BlueskyのユーザーをTwitterのフォローリストから検索し、簡単にフォローできるツールを作った
使ってみてください〜!
🕊️ 作ったもの
Twitterのフォロワーリストの情報をもとに、Blueskyのユーザーを検索し、その場でフォローできるChrome拡張を作りました。
Blueskyを新しく始めたものの知り合いを探すのが大変だったという経験が開発のきっかけです。同じような思いを持った人に使ってもらえると嬉しいです。
- 🌐 Chrome 版
- 🦊 Firefox 版
ツールのコードはすべてGitHubで公開しています!スターかレビューをもらえると泣いて喜びます。
🚀 使い方
Chrome Web Storeからイントールできます。
あとは以下手順で、TwitterのフォロワーリストからBlueskyのユーザーを検索し、フォローできます。
-
- Twitterのフォロワーリストを開く( https://twitter.com/following )
-
- Sky Follower Bridgeのアイコンをクリック
-
- BlueskyのIDとAppPasswordを入力
-
-
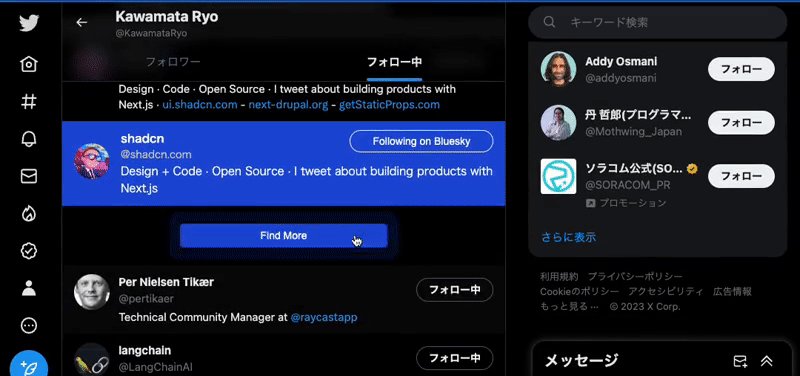
Find Bluesky Usersボタンをクリック
-
-
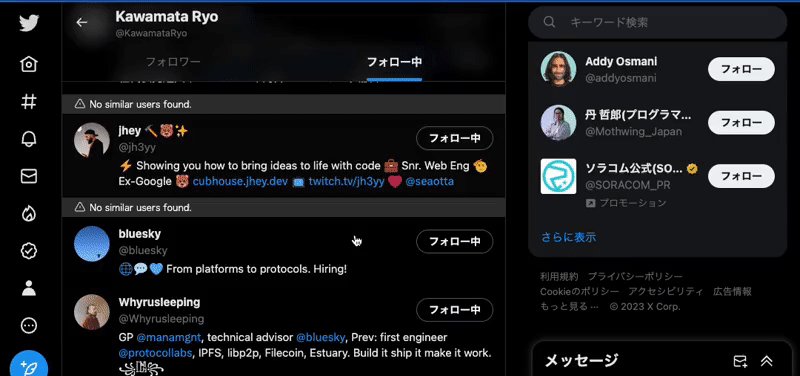
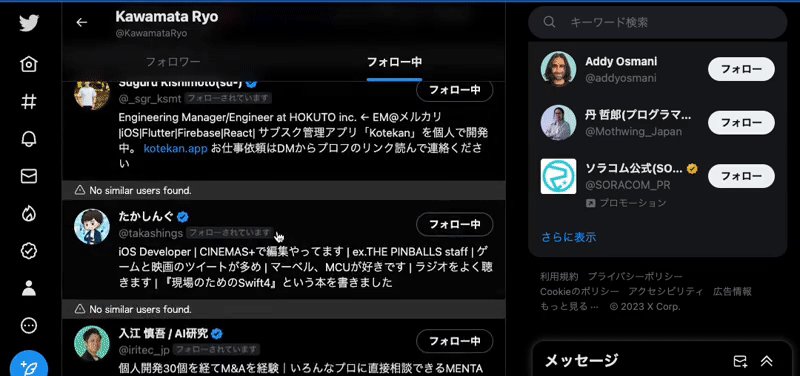
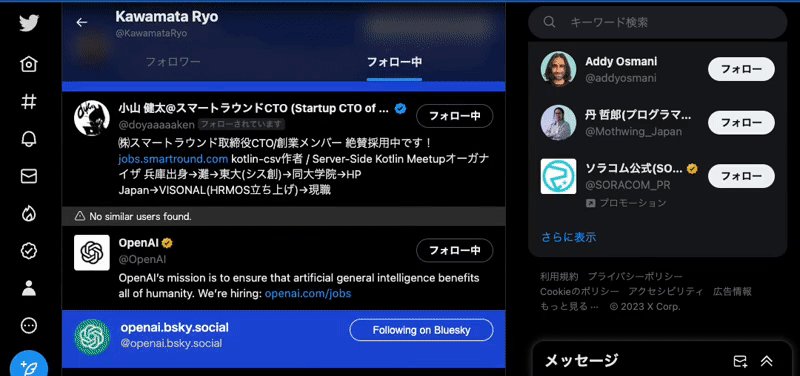
- TwitterのフォロワーリストにBlueskyのユーザーが表示される
-
- フォローしたいユーザーの"Follow"ボタンをクリック
🛠️ 実装のポイント
実装時の工夫を紹介します。
Twitterのフォロワーリストを取得する
TwitterのフォロワーページのDOMを解析し、ユーザーのハンドル名とディスプレイ名を取得しています。そして、それをもとにBlueskyのユーザーを検索しています。
📌 フォロワーのセル取得
📌️ ハンドル名とディスプレイ名の取得
Blueskyのユーザー情報表示とFollow/Unfollowボタンの実装
Blueskyのユーザー情報の埋め込みは、insertAdjacentHTMLを使っています。
また、Follow/Unfollowボタンのハンドリングは素のEventListnerを使って、クラスの付け替えで実行するメソッドを切り替えています。
React/Vueの仮装DOMに慣れた身として、素のDOM操作は懐かしかったです。フレームワークのありがたさを改めて感じましたw
📌 Blueskyのユーザー情報表示DOMの挿入
フォロワーリストのVirtual Scrollingに対応する
これがなかなか困ったポイントです。Twitterのフォロワーリストは、パフォーマンスの問題を回避するためにVirtual Scrollingが適応されています。そのため、たとえフォロワーが1万人いようとも、初期描画時に画面に表示されるユーザー情報は、20件ほどです(画面サイズにより変動します)。
なので、DOMからフォロワーの情報を取得するときには、Virtual Scrollingの仕組みを考慮する必要があります。このツールでは、画面に表示されているユーザーのみを対象に検索を行い、検索結果の最後にリロードボタンを追加して追加検索を行えるようにすることで対応しています。
📌 Reloadボタンの挿入
Blueskyの類似ユーザーを検索する
Blueskyのユーザー検索は、Twitterのハンドル名とディスプレイ名をもとに、ATProtocolのSearchActorのAPIを実行し、取得結果を検証することで実現しています。
同ユーザーかどうかの判定はTwitterのハンドル名かディスプレイ名のどちらかが、Blueskyのハンドル名、ディスプレイ名に一致するか、またはBlueskyのbioに含まれるかどうかで行っています。
📌 ユーザー検索
📌 類似判定
🎬 おわりに
Blueskyはまだまだ発展途上ですが、APIが公開されていて、開発者フレンドリーなのでツール作りが楽しいですね。
育児の合間に頑張って作ったので、使ってもらえると嬉しいです!(あとよければレビューを〜🙏)
自分のBlueskyのアカウント

Discussion