🦅
WWDC24で発表されたSwiftUIの新機能
TabView
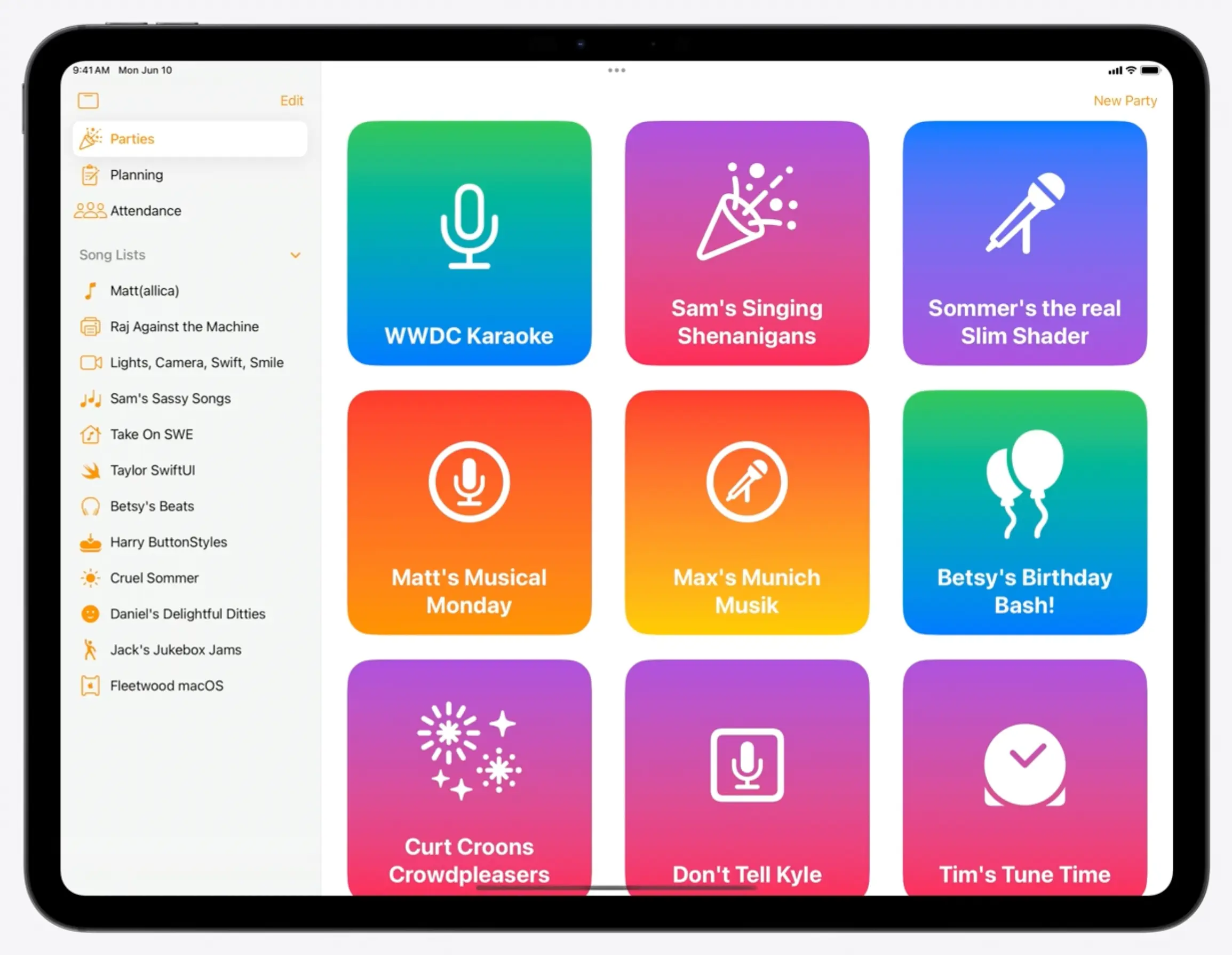
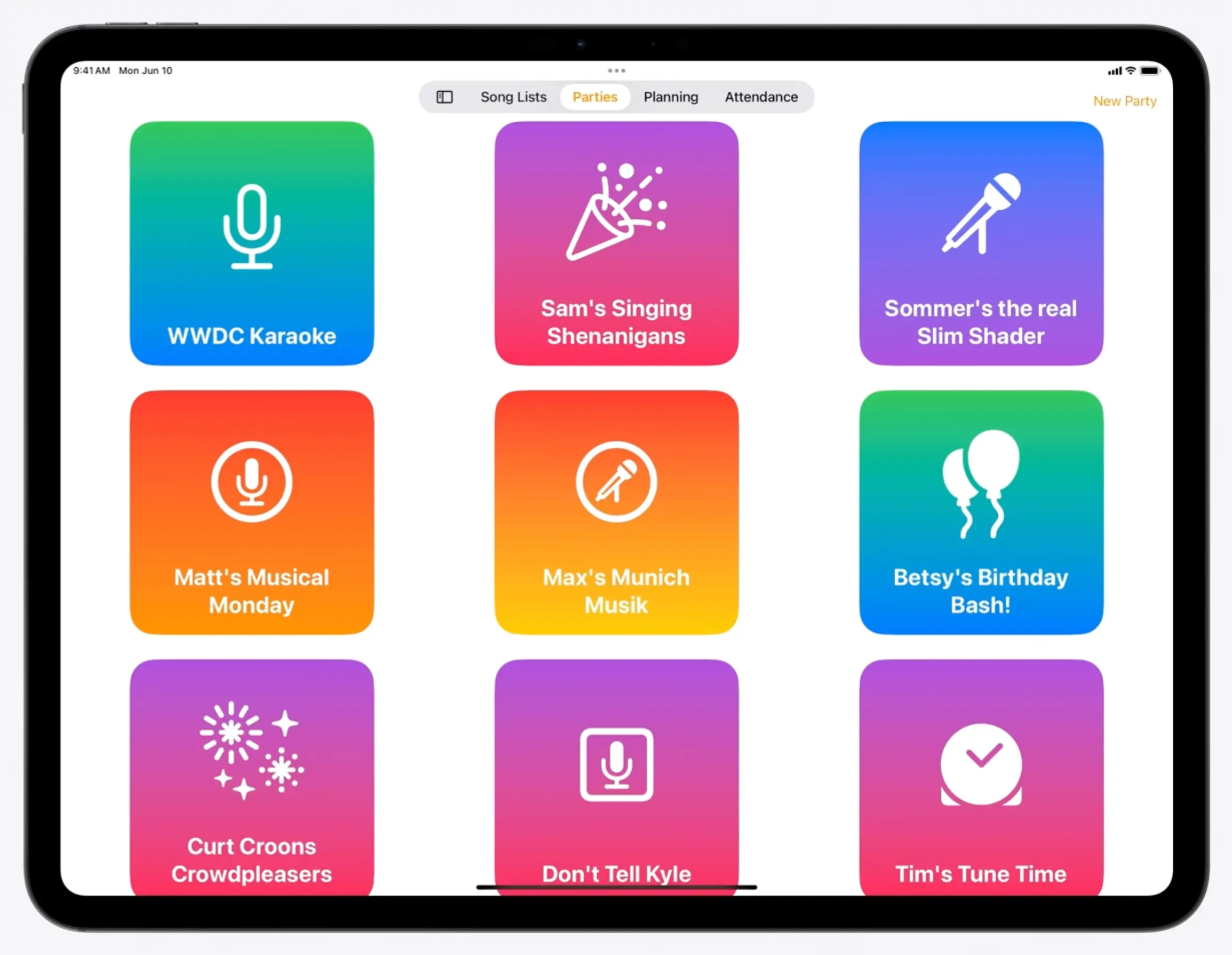
SidebarAdaptableTabViewStyle (iOS 18.0+)
新しいTabViewStyleが追加されました。
sidebarとtop tab barを自動で切り変えます。
TabView {
・・・
}
.tabViewStyle(.sidebarAdaptable)
| sidebar | top tab bar |
|---|---|
 |
 |
PresentationSizing (iOS 18.0+)
sheetのサイズを変更できるようになりました。
ハーフモーダルとは異なります。
.automatic.fitted.form.pagefitted(horizontal: Bool, vertical: Bool)proposedSize(for root: PresentationSizingRoot, context: PresentationSizingContext)sticky(horizontal: Bool = false, vertical: Bool = false)
から選択できます。
.sheet(isPresented: $showAddSheet) {
AddPartyView()
.presentationSizing(.form)
}
NavigationTransition (iOS 18.0+)
画面遷移のトランジションを指定できるようになりました。
NavigationLink {
PartyDetailView(party: party)
.navigationTransition(.zoom(
sourceID: party.id, in: namespace))
} label: {
Text("Party!")
