ネイティブアプリWEBViewでRemote Debug まとめ
ネイティブアプリでよくあるシーン
「なんかWEBViewでバグってんだけども」
って言われたら真っ直ぐアプリエンジニアさんに投げつけるサーバーエンジニアのあなた。
私です!!
こんなことを毎回していたら、「あの人仕事してくんない」って嫌な目線が飛んで来るかもしれません。
そこでアプリの開発環境をビルドしてエミュレーターで確認するまでしない程度の動作検証方法を
- iOS
- Android
両方で紹介します
環境
- MacOSX(10.12.6)
- Chrome (64.0.3282.167)
- Safari (11.0.1)
対象者
- サーバーエンジニアでアプリのビルドとかしないんだけどもWEBViewの開発をしている人
事前準備で必要なもの
- iPhone
- Remote Debugをしたい対象アプリ(XCodeでビルドしたものに限ります。AppleストアからDLしたアプリは開けません)
- Android
- 対象のアプリでWebInspect DebugをONにしたアプリでないと開けません。
参考情報
- ネイティブAndroidアプリ WebView のリモート デバッグ(Google 公式)
- 【お手軽】iOS Safariで表示したWebサイトをMacOS SafariのWebインスペクタでデバッグする方法
- Android端末の開発者モードをONにする方法
iOS
Safari + iPhone が必要です。
対象のアプリをビルドする
iOSネイティブアプリはビルドしたアプリでないとネイティブアプリのremote debugができません。
なのでdebugしたいネイティブアプリをビルドしてdebugしたい端末にいれてください。
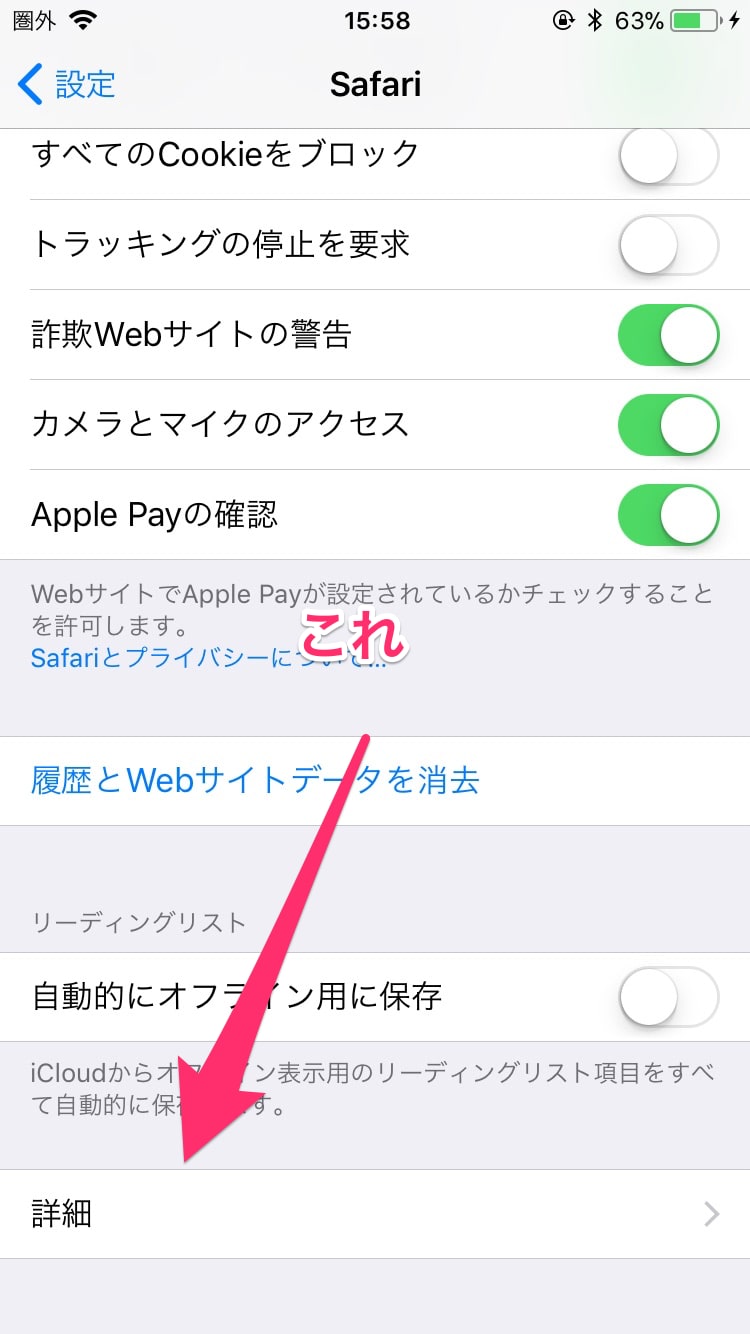
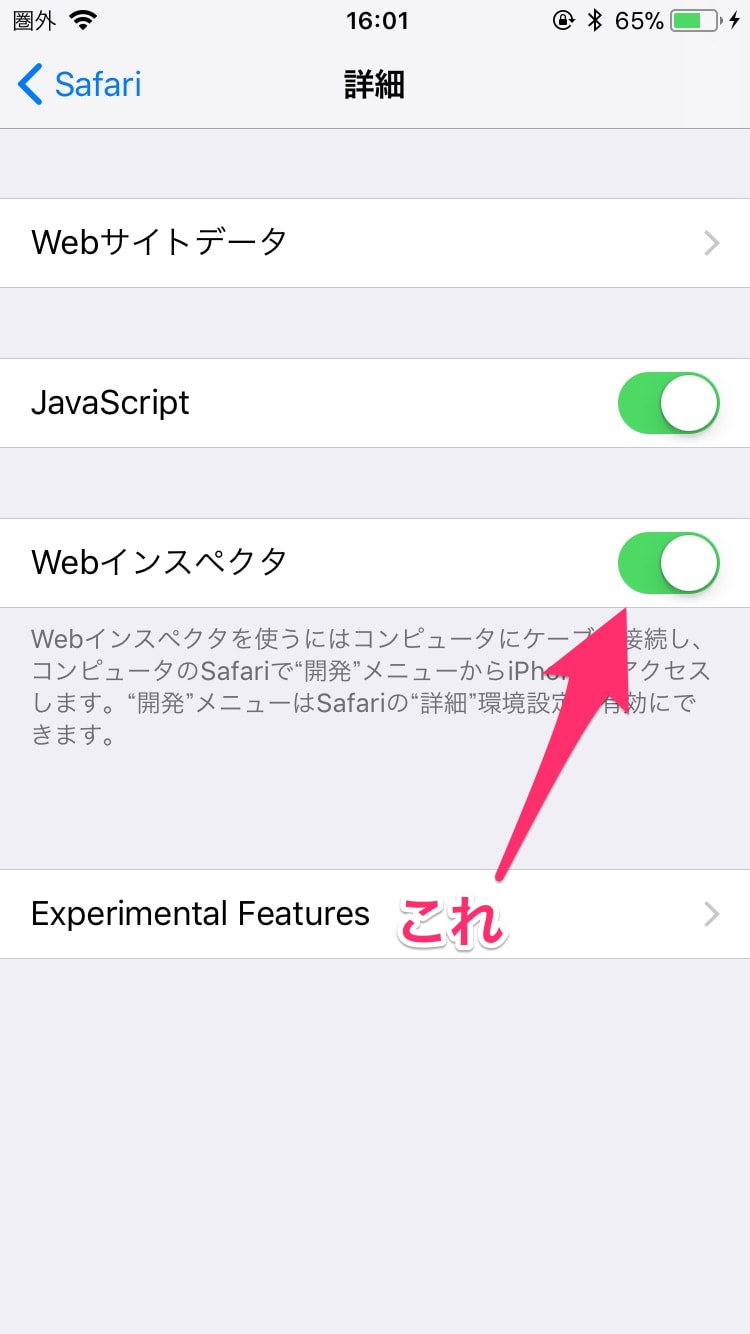
iPhone 「設定」=> 「Safari」 => 「詳細」=> 「Webインスペクタ」をON
こんな感じ

