Chat GPTを使って開発中に出会った、良さげなプロンプト
Chat GPTを使って、簡単サイトを作っている時に良さげなプロンプトがありましたので紹介します。
はじめに
簡単なサイトだと、割と正しい回答が得られると思い、
Chat GPTに聞きながらNext.jsで入力された情報を元に、markdownを生成するだけのサイトを作成しました。

作成したサイトの詳細
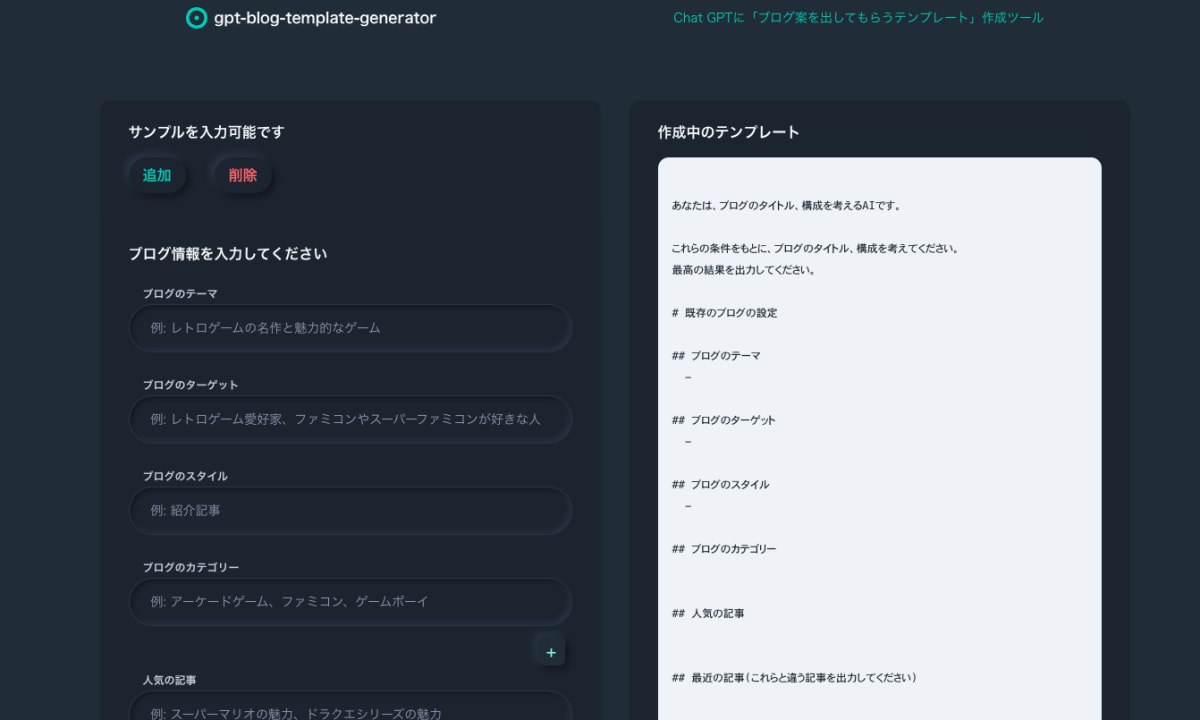
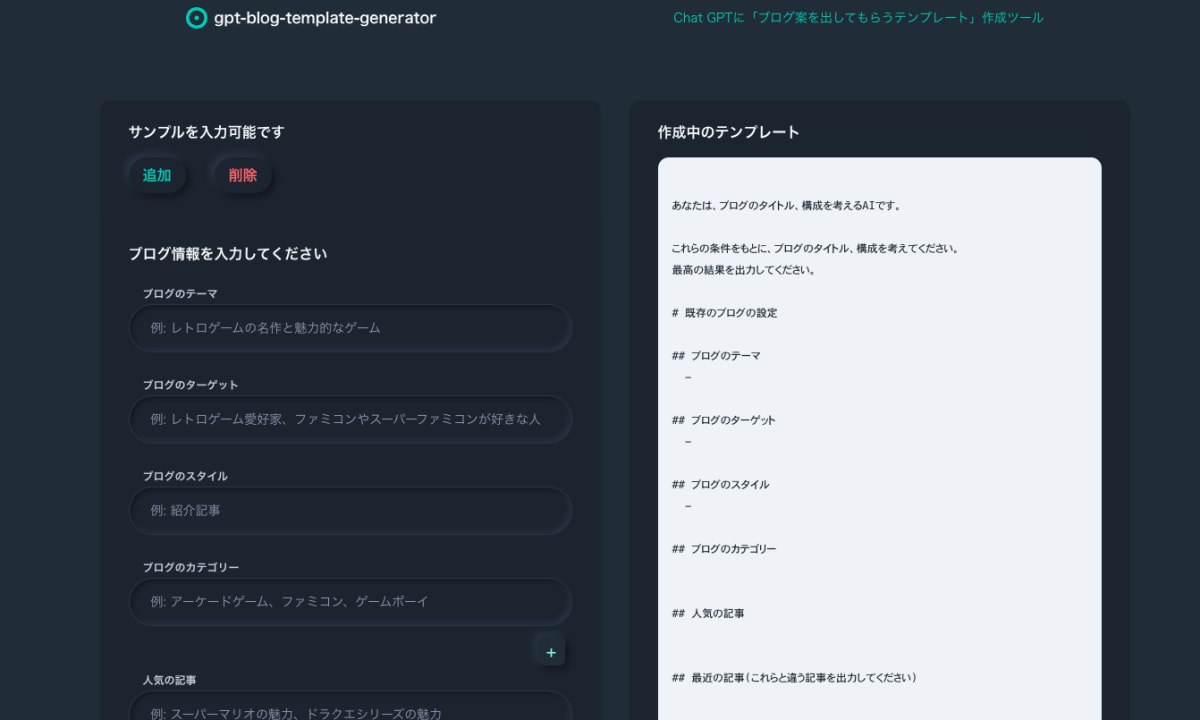
ブログのタイトルや構成をChat GPTに聞く際に使用するプロンプトのテンプレート(markdown)を作成しました。
- ブログのテーマや、キーワードを入力
- 画面右に作成中のテンプレートを表示
- コピーボタンでクリップボードにコピー
- サンプルデータを入力することも可能

他の記事にも記されていますが、試した感じ
下記のようなに聞くと精度は上がるようです。
- 前提を明確にする
- 出力を明確にする
- 繰り返し聞く、情報を追加する
また、急に話題を切り替えるたりすると、前提を忘れがちです。
プロジェクトの設定で使ったプロンプト
# 指示
あなたは、開発者です。
以下の設定と入力を元に最高の結果を出してください。
前提
- ブラウザで動く
- 言語: TypeScript
- ライブラリ: Next.js
- パッケージマネージャー: yarn
上記を元にsetupしてください。
他のライブラリを使用した場合も、良い感じに環境構築してくれました。
ただGPT-3だとNext.js 13を考慮していないようでした。
作るシステムの詳細も追記すると良さそうです。
tailwind
tailwindを導入してください。
設定方法を教えてくれました。
ChatGPTを使用する場合、BootstrapやTailwind使用する方が、HTMLとCSSをバラバラで質問するより良さそうです。
lintとprettier
lintとprettierを導入してください。
設定方法やルールも設定してくれました。
あまり設定する機会がないので、毎回調べていたので助かりました。
「続けて」聞くと「Husky」と「lint-staged」の設定も提案してくれました。
VSCodeの設定
