Vue.js SFC の script 部分のみを型チェックする CLI ツールを作ってみた
最近作ってみた CLI ツールの紹介です。
作ったもの
vue-script-type-check という Vue.js SFC の<script> 部分のみを型チェックする CLI ツールを作りました。
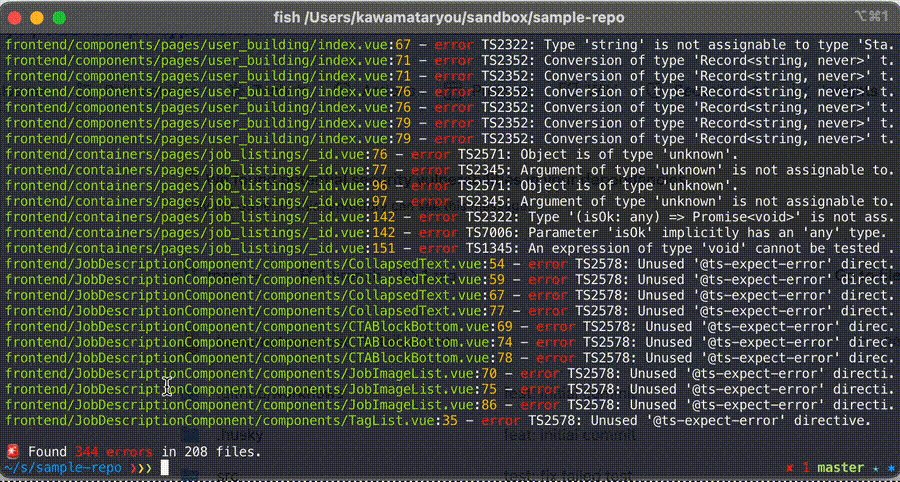
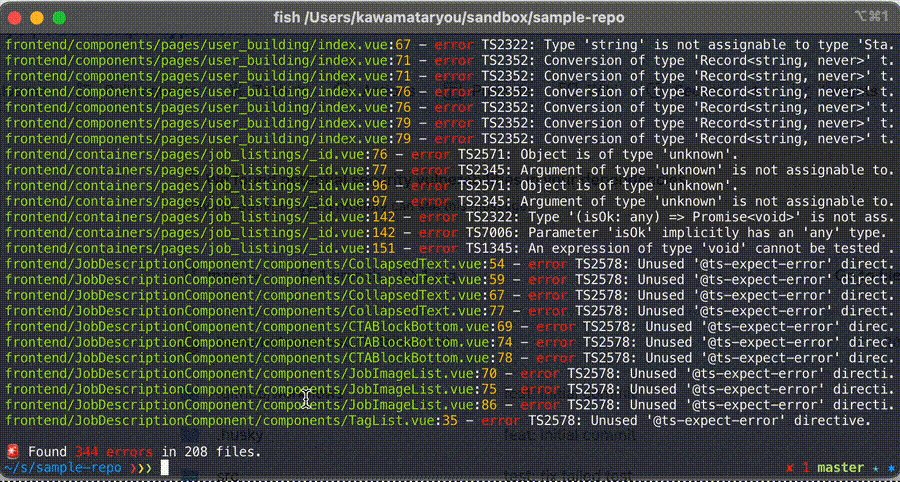
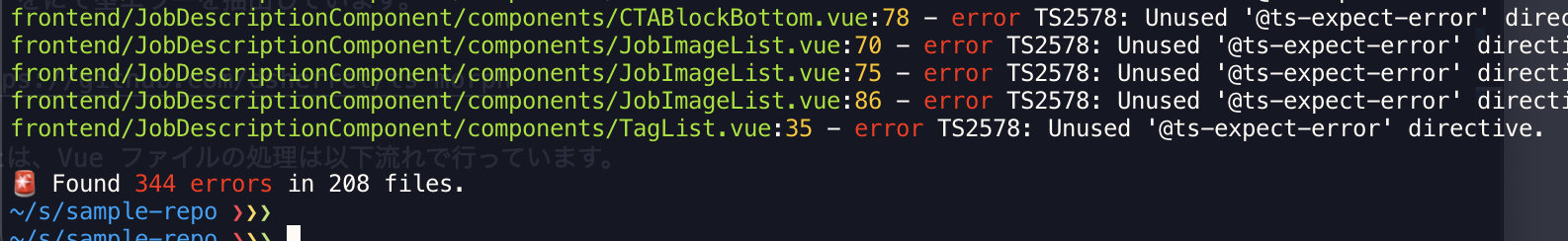
以下 GIF のように、SFC ファイルのパスを指定することで、型チェックを実行できます。
主に、CI での型チェックの際に tsc と併用して利用されることを想定しています。

