vscode-leetcode で快適 LeetCode 生活
先日@0317_hiroyaさんの以下ツイートと 00:00STUDIO の配信を見てとても刺激を受けたので、LeetCodeをはじめてみようと思いました。
ただ、LeetCode にアカウントを作りいざ問題にチャレンジしようと思ったら、いきなり詰まりました。
- 関数・変数名の補完が効かない
- シンタックスエラーを表示してくれない
- Vim キーバインドがいつもと微妙に違う
もう IDE がないとコードを書けない体になってしまっていた・・😇
解決策としてはローカルの好きなエディタでコードを書いて、完成したら都度ブラウザの LeetCode のエディタに貼り付けて実行となるのでしょうが、まどろっこしいことはしたくありません。
絶対誰か解決してるだろうとググっていたら、最高の VSCode プラグインを見つけたので紹介します。
vscode-leetcodeの使い方
自分の悩みを解決してくれたのはvscode-leetcodeです。
一切ブラウザを開かず VSCode 上で LeetCode の問題検索、テスト、解答までが行なえます。
VSCode 上で実際にファイルを開いてコーディングするのでコード補完も効きますし、シンタックスエラーも表示されます。もちろんいつもの Vim キーバインドでの操作もできます。最高🤩

以下具体的な使い方をみていきます。
インストール
プラグインのサイトにアクセスし install を押して VSCode にプラグインを追加します。
プラグインの実行には、Node.js の version 10 以上が必要なので Node.js をグローバルにインストールして path の解決をしておいてください。
サインイン
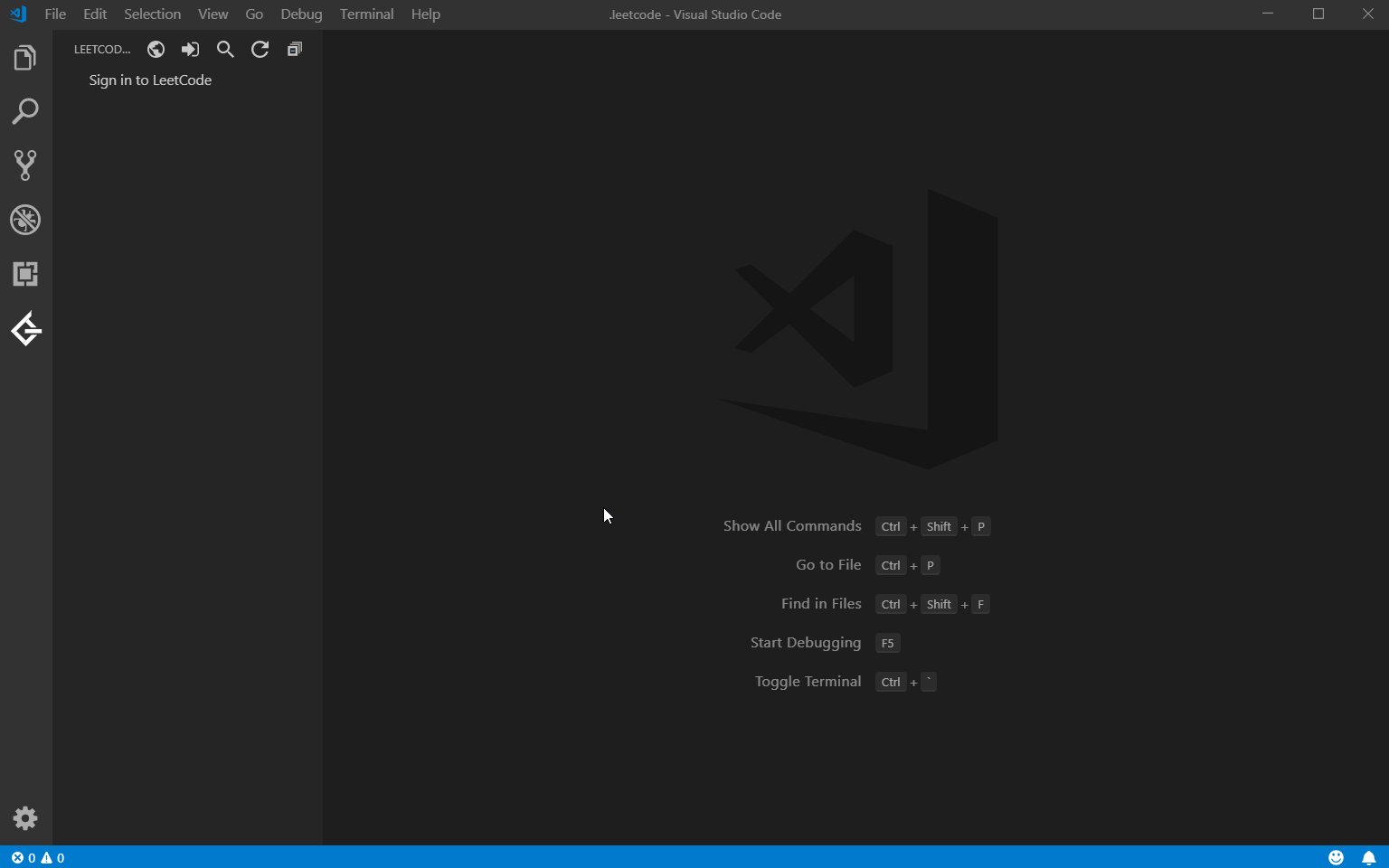
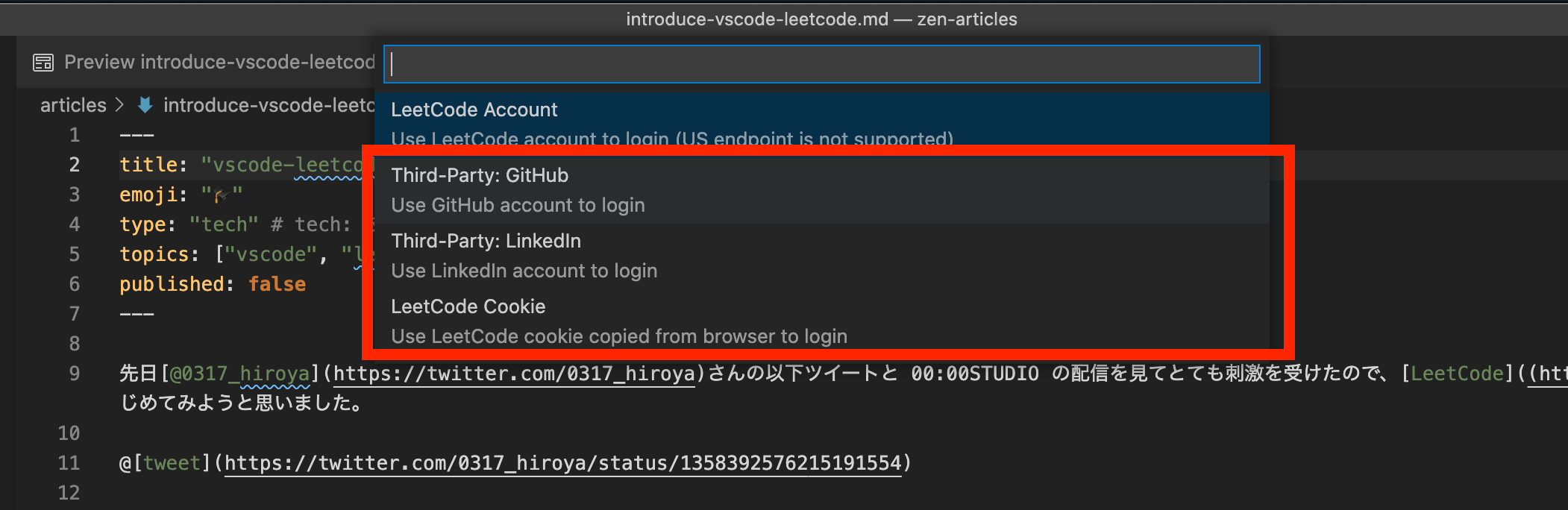