VSCodeでファイルを保存時に、自動でlintとprettieを実行するVSCodeの設定ファイルの作り方
Chat GPTによる回答
毎回プロジェクトを作成するときに、過去のコードを見たり、調べたりしますが、簡単な設定やプラグインの追加などは、Chat GPTに聞いてみると良さそうです。
※ もちろん、仕事などでChat GPTの回答をそのまま使う場合は気をつけてください。
開発中のやりとり
コードの置き換え
React-Hook Formに置き換えてください。
現行のコードは下記になります。
```
~~ コードは省略 ~~
```
コードを置き換えるのには有用そうです。
ただ出力されるコードが長いと、途中で切れてしまうことがあります。
以下のコードにtailwindを使用して、デザインしてください。
```
const TemplateLog: React.FC<TemplateComponentProps> = ({ formData }) => {
return (
<div>
<h2>作成中のテンプレート</h2>
<p>カテゴリー: {formData.category}</p>
<p>テーマ: {formData.theme}</p>
<p>タグ: {formData.tags}</p>
<p>ペルソナ: {formData.persona}</p>
</div>
);
};
```
Chat GPTによる回答
適当にstyleを当ててくれるのは便利です。
詳細なデザインの条件を与えると、より良い回答が得られました。
エラーの解決
TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more: https://nextjs.org/docs/messages/context-in-server-component
Chat GPTによる回答
このエラー自体は、エラー文通りなのですが、
エラー文を貼り付けるだけで、日本語で解説してくれるのでググるよりは早そうです。
また、過去のやりとりを踏まえて回答してくれるので良い感じです。
解決しない場合は、「改善されませんでした」と続けると、回答が改善される場合もありますが、
その前にエラーが発生する、条件などを追記する方が良さそうです。
また、こちらから解決方法を提案する方が早い場合もあります。
watchを使う必要があるのでは?
