最短で画像をGyazoにアップロードし記事に挿入するAlfred Workflowを作ってみた
先日、 Zenn の記事には Gyazo の画像リンクを挿入できると知りました。
そこで「これは Zenn-CLI で記事を書く際に少し不便だった画像アップロードのプロセスを改善できるのでは?」と思い立ち、 Alfred Workflow を作ってみたので紹介です。
作ったもの
alfred-gyazo-uploaderという Alfred Workflow を作りました。
機能はこちらです。
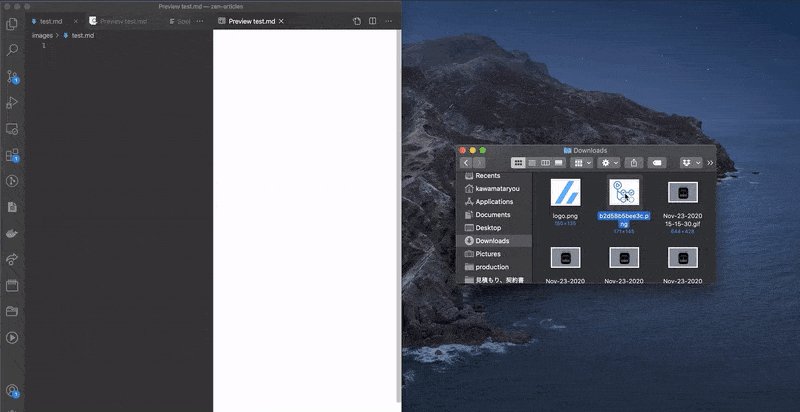
- Finder で選択中のファイルを API 経由で Gyazo にアップロードする
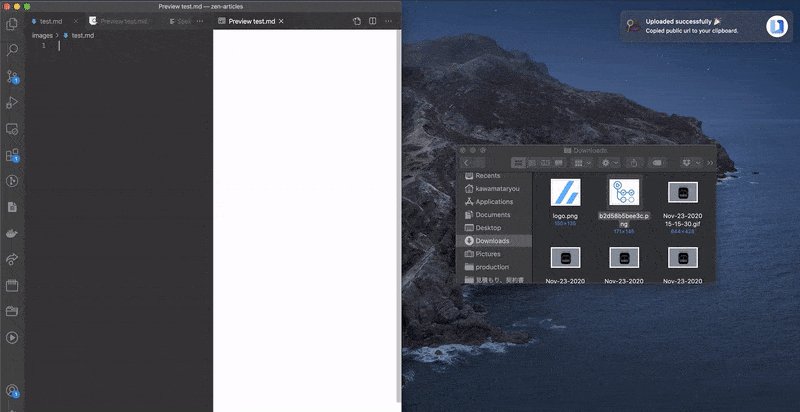
- アップロードされた画像の公開 URL を Markdown の画像挿入形式でクリップボードに保存する
今までの画像アップロードのプロセス(ブラウザを開く、画像を D&D、コピー)と比べてノーストレスで記事に画像を挿入できます。

使い方
Alferd Powerpack を購入済み、Gyazoの無料アカウントを作成済みの前提で説明します。
1. Gyazoの API トークンの取得
画像のアップロードの際に、Gyazo の API トークンを使うので最初に取得します。
