😀
VSCode LiveShareをブラウザから実行する方法
VSCode LiveShare 機能にPreview版でブラウザでのlive shareが可能になりました!!
その手順をまとめたいと思います。
参考にしたサイト
環境
- MaxOSX
- Chrome
注意事項
- Preview版なので変わる可能性があります
事前準備
-
VisalStudioCodeがInstallされていること
- 共有をする側(Hostは必要で共有される側は必要ありません)
やり方
0. LiveShare Extension Packをインストールする
Live Share Extension Pack
をインストールして下さい

1. Visal Studio Codeで共有したいprojectを開く
ファイル > ワークスペースを開く

2. コラボレーションリンクをコピーする
コラボレーションリンクをコピーした後にzoomなりSlackなりにコラボレーションリンクを貼り付けてVSCodeで共同作業をしたい人にURLを共有してください。

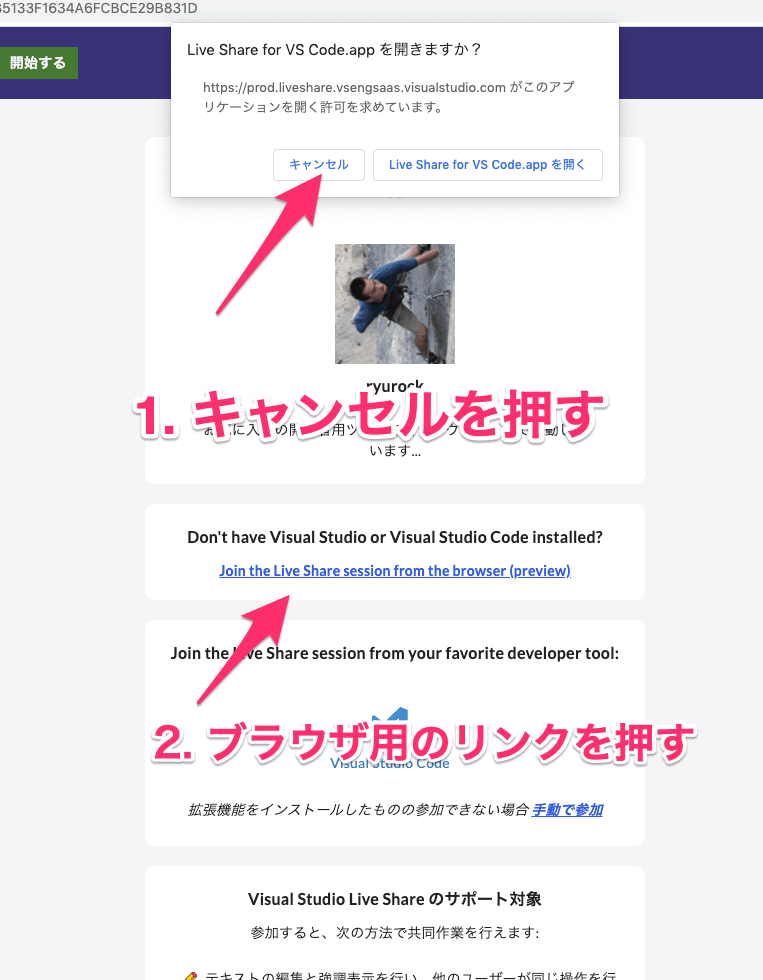
3. コラボレーションリンクからブラウザ用のリンクを押す

4. ブラウザからVSCode LiveShareが開けていることを確認する

最後に
ブラウザでVSCodeが開けるなんて便利な世の中になりましたね。本当に。。。
Discussion