Stylelint で Baseline をチェックするプラグインを作った
2025年2月に ESLint が CSS のサポートを開始し、その中に Baseline をチェックするルールが追加されました。これを機に Stylelint でも同様の機能を提供するプラグインを作成しました。この記事ではその概要と使い方について解説します。
何を作ったか
Stylelint のプラグイン stylelint-plugin-use-baseline - npm を作成しました。
このプラグインは CSS が Baseline の基準を満たしていない場合に警告を出します。
a {
accent-color: red;
width: abs(20% - 10px);
}
上記のコードに対してリントを実行すると、次のようなメッセージが出力されます。
test.css
2:3 ✖ Property "accent-color" is not a widely available baseline feature. (plugin/use-baseline)
3:10 ✖ Type "abs" is not a widely available baseline feature. (plugin/use-baseline)
✖ 2 problems (2 errors, 0 warnings)
これは accent-color と abs() が Widely available の基準を満たしていないためです。
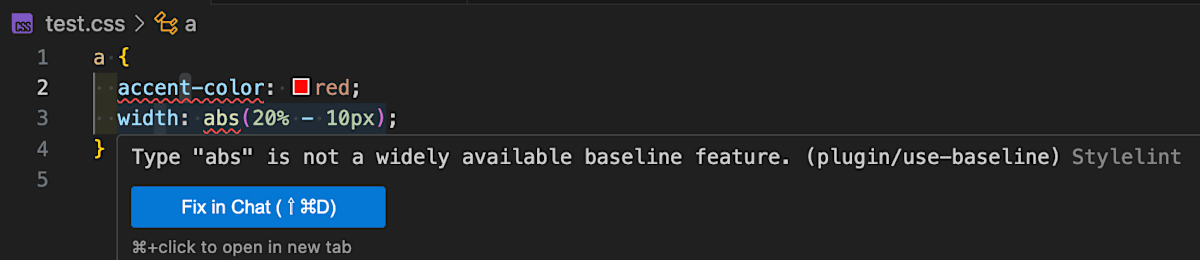
VS Code で Stylelint 拡張を有効にしている場合は、エディター上でも警告がハイライトされます。

なぜ作ったか
ESLint が CSS サポートを発表したブログに次の一文があります。
We feel that validation and enforcing baseline features are the minimum that a linter needs to support in 2025, and so we spent a lot of time making the no-invalid-at-rules, no-invalid-properties, and require-baseline rules as comprehensive as possible.
Baseline のチェックは2025年時点でリンターがサポートすべき最低限の機能と位置づけられています。そこで Stylelint でも同様の機能を提供すべく issue を起票しましたが、まずはユーザー需要の検証や組み込み機能の安全性を考慮し、プラグインとして実装することになりました。
使い方
導入手順と使い方についても簡単に紹介します。
インストールする
npm install stylelint-plugin-use-baseline --save-dev
設定を追加する
.stylelintrc.jsにプラグインの設定を追加します。
/** @type {import("stylelint").Config} */
export default {
plugins: ["stylelint-plugin-use-baseline"],
rules: {
"plugin/use-baseline": [
true,
{
// "widely" or "newly" or 年 (例: 2023)
available: "widely",
},
],
},
};
available オプションには以下の3種類が設定できます。
-
widely(default): 主要ブラウザで2.5年以上サポートされている機能のみ許可 -
newly: 主要ブラウザで2.5年未満サポートされている機能も許可 - 年 (例:2023): その年までに Widely に加わった機能を許可
年指定が便利なケース
年を指定すると、自サイトのユーザー環境に合わせて Baseline を細かく調整できます。
たとえば Google Analytics のブラウザレポートを Google Analytics Baseline Checker にかけると、「Baseline 2021 なら 98 % のユーザーが対応」などのデータが取れます。この結果をもとに available: 2021 のように設定すれば、自サイトに最適化されたブラウザ対応ポリシーを lint で強制できます。詳しい議論については ESLint の eslint/css#78 を参照ください。
実行する
> npx stylelint "src/**/*.css"
test.css
2:3 ✖ Property "accent-color" is not a widely available baseline feature. (plugin/use-baseline)
3:14 ✖ Value "stroke-box" of property "clip-path" is not a widely available baseline feature. (plugin/use-baseline)
4:10 ✖ Type "abs" is not a widely available baseline feature. (plugin/use-baseline)
6:1 ✖ At-rule "@view-transition" is not a widely available baseline feature. (plugin/use-baseline)
10:2 ✖ Selector "has" is not a widely available baseline feature. (plugin/use-baseline)
14:3 ✖ Selector "nesting" is not a widely available baseline feature. (plugin/use-baseline)
18:9 ✖ Media condition "color-gamut" is not a widely available baseline feature. (plugin/use-baseline)
✖ 7 problems (7 errors, 0 warnings)
Property や Selector, At-rule など機能ごとに警告が表示されます。
より詳細な使用例は GoogleChromeLabs が作成した以下のリポジトリで確認できます。
振る舞いについて
このプラグインは、ESLintの use-baseline と同じインターフェースと挙動になるように設計されています。
年指定できる機能や Baseline データの不具合の修正などは、Baseline の DevRel である rviscomi 氏 のご協力によるものです。お力添えに感謝します。
まとめ
stylelint-plugin-use-baseline を導入すると、Stylelint でも Baseline のチェックが簡単に行えます。ESLint の use-baseline と同じ使い勝手なので移行もスムーズに行えます。ぜひお試しください!
フィードバックや改善提案は、GitHub Issues までお気軽にお寄せください。
余談ですが、このプラグインは web.dev の以下の記事で紹介されました🎉
Discussion