Storybook入門
はじめに
Storybookは、Reactやその他のフロントエンドフレームワークで使用されるUIコンポーネントを開発、テスト、文書化するためのツールです。
主な目的は、個々のUIコンポーネントを分離して、それらがどのように見えるか、どのように動作するかを視覚的に確認し、テストすることです。
そうすることで、デザイナーとの連携が取りやすくなったり、アプリケーションを起動しなくてもUIコンポーネントの動作確認ができるようになります。
インストール
今回は、ReactとTypeScriptを使用するので、Reactのプロジェクトを立ち上げます。
npx create-react-app study-storybook --template typescript
プロジェクトが立ち上がったら、以下のコマンドでStorybookをインストールします。
npx storybook init
以下のようなファイルが作成されます。
初期では、Button, Header, Pageの3つのストーリーが作成されています。

Storybookを起動
Storybookがインストールできたら、Storybookを立ち上げてみます。
npm run storybook
すると、以下のような画面が表示されます。

初期では「Button」「Header」「Page」の3つのストーリーが自動で作成されています。
今回は、Buttonコンポーネントをインポートして、ストーリーを作っていくので、自動で作成された「Storybook」フォルダは削除します。

ストーリーを作成しよう
ボタンストーリーを作成するために、まずボタンコンポーネントを作成します。このコンポーネントは、次のようになります。
import { FC } from "react";
interface ButtonProps {
label: string;
primary?: boolean;
onClick: () => void;
}
const Button: React.FC<ButtonProps> = ({ label, primary, onClick }) => {
const buttonStyle = primary
? { backgroundColor: "red", color: "white" }
: { backgroundColor: "white", color: "red" };
return (
<button style={buttonStyle} onClick={onClick}>
{label}
</button>
);
};
export default Button;
このコンポーネントは、label(ボタンのテキスト)、primary(プライマリボタンかどうかを示すブール値)、onClick(クリック時のイベントハンドラー)の3つのプロパティを受け取ります。primary プロパティは省略可能で、省略された場合はデフォルトで false が設定されます。ボタンのスタイルはprimary プロパティの値に応じて変更されます。
次に、ストーリーを作成します。ボタンコンポーネントに関するストーリーをまとめるためのモジュールを components/Button.stories.tsx ファイルに作成します。以下のようになります
import Button from "./Button";
import type { Meta, StoryObj } from "@storybook/react";
// ストーリーのメタ情報を定義します。
const meta = {
title: "Button", // ストーリーのタイトル
component: Button, // ストーリーで使用するコンポーネント
} as Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof Button>;
// Primary ボタンのストーリーを定義します。
export const Primary: Story = {
args: {
label: "Primaryボタン",
primary: true,
},
};
// Normal ボタンのストーリーを定義します。
export const Normal: Story = {
args: {
label: "Normalボタン",
primary: false,
},
};
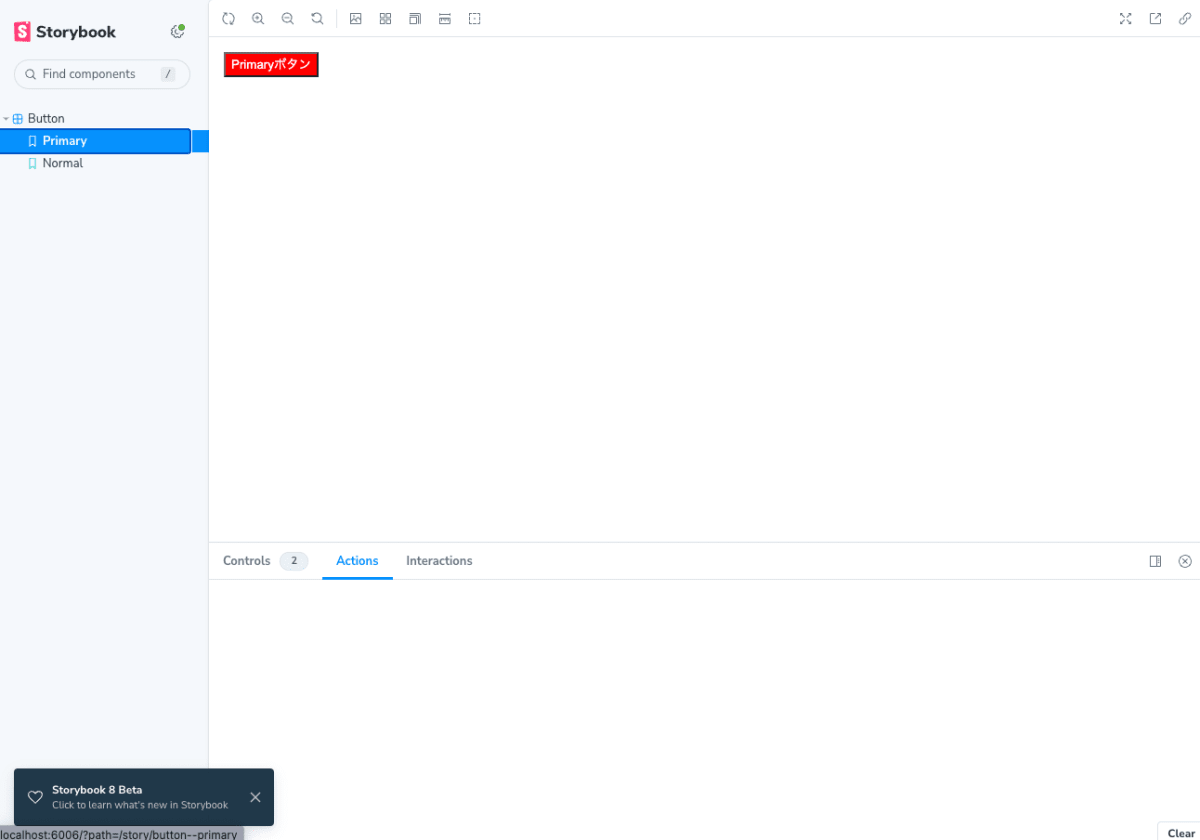
それでは、作成したストーリーを見てみましょう。
npm run storybookコマンドを実行し、Storybookを起動します。
すると、以下のように作成した2つのストーリーが表示されます。


Discussion