インストール完了後、サイドバーから LeetCode のアイコンをクリックするとプラグインが起動します。最初に sign in を求められるので LeetCode のアカウントでサインインしましょう。

問題の選択
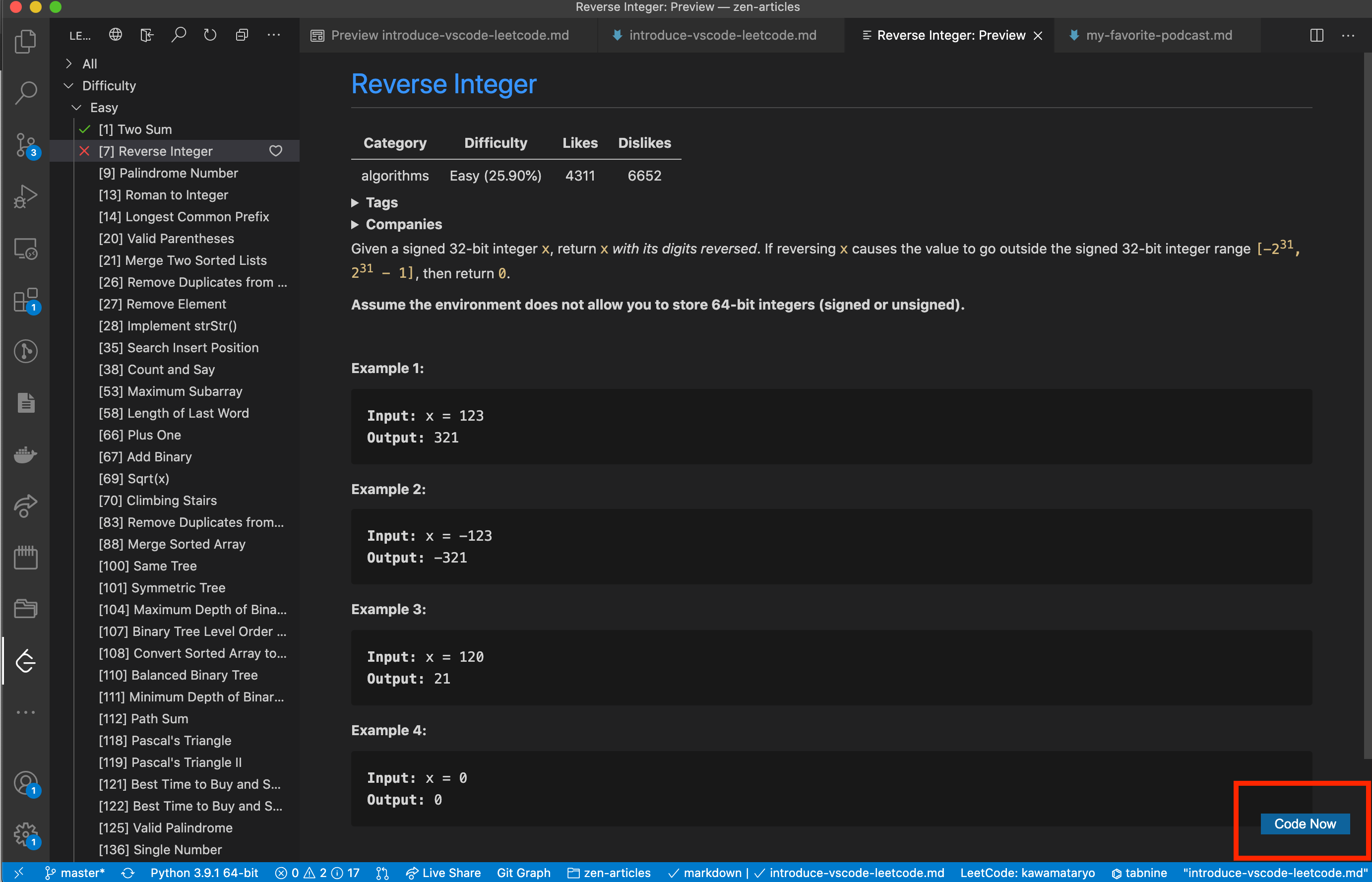
サインインすると、サイドバーに問題の一覧が表示されます。タグや難易度で分けられているので好きな問題を選択しましょう。
そして問題文右下のCode Nowを押しjust open problem fileを選択するとローカルに実行ファイルが作られます。