📔
Google App Script 開発 のための Templateリポジトリを作った
GAS を書くたびに開発環境構築を調べている気がするので、GAS 開発用の Template リポジトリを作ってみました。
Templateリポジトリ
機能はこちらです。
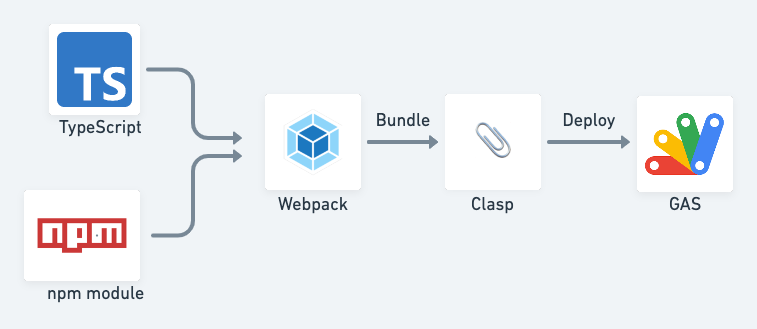
- claspによる App Script へのデプロイ
- TypeScript 対応
- Webpack5 でのビルド※
- ESLint / prettier でのコード整形
- husky / lint-stage でのプレコミットフック

使い方
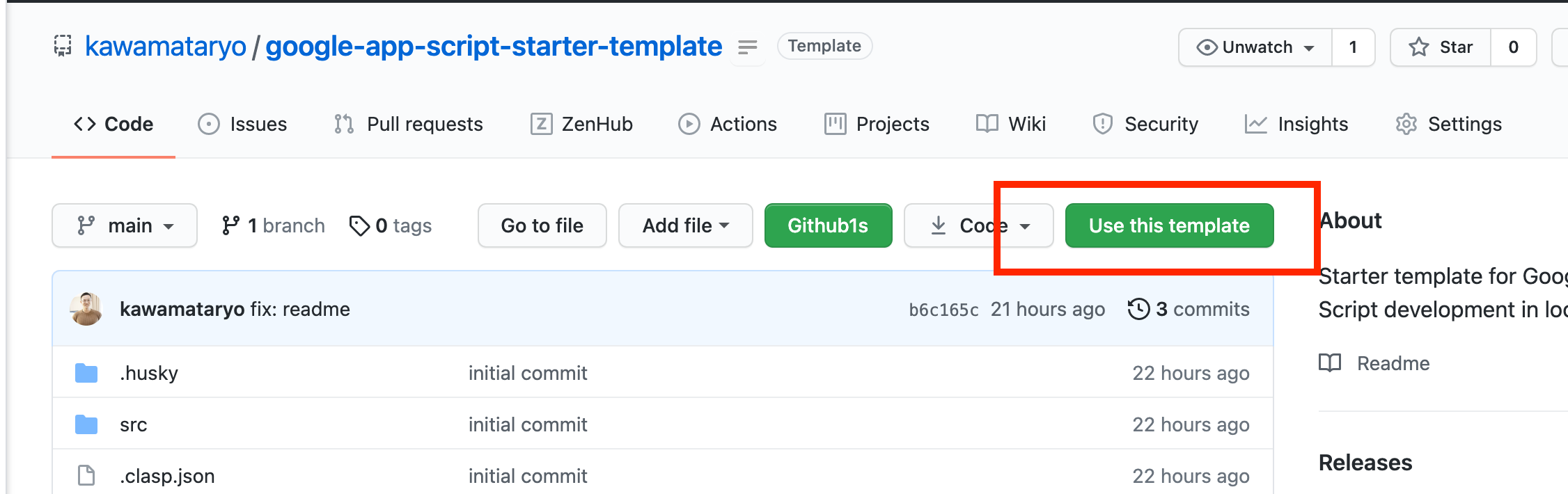
GitHub Template として公開しているので、リポジトリのUse this templateボタンをクリックすれば、コミット履歴が削除された自分のリポジトリとして作成できます。

作成したリポジトリをローカルに clone したら、.clasp.jsonのscriptIdを自身の AppScript の ID で書き換えてください。
※ AppScript の ID は AppScript 管理画面のプロジェクト設定から確認できます
.clasp.json
{
"scriptId": "<YOUR_SCRIPT_ID>",
"rootDir": "./dist"
}
スクリプトのエントリーポイントはsrc/main.tsです。
src/main.ts
const greeting = () => {
Logger.log("Hello World");
};
(global as any).greeting = greeting;
main.ts で (global as any).関数名 = 関数;とすれば、その関数が公開されます。
ビルド等 npm スクリプトは以下のとおりです。
package.json
"scripts": {
"build": "webpack",
"deploy": "yarn build && clasp push",
"lint": "prettier 'src/**/*.ts' && eslint 'src/**/*.ts'",
"lint:fix": "prettier --write 'src/**/*.ts' && eslint --fix 'src/**/*.ts'",
"prepare": "husky install"
},
※ deployは clasp を使うので、事前にclaspをglobalにインストールしてclasp loginを完了させている必要があります。
終わりに
快適な GAS ライフを。
より良い方法やなどありましたら気軽に Issue、PR 投げて頂けると嬉しいです🙏
Discussion