事前に Gyazo のアカウントを作成したうえで、Gyazo APIにアクセスして、Register applications でアプリを登録します。
アプリ名と、callback URL は適当なもの入力します。
作成されたアプリの詳細画面にてGenerateボタンを押してアクセストークンを生成します。生成されたアクセストークンを workflow の環境変数として設定するのでメモしておいてください。
2. Workflowのインストール
alfred-gyazo-uploader のreleasesページから最新の alfredworkflow ファイルをダウンロードします。
ダウンロードされたファイルをダブルクリックすると Alfred Workflow のインポート画面が立ち上がるので環境変数のGYAZO_API_TOKENの値に先ほどメモしたアクセストークンを入力します。
その後importを押せばインストールの完了です。
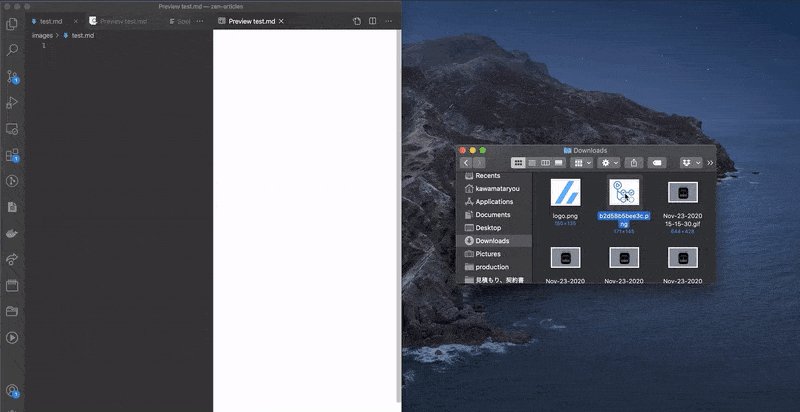
3. 画像のアップロード
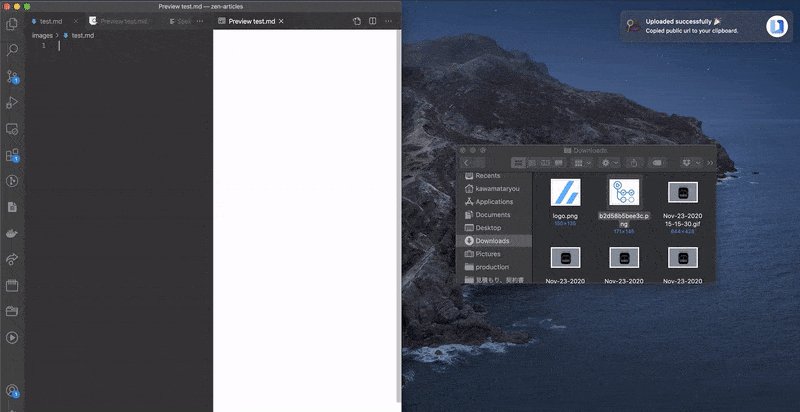
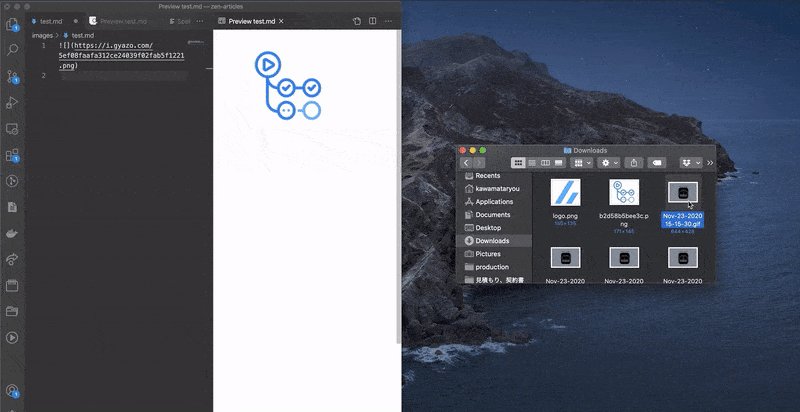
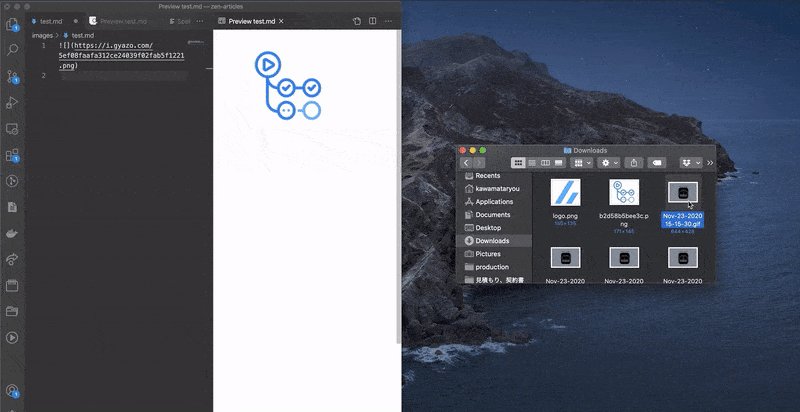
