Vitestに入門しよう
はじめに
Vitestは、JavaScriptフロントエンド開発のための高速なテストフレームワークです。学んだ内容をまとめていきます。
Vitestの特徴
-
HMRによるテストの高速化:
HMR(ホットモジュール交換)を使用しているため、開発効率を上げることができます。
HMRは、ソースコードの変更を検出し、関連するテストだけを即座に実行できるため、変更による影響をすぐに把握できます。
開発しながら、テストも一緒に書いている場合に、とても便利ですね。 -
Jestとの互換性がある:
VitestはJestと互換性があり、Jestの影響を受けています。
既存のプロジェクトでも採用しやすいです。 -
Viteとの統合:
Vitestは、高速なビルドツールであるViteをベースにしています。
ViteはJavaScriptの依存関係を事前にバンドルし、実行時の処理を最小限に抑えて高速化を図っています。
ちなみに、Viteを使っていないプロジェクトでも、Vitestは使用できます。
インストール
まずは、vitestをインストール
npm install -D vitest
インストールしたら、vite.config.tsファイルを以下のように編集する。
/// <reference types="vitest" />
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
test: {
include: ["src/**/*.{test,spec}.{js,mjs,cjs,ts,mts,cts,jsx,tsx}"],
},
});
VSCodeを使用している人は、以下の「Vitest」という拡張機能を入れれば便利です。

簡単なテストを書いてみよう
それでは、簡単なテストを書いていきます。
「sum.ts」ファイルと「sum.test.ts」ファイルを書いていきます。
Jestと同様に、[ファイル名].test.tsのようなファイル名にすれば、自動的にテストファイルとみなしてくれます。
export function sum(a: number, b: number) {
return a + b;
}
import { expect, test } from "vitest";
import { sum } from "./sum";
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});
こちらをテストしてきましょう。
VSCodeのサイドバーにある「テスト」ボタンをクリックします。

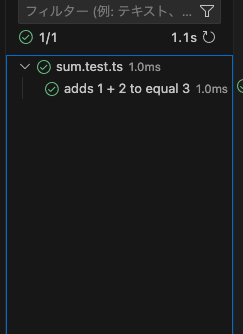
すると、作成したテストケースが一覧で表示されており、テストしたい項目を選ぶことができます。

テストを実行してみましょう。
成功すると、以下のように表示されます。

コードを以下のようにして、テストが失敗するようにしてみましょう。
import { expect, test } from "vitest";
import { sum } from "./sum";
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(5);
});
テスト実行してみましょう。
失敗すると、エラーの原因などが赤く表示されます。

Discussion