🌐
Cloud Functions for Firebase で CORS エラーを回避する
Firebase プロジェクトとは別サーバーにデプロイしているアプリから Cloud Functions for Firebase で公開している API を叩いたら CORS エラーが起こったので回避方法をメモします。
事象
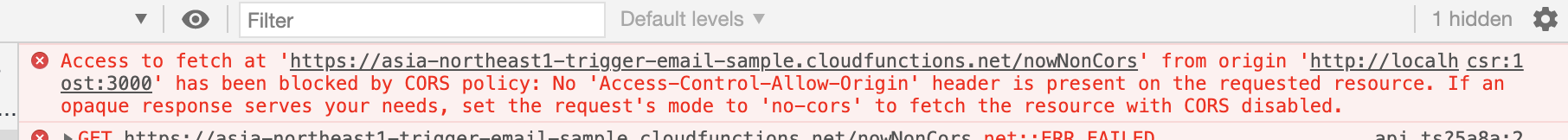
Firebase プロジェクトとは別ホストにデプロイしているアプリから Functions の API をリクエストすると CORS エラーが発生する。

回避策
cors のパッケージ経由でレスポンスを返す or レスポンスに Access-Control-Allow-Origin を設定する。
cors 経由でレスポンスを返す方法
npm i cors
const cors = require("cors")({ origin: true });
export const foo = functions.https.onRequest((req, res) => {
cors(req, res, () => {
res.send({
data: "foo"
})
});
});
Access-Control-Allow-Origin を設定する方法
const cors = require("cors")({ origin: true });
export const foo = functions.https.onRequest((req, res) => {
res.set("Access-Control-Allow-Origin", "*");
res.send({
data: "foo"
});
});
Discussion