記事に貼りつけたい画像を選択したうえで、Alfred のランチャーにてgyazouと入力してエンターキーを押せばアップロード完了です。
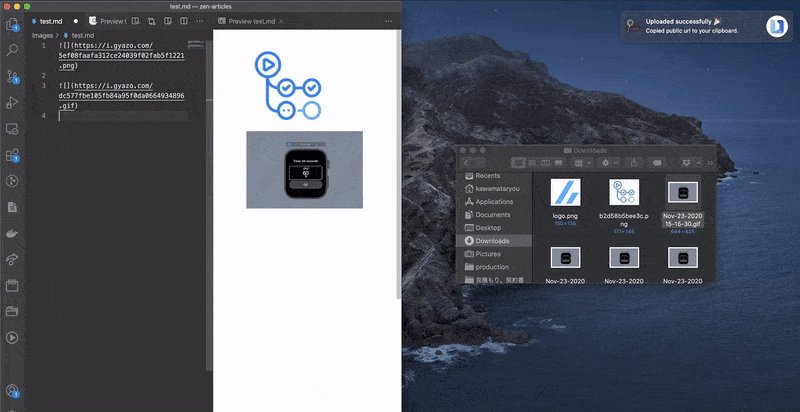
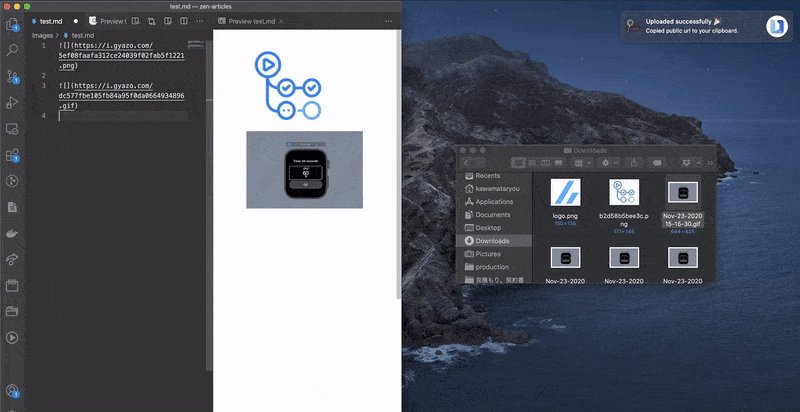
アップロード画像の Markdown の画像書式で公開 URL がクリップボードに保存されるので、あとは記事に貼り付けるだけです。便利!

Appendix
もし、アニ GIF など画像のサイズが大きすぎて記事中での読み込みが遅そうだなと思ったら alfred-imaemin というアプリを試してみてください。
alfred-gyazou-uploader と同じような使用感で、画像の圧縮を手軽に行えます。
使い方などはこちらの記事で説明しています。
おわりに
以上「最短で画像を Gyazo にアップロードし記事に挿入する Alfred Workflow を作ってみた」でした。
Zenn-CLI を使うと記事執筆環境を自分で最適化できるので良いですね。
今後も alfred-gyazo-uploader を使って記事をたくさん書いていきたです。
また使用中に不具合などあれば、気軽にこの記事のコメントやTwitterのメンションにてお知らせください。



Discussion