コードはこちらで公開しています。
使い方
以下コマンドで実行できます。
./src/**/*.vue の部分は任意のファイルを個別で指定することも可能です。
$ npx vue-script-type-check ./src/**/*.vue
option はこちらです。CI 用の tsconfig.json を指定したい時などにご利用ください。
| option | default | description |
|---|---|---|
| -t, --tsconfig-path | ./tsconfig.json |
tsconfig.json へのパスの指定 |
モチベーション
なぜこのようなツールを作ったかというと、Vue.js SFC 内の TypeScript の型チェックが実施されていないプロジェクトにて、漸進的に型チェックを適応していきたいと考えたからです。
本来であれば文末の類似ツールで紹介している vue-tsc を使って型チェックを行えばいいのですが、現状のプロジェクトで<template> 部分も含めて型チェクすると、型エラーの数が膨大になりすぎて、対処が現実的ではありませんでした。まず、型改善の効果が出やすく、対処のしやすい<script>部分に焦点をあてて、改善していきたいと思いました。
こちらの記事 で紹介したsuppress-ts-errorsと組み合わせ、一度既存のすべての型エラーを @ts-expect-error で抑制した上で、このツールを CI で実行するようにすれば、新規ファイルには型エラーが混入することを防ぐことができます。あとは、既存のファイルにある@ts-expect-errorを順次対応していけば、漸進的な型チェックの強化が行えます。
実装のポイント
実装時の工夫ポイントを紹介します。
Vue のスクリプト部分のみ型チェック
内部的にはsuppress-ts-errors の記事で紹介した実装とほぼ同じです。ts-morph で TypeScript Compiler API をにて型エラーを抽出しています。
また、Vue ファイルの処理は以下流れで行っています。
1. 検査対象の Vue.js SFC ファイル一覧を取得
2. 個々の Vue.js SFC ファイルから`<script lang=“ts”>`の script 部分を抽出
3. script 部分を TypeScript Compiler API の Project にセット
4. 型チェックを行い結果の文字列を出力
スクリプト部分の抽出から型エラーの出力までのコードはこちらです。
コマンドライン引数で受けった Vue.js SFC のファイルパスをもとに、ファイルを走査して、script の抽出、型エラーのチェックを行っています。
視認性を意識したカラフルな出力結果
標準出力はカラフルなほうが楽しいかなと思い、色付けしています。

ライブラリはchalk を使っています。出力したい文字列を色別のメソッドに渡すだけで OK です。
出力するエラーコードの整形はこちらで行っています。
類似ツール
類似ツールの紹介も簡単に。
vue-tsc
Vite の Vue プロジェクトで公式に採用されている型チェッカーです。VS Code の Vue プラグインの Volar の language-server を内部的に使っているようで、<template>部分含めて型チェックしてくれます。
今回は <template> 部分の型チェックは無視したかったので、選択肢には上がりませんでしたが、<script> 部分の型エラーが解消されたら、こちらの型チェックも通るように修正していきたいと思っています。
vue-script-tsc
まさに今回の用途と同様に Vue.js SFC の<script>部分のみを型チェックする CLI ツールです。このツールの存在に気づいたのは、vue-script-type-check をほぼほぼ実装したあとでした。。
ただ、このツール自体に lang="ts" と TypeScript の指定がない SFC も型チェックの対象としてしまう仕様や、出力が真っ赤で視認性が悪い(ただの言いがかり 😇)というのがあったので、今回自分で作ったツールのほうが使い勝手は良いかなと個人的に思っています。
おわりに
以上、vue-script-type-check の紹介でした!
このツールを使って Vue SFC の型チェックの強化頑張っていくぞ。
※ 勢いで作ったので、まだまだバグがあるかもです。使ってみて変なところがあったら気軽にIssueを挙げてもらえると..🙏




Discussion