}
.matchedTransitionSource(id: party.id, in: namespace)
ControlWidget (iOS 18.0+)
MeshGradient (iOS 18.0+)
グラデーションを、より細かく指定できるようになりました。
MeshGradient(
width: 3,
height: 3,
points: [
.init(0, 0), .init(0.5, 0), .init(1, 0),
.init(0, 0.5), .init(0.3, 0.5), .init(1, 0.5),
.init(0, 1), .init(0.5, 1), .init(1, 1)
],
colors: [
.red, .purple, .indigo,
.orange, .cyan, .blue,
.yellow, .green, .mint
]
)

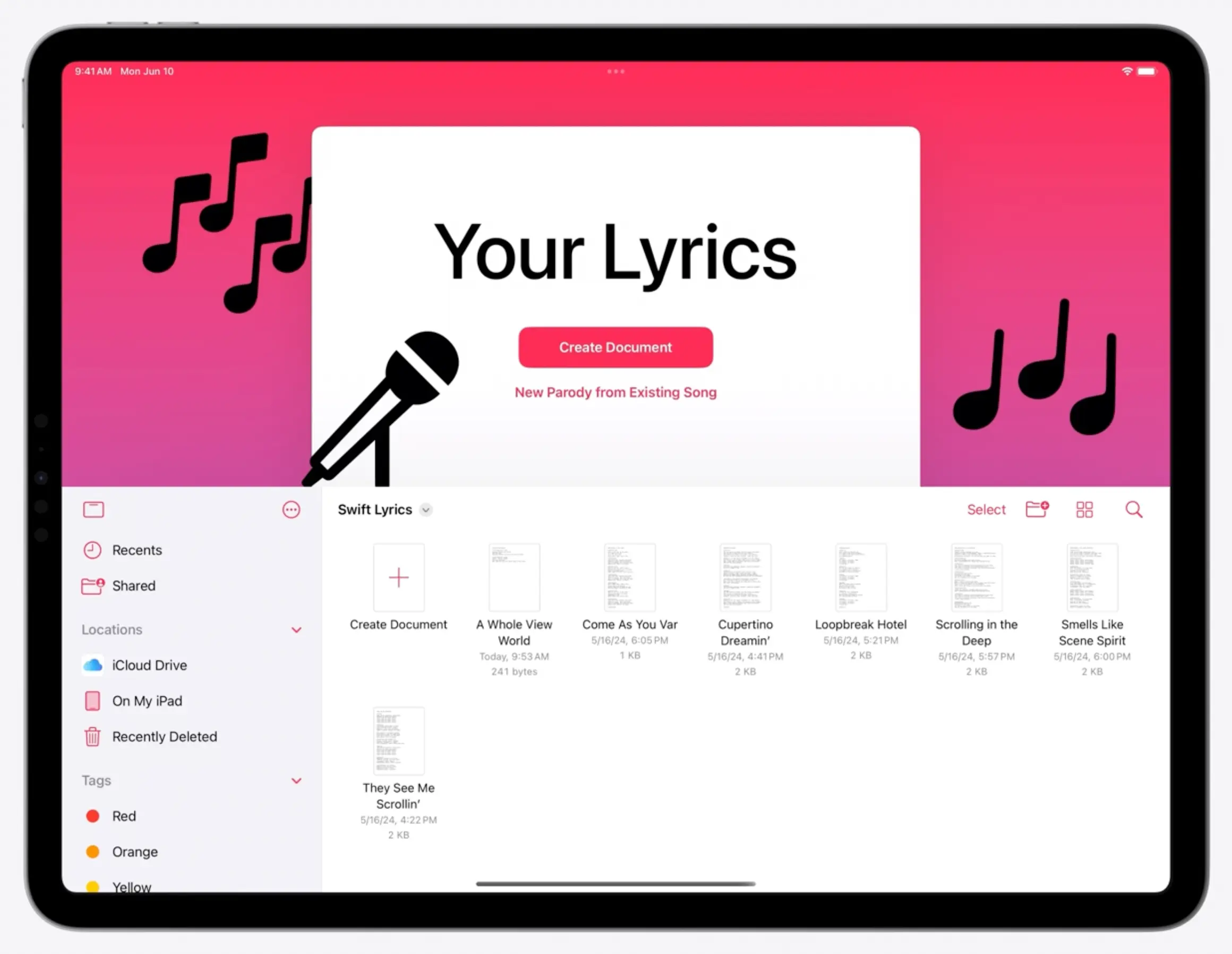
DocumentGroupLaunchScene
DocumentGroupを使用しているアプリの起動画面をカスタマイズできます。
DocumentGroupLaunchScene("Your Lyrics") {
NewDocumentButton()
Button("New Parody from Existing Song") {
// Do something!
}
} background: {
PinkPurpleGradient()
} backgroundAccessoryView: { geometry in
MusicNotesAccessoryView(geometry: geometry)
.symbolEffect(.wiggle(.rotational.continuous()))
} overlayAccessoryView: { geometry in
MicrophoneAccessoryView(geometry: geometry)
}

Symbols
SymbolEffect
SymbolEffectに
.breathe.rotate.wiggle
が追加されました。
Discussion