でこんな感じ

iPhoneをケーブルでMacにつなぐ
安モンのケーブルだと反応しない場合があるので注意です。
Safari => 「設定」=> 「開発メニューを表示」にチェック
これ

Remote Debugしたいアプリを起動
アプリを起動後、Safariのメニューから => 「開発」=> 「xxのiPhone」という項目があります。
そこに対象のアプリ名で今表示しているWebViewのURLが表示されていますのでRemote DebugしたいURLをクリックするとWebInspectが表示されます。

Android
Chrome + スマホ が必要です。
対象のアプリがsetWebContentsDebuggingEnabledかどうか確認する
ネイティブAndroidアプリ WebView のリモート デバッグ(Google 公式)に記載されていますが、対象アプリのWEBViewの設定でDebug許可が入っていないとできません。
まずはDebugしたい対象アプリがWEbViewのDebugの設定が入っているか確認してください。
Debugしたい端末を開発者モードにする
Android端末の開発者モードをONにする方法
に記載されている通り ビルド番号 を壊れそうなほど連続でタップしてください。
これでデベロッパーになりました! って出てきたらOKです。
スマホをMacにUSBで接続します
あんまり安モンなusbだと充電しかしてくれないので注意です。
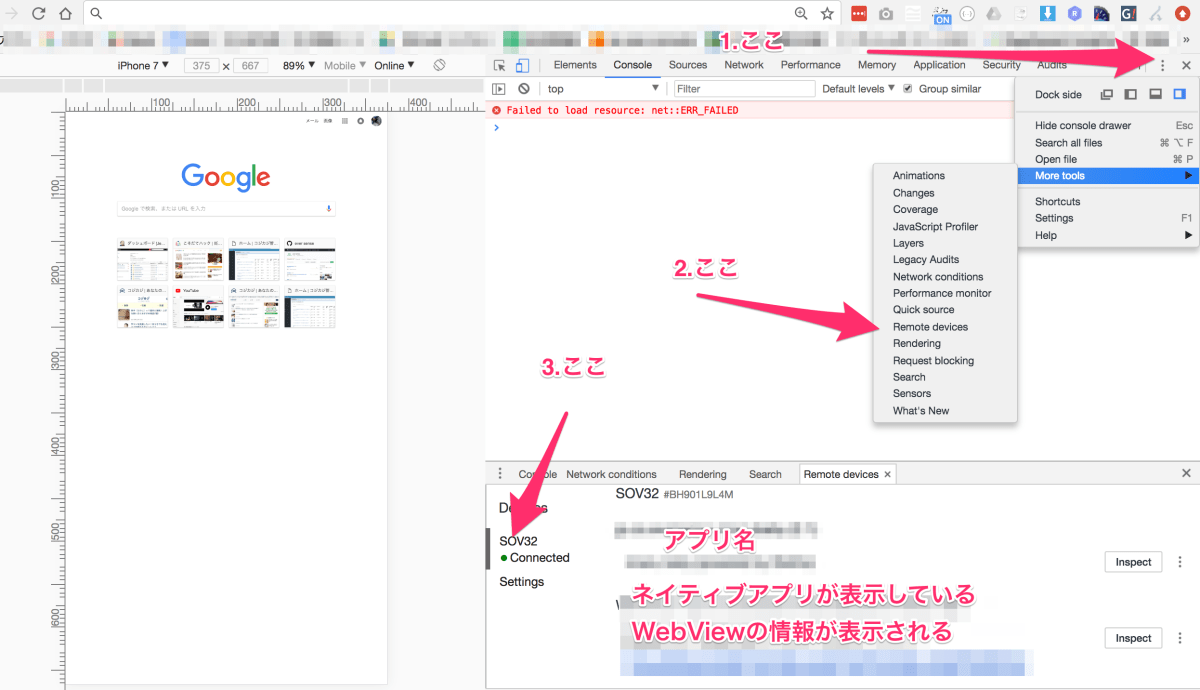
Chromeを開いて chrome://inspect/#devices と入力します
下記のように表示されていたらOKです。

WebInspectを開いてみる
こんな感じに表示されてInspectを押すとWebネイティブアプリのWebInspectが開きます。

最後に
ビルドするほどでもない場合にとかに有効ですしこれでアプリエンジニアさんとも仲良くなれますね!!
Discussion