初回は実行ファイルの保存場所を聞かれるので適宜好きな場所を設定してください。

コーディング
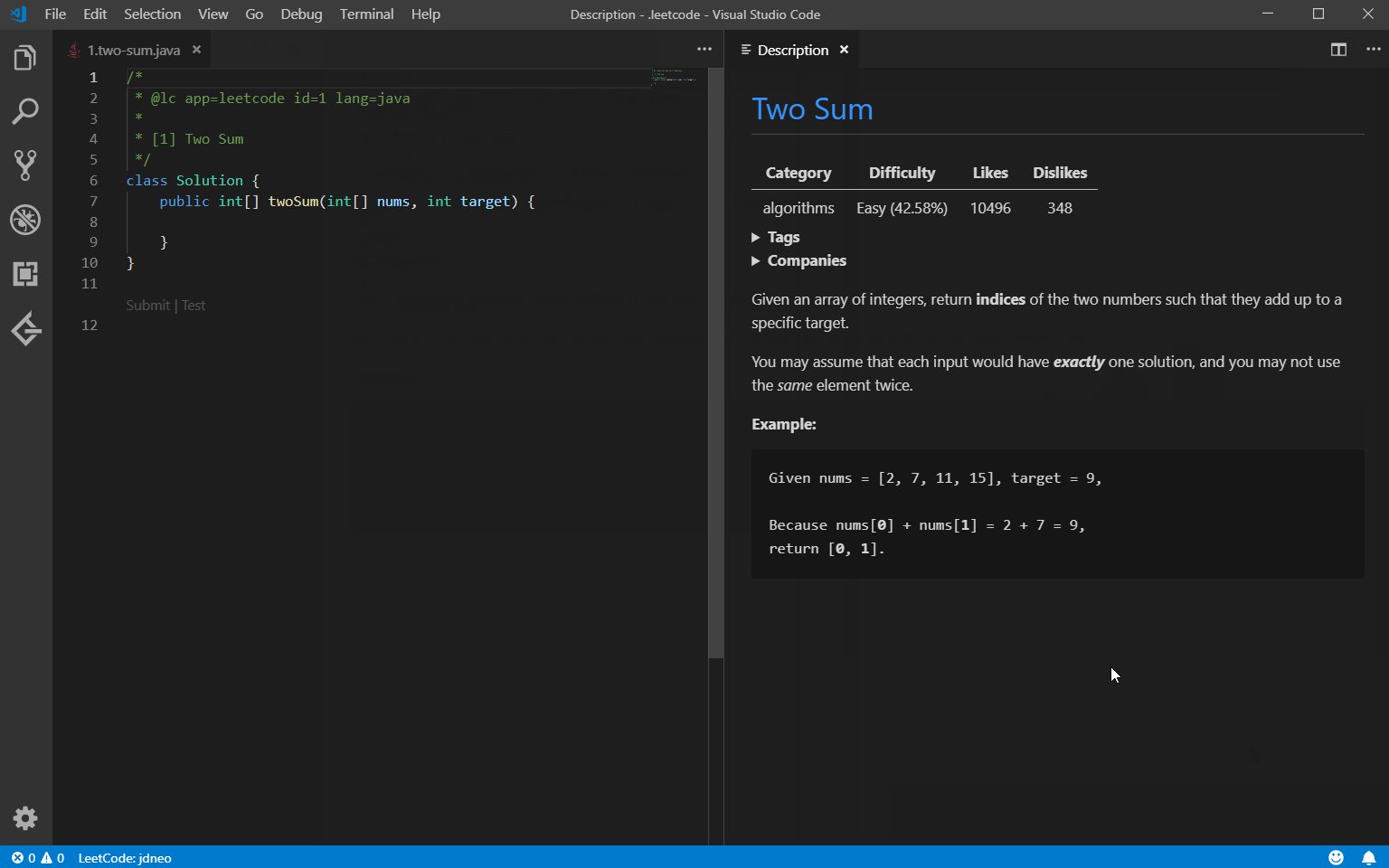
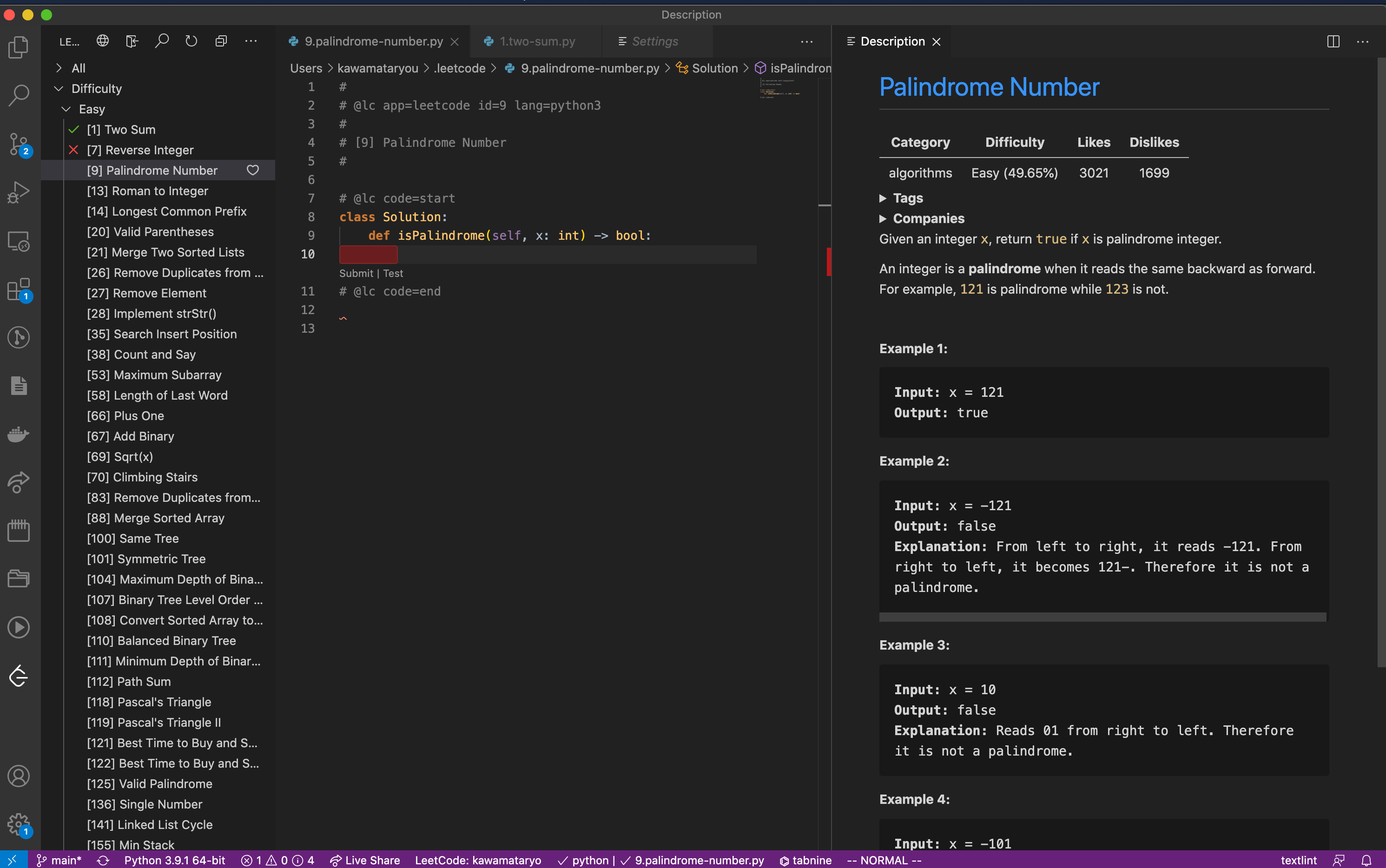
just open problem fileを押すと左ペインに実行ファイル、右ペインに問題文というレイアウトになります。後はここでコーディングするだけです。

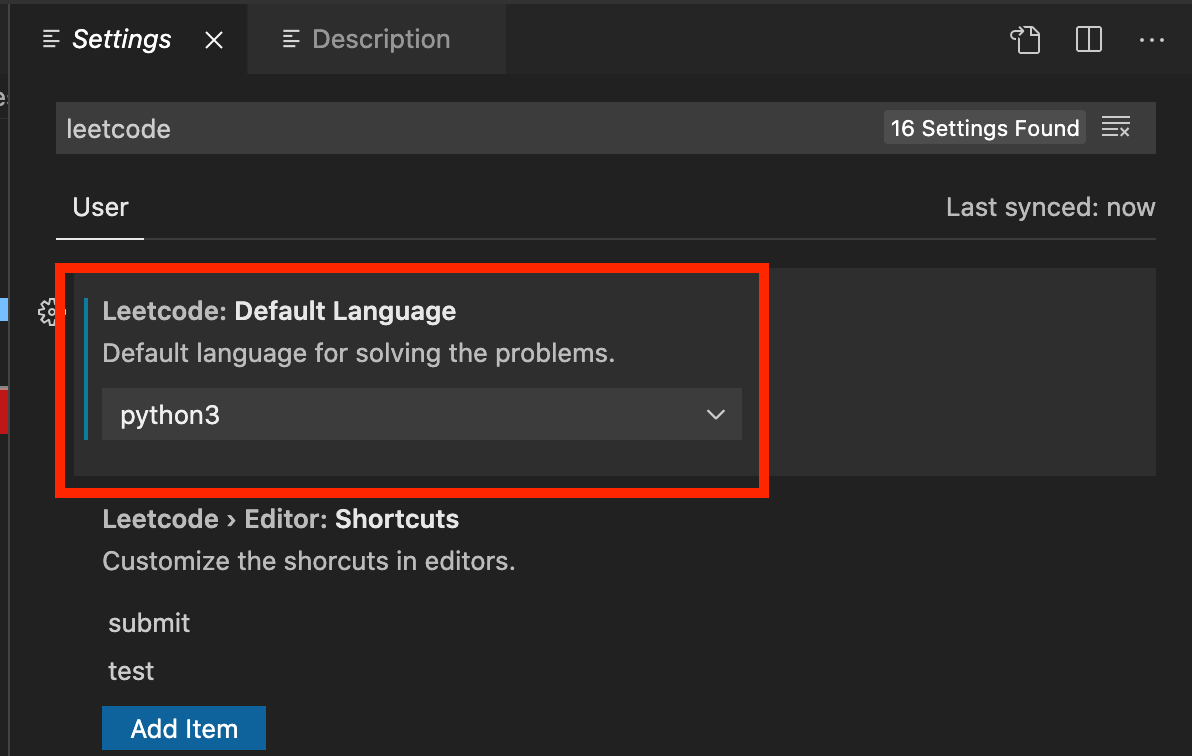
