気になったら使ってみてほしいです。私はもともとQiitaやZennといったサービスにて記事を投稿するのに抵抗があり、自分だけに見える形でアウトプットしていました。しかし今回、Notionと出会いプログラミングノートを作成して記事を書いたことで学んだことをアウトプットする習慣が付きました。今後はNotionに書いたものを少しずつインターネット上でも積極的に発信していきたいです。
記事についてわからない部分や、もっと詳しく知りたいことがある場合はお気軽に記事内の「Discussion」「GitHubで編集を提案」にてお願いします。
長くなってしまいましたが、最後まで読んでいただきありがとうございました。
Discussion
Notionでインラインのコードブロックを使用したいのですが、何故か「`」が使用
出来ないです。``` でコードブロックは出来ます。方法をご存知ないでしょうか?
現在、主にWindowsの環境でNotionを使っているのですが、コードブロックを表示するときに毎回コードを書いたブロックを「Ctrl + Shift + 8」でインラインコードブロックに変換していました。質問にあった「```」でコードブロックになるのは恥ずかしながら今初めて知りました。キーボードだと「Shift + @」で打てますね。これで回答になっているか不安ですがどうでしょうか?
ショートカットは知っていて毎回テキストを囲った後にcommand + Eでインライン可能なのですが、毎回囲うのが面倒なのでmarkdownの形式「`」で出来ないかと思って質問しました。
そうだったんですね。
試してみたところできませんでした。
お力になれず、すみません。
こちらの記事を参考にNotionでノートを作りたいのですが、Deviconに含まれないアイコンを使用されていると思います。どちらから入手したかよろしければお教えいただけませんか?
NotionのページにしていするアイコンはかならずしもSVG形式である必要はなく一般的な画像形式(PNGやJPEG)でも設定可能です。そこでDeviconに含まれていないアイコンは公式のGitHubリポジトリや公式サイトにある画像を保存してアイコンに設定しています。またICONS8といったアイコン配布サイトにも技術アイコンは多数あるので臨機応変に組み合わせていますね。ご参考になれば幸いです。
ありがとうございます!
こちらのNotionのテンプレートを活用させていただきます。
共有ありがとうございます!
そう言ってもらえて嬉しいです。どんどん活用してください!
素敵な運用の仕方ですね!!
Notion使い始めたばかりなので、参考になります。
ありがとうございます!!
thank you for your sharing
大変参考になりました
備忘録を一ページにまとめて、あとで個別ページで管理する方法は非常に便利です!
メモを残すためにページを彷徨い歩く生活から脱却できました!
素敵なテンプレートありがとうございます!
新たな言語を追加しようと、既存言語のページをコピペすると、中の”開発備忘録”と”開発参考記事”がコピー元と同期しちゃいます。同期解除もググったのですが、よい解決法が見つからず。
言語を追加する場合などはどうすればよいでしょうか?
テンプレート、ありがとうございます!!!