【Memo #0.0.3】投稿した際 419 エラーの解消方法
はじめに
- Laravel 初学者の私が学習した内容をアウトプットしていく記事になります。
冗長している点や軽い書き方などあれば御指南をお願いいたします。。。📝
やりたいこと
- 現在、
Laravel sailで自作のスレッド投稿アプリを実装中です。
ローカル環境では、スレッドを投稿した際になんの問題もなくできていたのに、本番環境 ( 今回は Heroku でデプロイ )で 419 Error に詰まったのでこれを解消していきたい。
考えられる原因
- CSRFの記述漏れ
- SSL 化していない
初学者ながらに考えられる原因を出して、しらみ潰しにかかることにしました。
解決策
まず、CSRF( クロスサイトリクエストフォージェリ)の確認をしました。
コード検索をして、 form タグで POST している下のような箇所を全て確認してみました。
<form mathod="POST" action="{{ route('xxx.xxx')}}">
@csrf
〜〜〜〜
</form>
しかし、確認しても記入漏れはなく全て対策はできていました。
このような事象は、他の記事ではconfig:cacheをしたら直ったなどをお見受けしましたが、これだけは絶対に実行したくはありませんでした😅個人的にあまりオススメはしないですね。。。
これで解決しないとなると、SSL化 していないことくらいしか自分では思いつかず、実行してみることに!
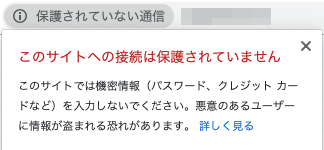
ちなみに SSL 化をしないとどうなるのか、、、

こんな表示がされているサイトを見たことある人もいるのではないでしょうか!?
これは、個人情報等の入力時などのページを HTTPS 化して通信を保護してくれます。保護されていない状態で入力を進めていくと、今回の私のような 419 Error を出して教えてくれます。Heroku アプリは安全なところで保管してくれているのでわざわざ暗号化しなくても、HTTPSではなくHTTP接続してくれるそう。それが故に、アプリケーションサーバーにアクセスできるプロキシは限定されています。では、全ての信用できるプロキシを追加する必要がありました!!
早速、自作アプリを確認したところ、上記の画像のような状態になっていました。。。
コードを確認してみると
<?php
namespace App\Http\Middleware;
use Illuminate\Http\Middleware\TrustProxies as Middleware;
use Illuminate\Http\Request;
class TrustProxies extends Middleware
{
/**
* The trusted proxies for this application.
*
* @var array<int, string>|string|null
*/
protected $proxies = '*';//こちらを追加
/**
* The headers that should be used to detect proxies.
*
* @var int
*/
protected $headers =
Request::HEADER_X_FORWARDED_FOR |
Request::HEADER_X_FORWARDED_HOST |
Request::HEADER_X_FORWARDED_PORT |
Request::HEADER_X_FORWARDED_PROTO |
Request::HEADER_X_FORWARDED_AWS_ELB;
}
TrustProxies クラスの$proxiesに信用できるプロキシのIP アドレスを追加。今回は、全ての意味 の'*'を追加しました。
これで、再度実行したところ 419 Error は解消されました。
今回は、仮説が上手く行きましたが他にも原因やこんなやり方もあるなど知見がございましたら、ご指南いただきたいと思います。
最後まで、ご拝読いただきありがとうございました。




Discussion