どの言語で解答するかは、毎回ファイルを開くときに選択することも出来ますし、settings からデフォルトの言語を設定することもできます。

テスト
コーディングが完了したらテストの実行です。
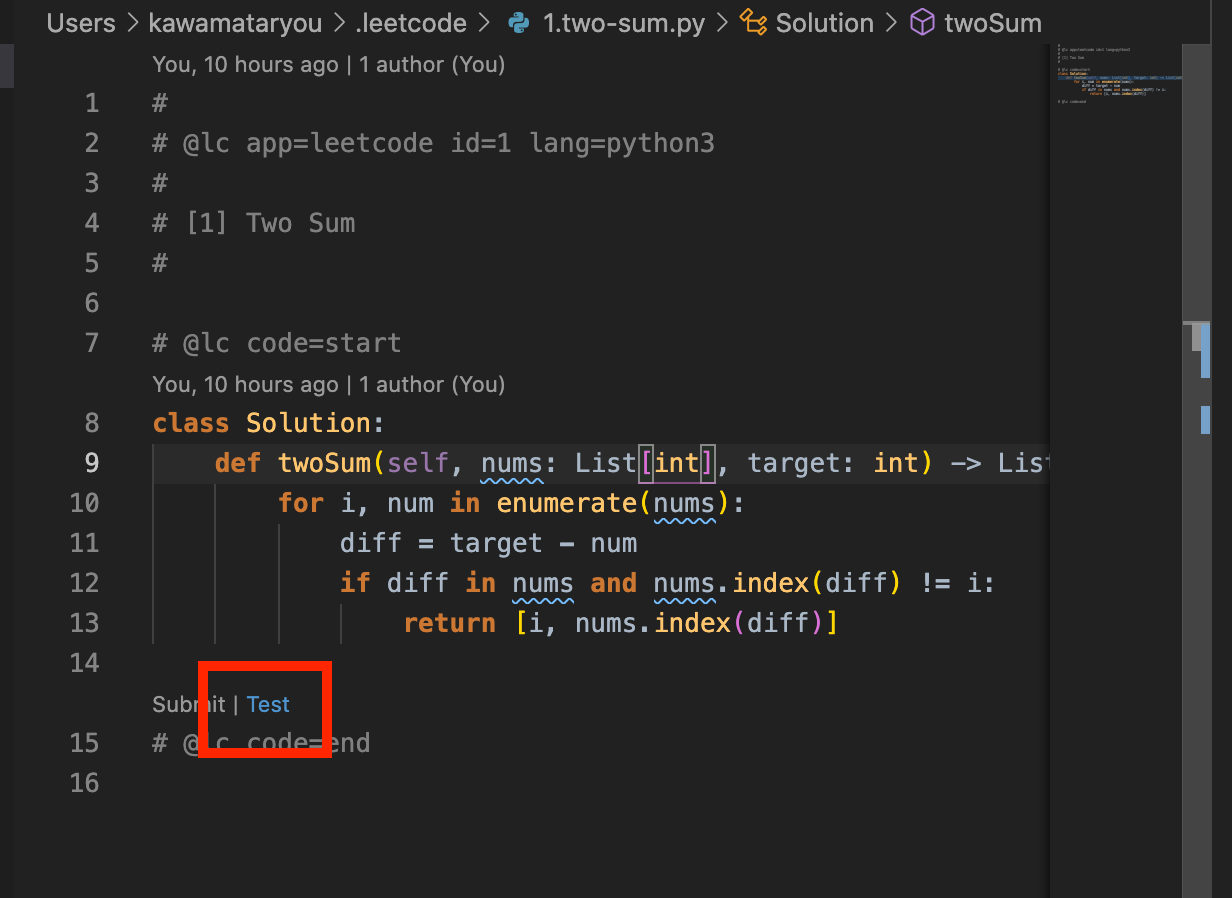
エディタ上のTestを押すことで実行できます。

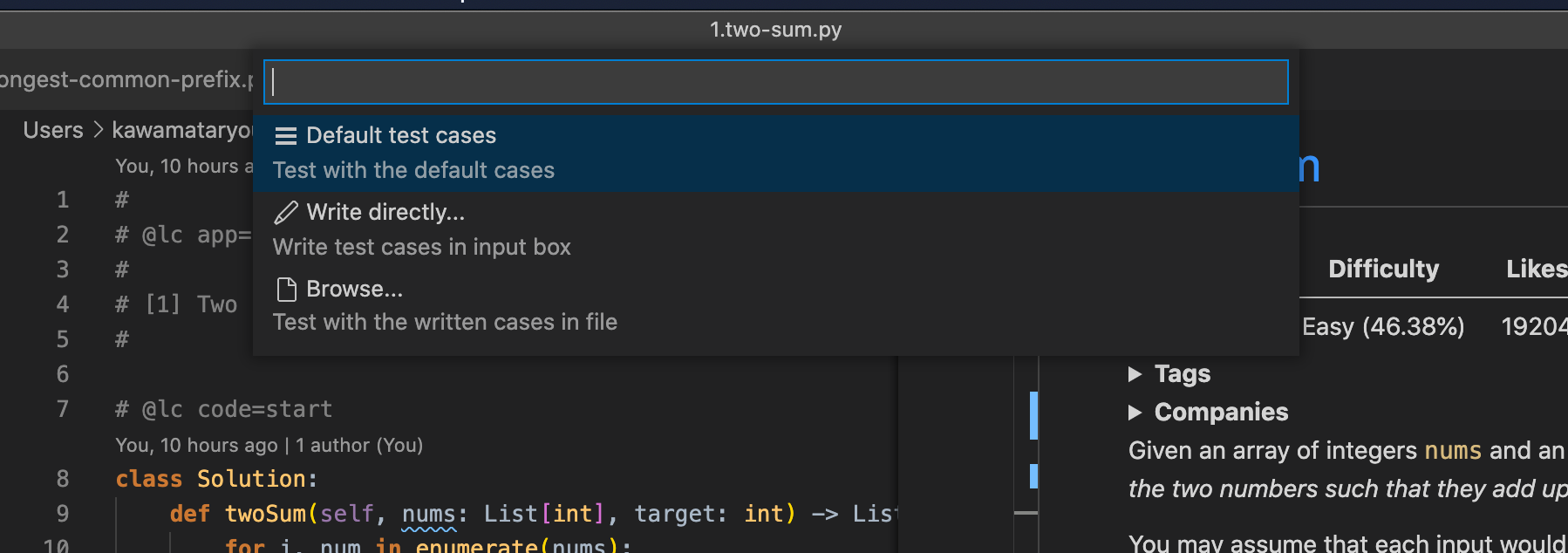
どのテストケースでテストを実行するかの選択肢が表示されるのでどれか選びましょう。
ここで、Write directly を選ぶと自分でテストケースの入力値を設定することも出来ます。

