📝
[Next.js]LayoutとTemplateの違い
はじめに
LayoutとTemplateの違いについてまとめてみました。
大きな違い
2つの大きな違いとしては、画面遷移時にLayoutは再レンダリングがされませんが、Templateはされます。
実際に確かめてみる
実際にコードを書いて確かめてみようと思います。
以下のコードを用意します。
"use client";
import React, { useEffect } from "react";
export default function Layout({ children }: { children: React.ReactNode }) {
useEffect(() => {
console.log("Layoutレンダリング");
}, []);
return (
<div>
<h2>Layout Header</h2>
{children}
</div>
);
}
"use client";
import React, { useEffect } from "react";
export default function Template({ children }: { children: React.ReactNode }) {
useEffect(() => {
console.log("Templateレンダリング");
}, []);
return (
<div>
<h2>Template Header</h2>
{children}
</div>
);
}
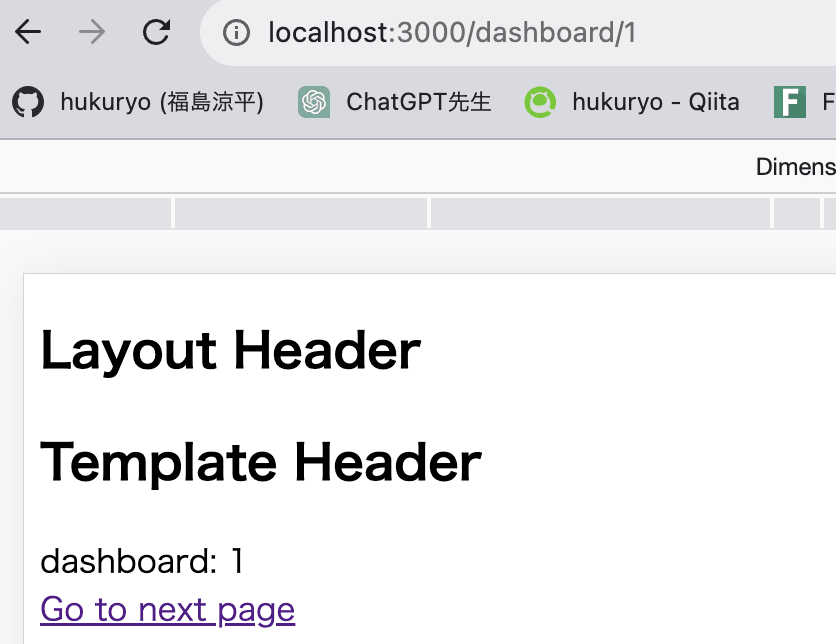
以下のような画面になります。

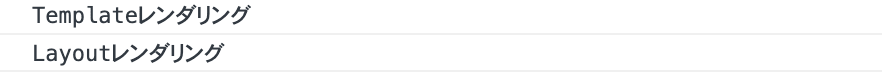
画面を開いた時は、どちらもレンダリングされていることがわかります。
続いて、以下のコードを用意します。
"use client";
import Link from "next/link";
export default function Page({ params }: { params: { slug: string } }) {
return (
<>
<div>dashboard: {params.slug}</div>
<Link href={`/dashboard/${Number(params.slug) + 1}`}>Go to next page</Link>
</>
);
}
これは、dashboardの詳細ページを用意し、ページ遷移することができるリンクを設置したコードです。
表示画面とコンソールは以下のようになります。

コンソール↓

リンクを押して画面遷移してみます。

コンソールを確認します。

すると、templateはレンダリングされましたが、Layoutはレンダリングされていないことが確認できました。
# 感想
基本的には、パフォーマンスの最適化の観点から、Layoutを使用するのがいいと思います。
ですが、例として、画面遷移時に何かしらのイベント(アニメーションをつけたい場合など)はTemplateを使用してもいいのかなと思いました。
Discussion