📱
FlutterのListView.separatedでListを表示
作成するアプリ
前回の記事でListView.buildでListに保持したデータを表示するアプリケーションを作成しました。
今回はそれを少し改修して、リスト表示するWidget間にセパレータを表示するようにします。
ListView.buildをListView.separatedに変更して、separatorBuilder属性を追加しているだけです。
ソースコード
作成したアプリはAndroid Studioで新規に作成したFlutterプロジェクトを最低限のものを残して、それをもとにしました。
早速ですが、以下がソースコードです。
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> strList = ['テスト1', 'テスト2', 'テスト3'];
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: ListView.separated(
separatorBuilder: (BuildContext context, int index) {
return Container(color: Colors.blueAccent, height: 10);
},
itemCount: strList.length,
itemBuilder: (context, index) {
return Text(strList[index]);
},
)),
);
}
}
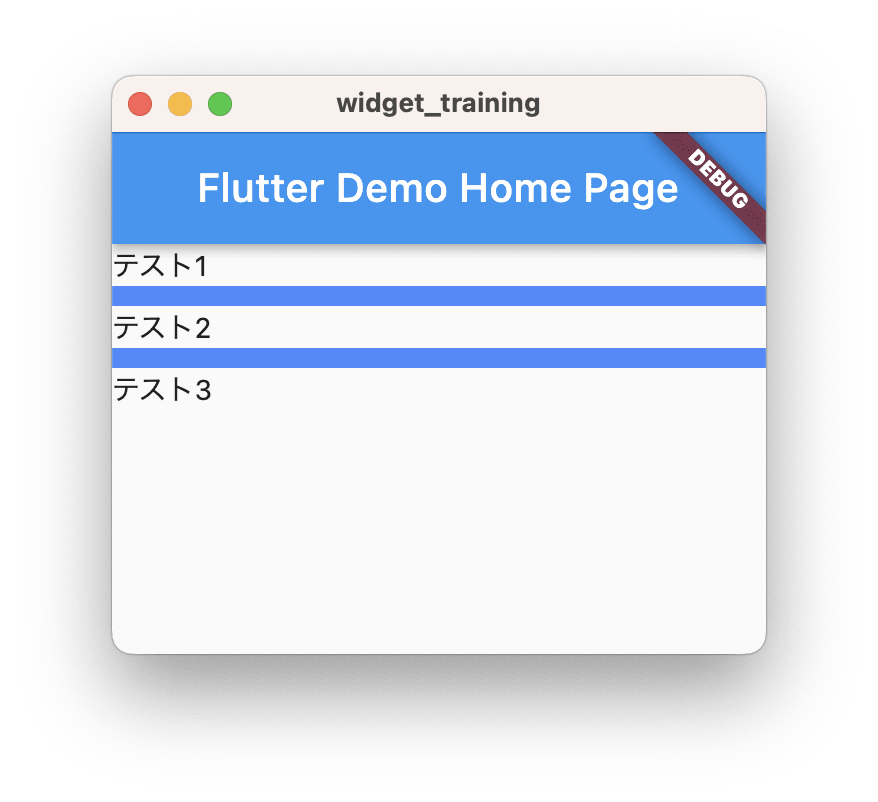
実行結果
実行した際の画面は以下の通りです。

今回の記事は以上となります。
Discussion