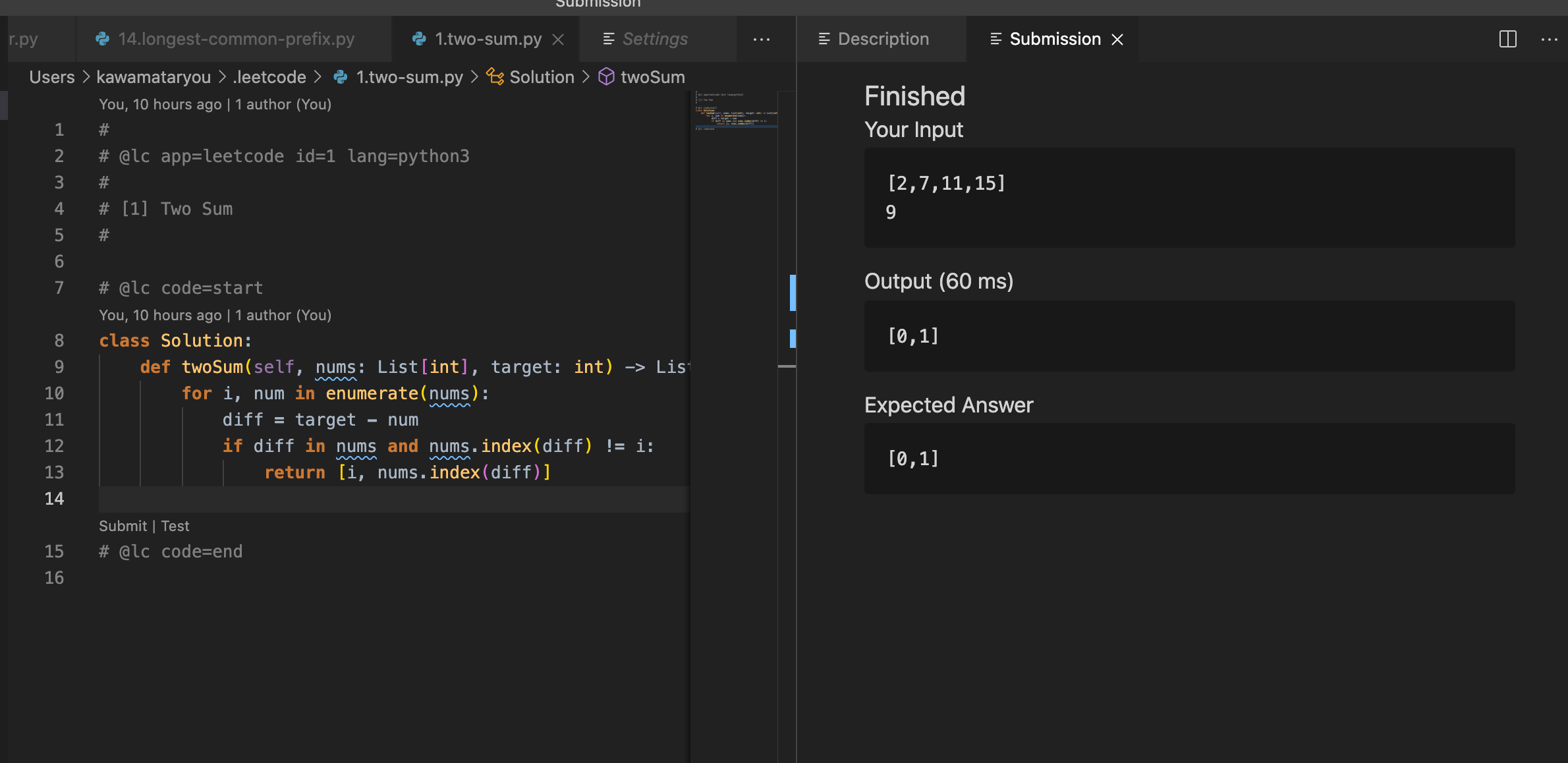
実行すると右ペインに結果が出ます。

解答
テストも通れば後は解答です。
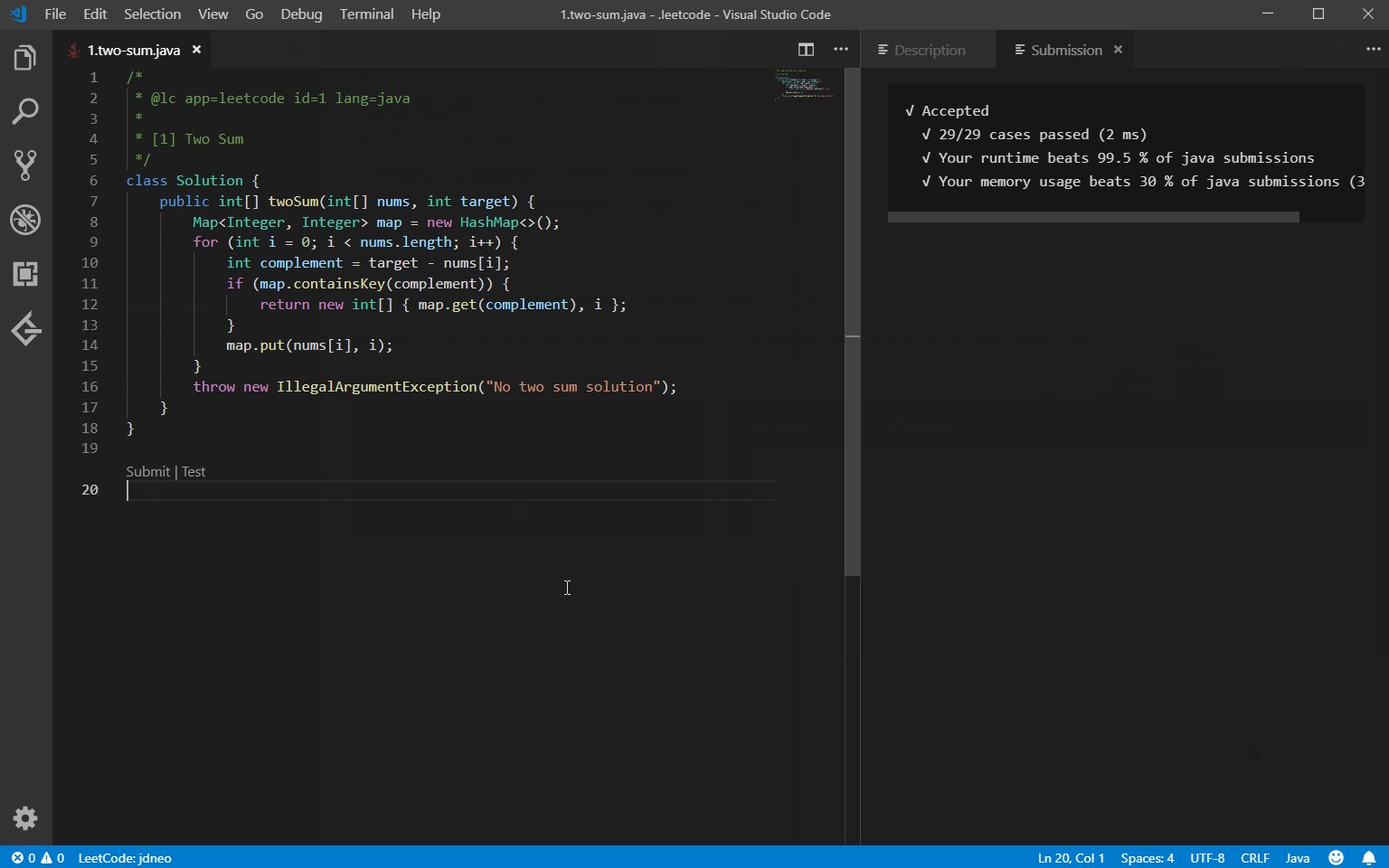
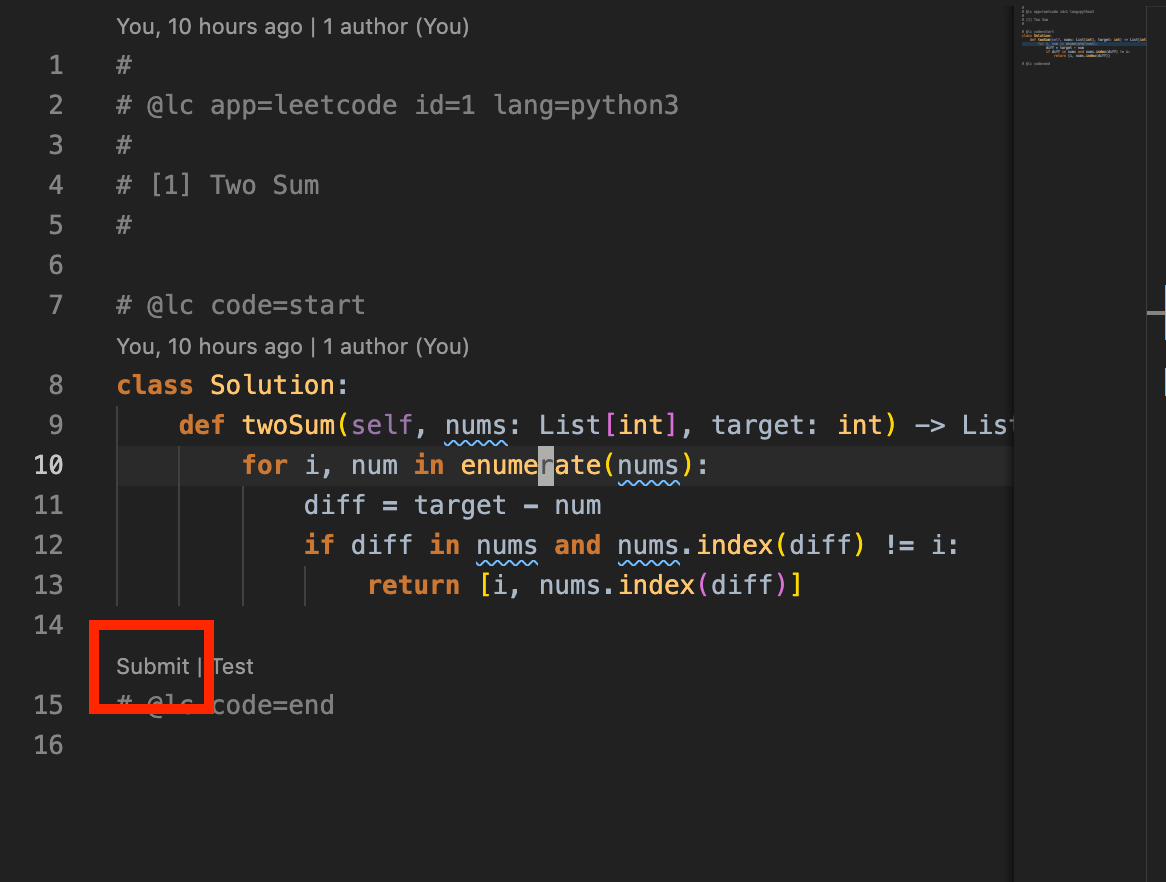
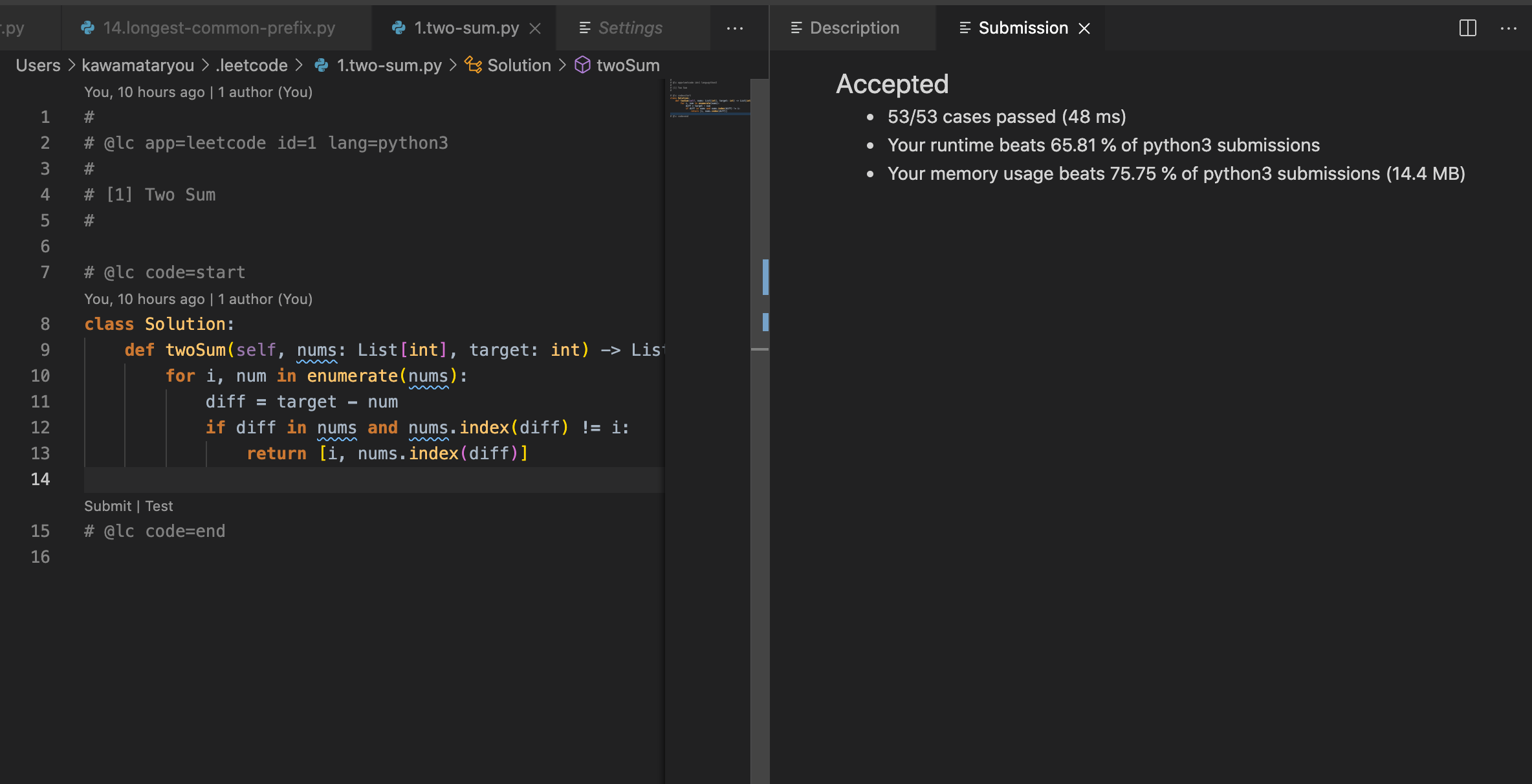
解答はエディタ上のsubmitを押すとこで実行できます。

解答が完了すると右ペインに結果が表示されます。Acceptedとなっていたら無事全てのテストケースも通り解答完了です 🎉