Chat GPTによる回答
新しく機能を実装する際に、前提を改めて伝える
前提
貴方はプロのフロントエンドエンジニアです。
ブログの記事の案をChat GPTに聞く際に、ポストするテンプレートを作成するツールを作ります。
システムの流れは以下の通りです。
1. ユーザーがブログのカテゴリー、テーマ、タグ、ペルソナを設定します。
2. ユーザーが過去に書いた記事のタイトルを登録します。
3. ユーザーが新しい記事の内容について、簡単な箇条書きを入力します。
4. 1~3の情報を元に、テンプレートを作成。
5. ボタンを押すと、クリップボードにコピーされる。
画面構成は以下の通りです。
1. 画面左はブログのカテゴリー、テーマ、タグ、ペルソナを設定する画面
2. 画面右は生成中のテンプレートを表示する画面
3. 画面下にボタンを配置
webアプリケーションです。
使う技術はtypescript、nextです。
このタスクで最高の結果を出すために、もっと情報が必要な場合は、質問してください。
次のタスク機能は実装です。
よろしく。
Chat GPTによる回答
やりとりを続けているうちに前提が忘れられるので、改めて伝えると良さそうです。
ファイル分割
```
~~ コードは省略 ~~
```
上記のコードをatomic designに沿って、ファイルを分割してください。
Chat GPTによる回答
個人的にはじめにざっくり作ってから、細かく分割することが多いので、助かりました。
「コンポーネントに分割してください」なども、良さそうでした。
テストデータの作成
```
/**
* TemplateFormData は、ブログ提案のための入力情報を表します。
*
* @property blogTheme - ブログのテーマ
* @property targetAudience - ターゲットオーディエンス
* @property blogStyle - ブログのスタイル
* @property existingCategories - 既存のカテゴリー
* @property popularArticles - 人気のある記事
* @property recentTitles - 最近の記事のタイトル
* @property desiredKeywords - 希望するキーワード
* @property tone - コンテンツのトーン
* @property additionalNotes - 追加のメモやコメント
*/
export type TemplateFormData = {
blogTheme: string;
targetAudience: string;
blogStyle: string;
existingCategories: string[];
popularArticles: string[];
recentTitles: string[];
desiredKeywords: string[];
tone: string;
additionalNotes: string;
};
```
上記の型を元に、テストデータを作成してください。
Chat GPTによる回答
テストデータを作成するのはかなり得意でした。
ある程度条件を与えれば、パターンの違うデータが作成できます。
データ処理
1.
```
~~ コードは省略 ~~
```
2.
```
~~ コードは省略 ~~
```
1のコードを2のmarkdownの形式で表示してください。
他のファイルでも使用できるように、データを処理する関数を作成し使用してください。
配列はリストで表示してください。
Chat GPTによる回答
簡単な処理なら問題なさそうです。
その他
他にも、下記を使用しました。
- 全てのinputにプレースホルダーを設定してください → テストデータを元に、プレースホルダーを設定してくれた
- 追加したデータをformにしてください → 複数のファイルに跨って、更新してくれた
- テストデータを元に上記の関数を実行してください
- headにSEOも考慮してタグを追加してください
- プライバシーポリシーを作成してください。GAを使用しているので、GAのことも考慮してください
- MITライセンスを作成してください
おしゃれにはならない
あなたは新進気鋭 web デザイナーです。
以下を元に、web サイトのデザインを変更してください
- おしゃれなデザインにしてください
- フラットデザインを採用してください
- 薄い色合いを採用してください
- 背景は黒にしてください
- tailwind を使用してください
以下コードをデザインしてください。
```
~~ コードは省略 ~~
```
tailwindは使用してくれますが、オシャレにはなりませんでした。
また、背景色などを考慮しないので、ボタンやテキストの色が背景と同化することもありました。
下記は何度も試して、マシになりましたが、具体的に伝えるのが良さそうです。
参考画像 ※実際に作成したサイトは人力でstyleを調整しています。

プログラミングを勉強し始めた人に良さげ
ちょうど独学でプログラミングを勉強し始めた人に、仕事を願いしつつメンターのようなことをしています。
「何度もつまづいている間に、やめたくなるかも」と考えていましたが、人に聞くより気軽に聞けるので、Github Copilotと合わせて使用してもらっています。
Github Copilotとは違い、プロンプトを作成する必要があるので、手間がかかりますが、
部分的にお願いする場合は、かなり良さそうです。
ケースに合わせて、テンプレートを作成しておくと便利そうです。
ChatGPTはたまに、応援してくれるのでこちらもお礼を言うとさらに頑張ってくれます。
使用したプロンプト
コードのに機能を追加
※ *どれか1つを使う
# 指示書
## code
```
* ここにコード
```
## 設定
*「code」に以下の対応を行ってください。
*「code」の以下の不具合を修正してください。
- xxx
- xxx
Aのコードを元にBのコードを修正
※ *どれか1つを使う
※「code A = HTML・code B = JavaScript」と置き換えても良い
# 指示書
## code A
```
* ここにコード
```
## code B
```
* ここにコード
```
## 設定
*「code A」を参考に「code B」を修正してください。
*「code A」を参考に「code B」にxxxを追加してください。
シンプルな指示
※ *どれか1つを使う
# 指示書
## code
```
* ここにコード
```
## 設定
*「code」を仮のデータで実行してください。
*「code」にコメントを追記してください。
*「code」の改善点を教えてください。
*「code」をリファクタリングしてください。
*「code」をファイル分割してください。
Discussion