Next.jsの基礎知識について学ぶ
はじめに
Next.jsがどのようなフレームワークであるのかを学び直したので、まとめていきます。
Next.jsとは
Next.jsはReactのフレームワークで、サーバーサイドレンダリング(SSR)や静的サイト生成(SSG)などの機能を提供する、JavaScriptベースのフレームワークです。Next.jsは、Reactをベースにしており、Reactアプリケーションをより高度に開発するためのツールや機能を提供します。
Reactにプリレンダリングはありませんでした。
なぜNext.jsが誕生したのか
Reactのみでは大規模なWebサイトの開発に向いていない。読み込み速度が遅くなってしまう。
ReactとNext.jsの違い
Reactは初回読み込み時に真っ白な状態から画面がスタートし、そこから必要なJavaScriptやHTMLの読み込みが始まるため、なので、一気にHTMLやJavaScriptを読み込むため、動作が遅くなってしまう。
一方、Next.jsは最初の読み込み時にHTMLを読み込んでおき(プリレンダリング)必要なところだけ(ページ)をJavaScriptだけを読み込むので、動作が高速になる。最初に画面を生成しているのでSEO対策にもなる。Reactでは全てのJavaScriptを読み込むので、遅くなってしまう。

ReactとNext.jsのレンダリング手法の違い
Reactでは、クライアント側でHTMLを生成するCSR(SPA)を使用している。
Next.jsではサーバ側でHTMLを作成する。
⇨PCのスペックに頼らない画面レンダリングができる。
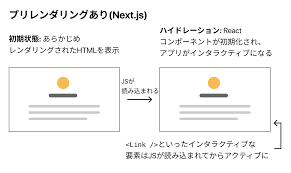
プリレンダリングとは
プリレンダリングとは、簡単に言うと、先にHTMLのみを生成して画面に表示することでユーザー体験の向上になる。というものです。
Next.jsではSSR(Sever Side Rendering)とSSG(Static Site Generator)が使われます。
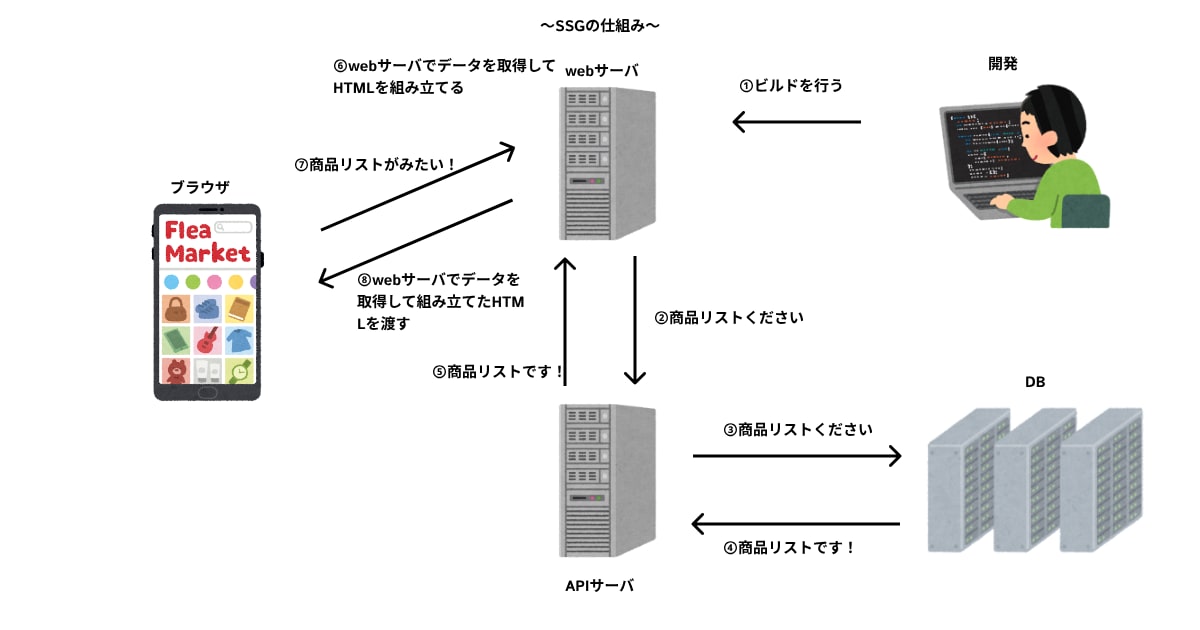
SSGについて
SSRは、ビルド時にHTMLを生成しておき、ユーザーからのリクエストが来たら、すぐにレスポンスを返せるようにしておく手法です。
〇メリット
リクエストのたびにHTMLを再生成しないので、レスポンスが高速で行われることで、ユーザー体験が非常に高くなります。
〇デメリット
ビルドしてしまうと、情報の更新ができないので、頻繁に情報の更新される可能性のあるサービス(SNSなど)には向いていない。
〇向いているサービス例
ブログ、ドキュメント、ECサイトの商品ページなど


SSRについて
SSRは、ユーザーからリクエストが来るたびに、サーバー側でHTMLを再生して、レスポンスを返す手法です。
〇メリット
サーバー側でHTMLを再生成するため、情報の更新が頻繁に行われる可能性のあるサービス(SNSなど)に向いている。
〇デメリット
リクエストのたびに画面を再生成するため、レスポンスの時間がSSRに比べて時間がかかってしまう。
〇向いているサービス例
SNS、ユーザープロフィールなど

Next.jsを使うメリット
以上の内容を踏まえて、Next.jsを使うことのメリットをまとめます。
・クライアントのPCに依存せずにレンダリングできる。
・直感的なルーティング設計ができる。(ここでは話していませんが...)
・ページ読み込み速度が向上する。
・SEO対策になる。
Discussion