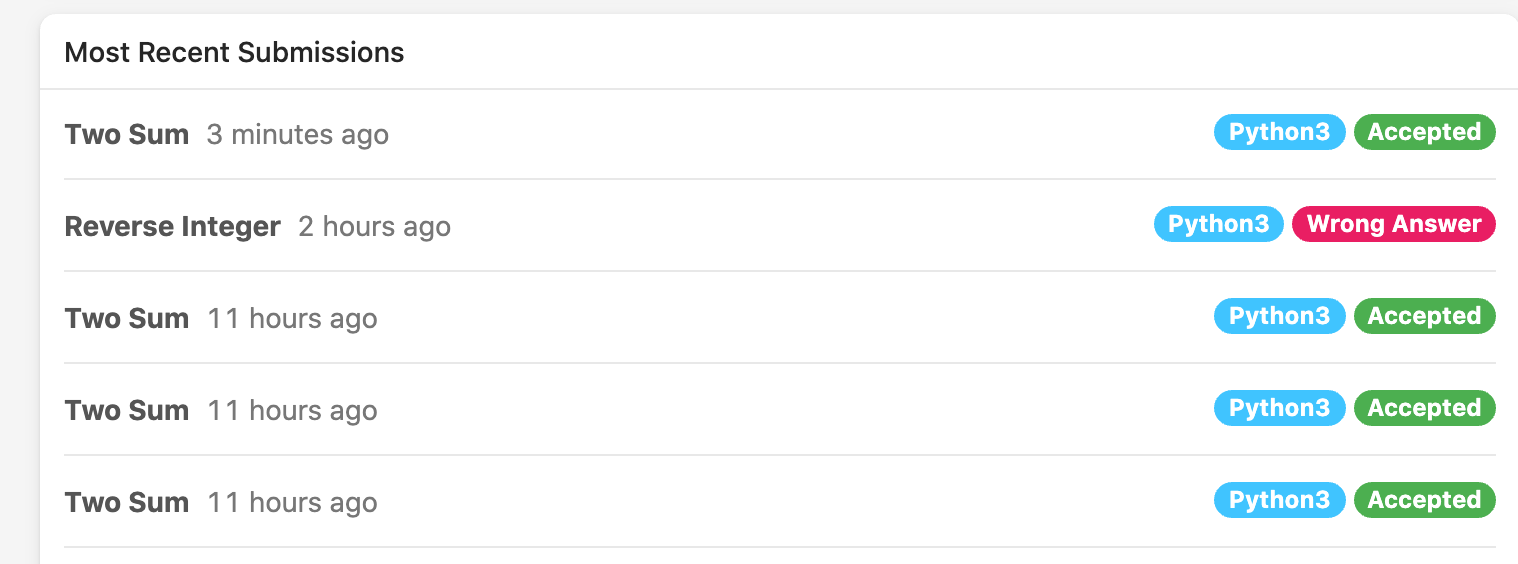
ブラウザで LeetCode にサインインして確認しても、解答が記録されています。

終わりに
以上「vscode-leetcode で快適 LeetCode 生活」でした。
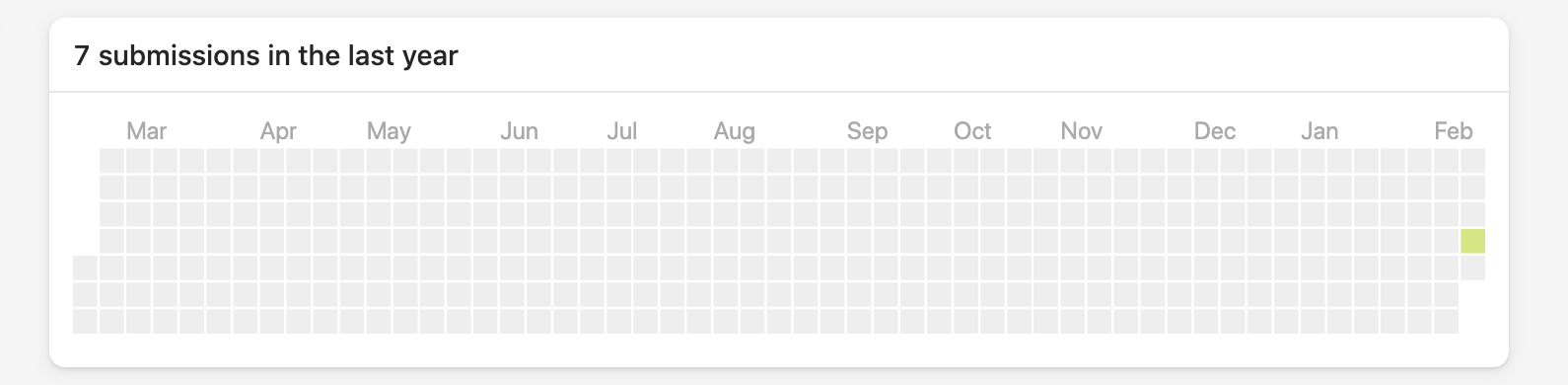
これで準備は整ったので、毎朝 30 分目安に挑戦して LeetCode の草をはやしていきたいです。
(2021/02/11 現在 圧倒的な空白)

Discussion