📱
FlutterのGridView.builderでListを表示
作成するアプリ
過去の記事でListに保持したデータをリスト形式で表示するアプリケーションを作成しました。
今回はグリッド形式で表示するアプリケーションを作ってみます。
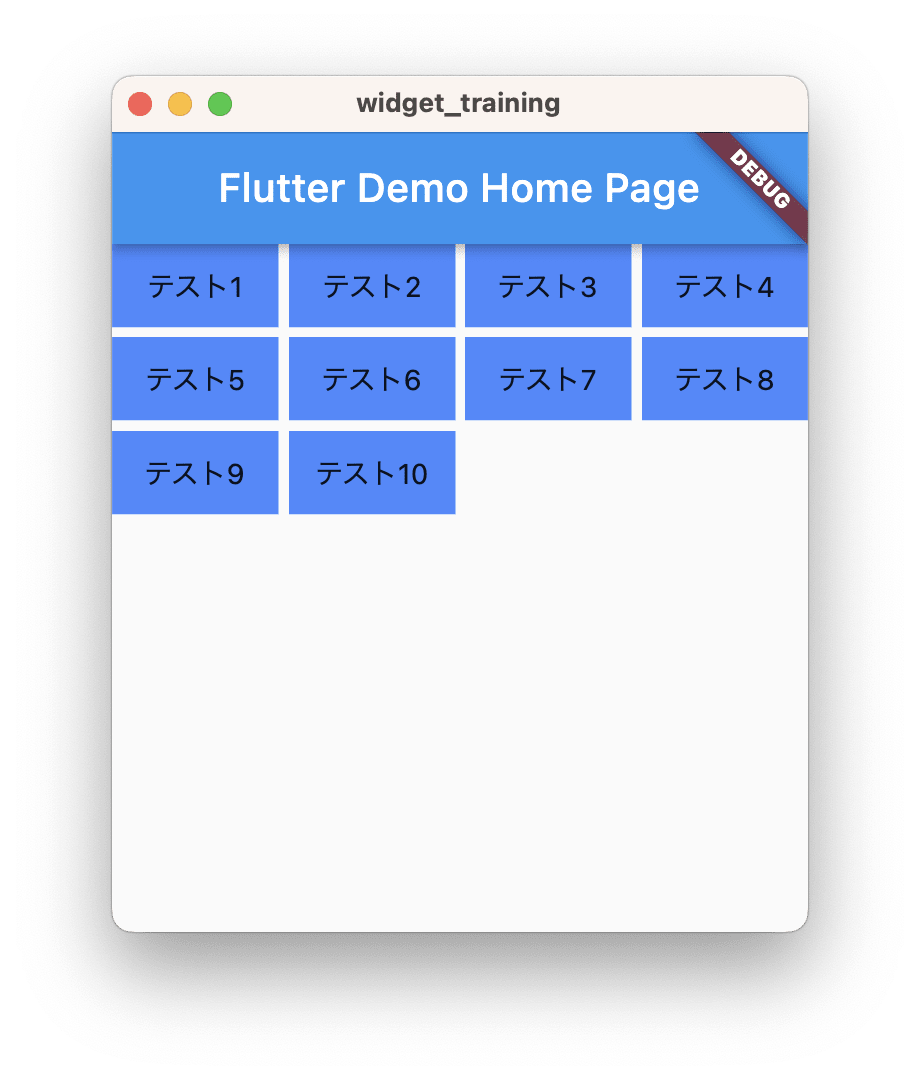
グリッド形式とは?を説明するよりも実行結果を先に見てみましょう。

今回は列数を4に固定して表示させています。
ソースコード
それほど難しいこともやっていないので、まずはソースをみましょう。
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> strList = [
'テスト1',
'テスト2',
'テスト3',
'テスト4',
'テスト5',
'テスト6',
'テスト7',
'テスト8',
'テスト9',
'テスト10'
];
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: GridView.builder(
itemCount: strList.length,
itemBuilder: (context, index) {
return Container(
color: Colors.blueAccent,
child: Center(child: Text(strList[index])),
);
},
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
mainAxisSpacing: 5,
crossAxisSpacing: 5,
childAspectRatio: 2.0,
),
));
}
}
説明
GridViewの使い方はいくつかありますが、Listで保持しているデータを表示させるケースと相性が良いbuilder()を使っています。
ListView.builderと似た感じです。
itemCountでアイテム数を指定して、itemBuilderでは、表示するウィジェットをreturnさせています。
gridDelegateではグリッドの表示方法を指定しています。
SliverGridDelegateWithFixedCrossAxisCountは固定列数で表示することができます。
-
crossAxisCountで列数を指定。 -
mainAxisSpacingとcrossAxisSpacingでグリッド間のスペースのサイズを指定 -
childAspectRatioでグリッドの高さを指定しています。これを指定しない場合は、高さと幅が同一になります。高さを変更したい場合はこの値で幅との比率を指定します。
固定値で指定するオプションはありません。やり方はありますが、別の記事を作成するかもです。
上記以外は難しいことはやっていないので、説明は割愛します。
今回の記事は以上となります。
Discussion