Next.js知識ゼロから生成AI頼みでWebアプリを作って思ったこと
はじめに
どんな人向けの記事?
- LLM に興味のある方
- Next.js に興味のある方
- 生成 AI を使った Web アプリ開発に興味のある方
Ubuntu 24.04.1 LTS (Core i5-8400 + メインメモリ 16GB)
概要
私は Claude に出会うまでは、Next.js の知識がゼロでした(名前すら知らなかった)。
そんな私が、ここ 2,3 週間で Next.js でアプリを 5 つ作ったのですが、本記事ではその背景や詰まったときの対処法、得られた知見などを備忘録的に書き留めておきます。
最近作った Web アプリ(参考)
この記事では Web アプリの詳細については述べませんが、どの程度のレベルのものかの参考にしていただければと思います。
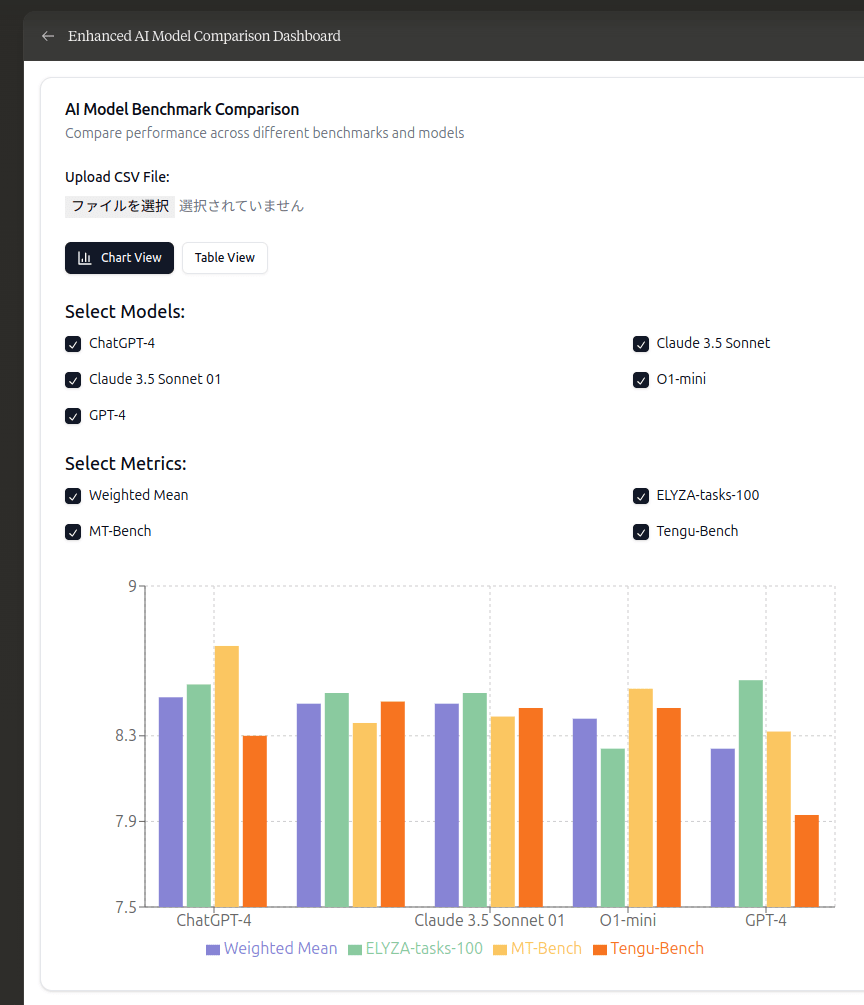
- LLM の Shaberi3 ベンチマーク結果可視化アプリ
- リスクを考慮した株価・新 NISA 資産運用シミュレータ
- Mac(Apple Silicon)の LLM 推論速度可視化アプリ
※残り 2 つは本業用の超ニッチなアプリなのでデプロイしてません。
背景〜今に至るまで
どういう流れでアプリを開発することになったのか、流れを主に箇条書きで書き留めておきます。
①Next.js のアプリを作ろうと思った理由
- なぜ私が Next.js のアプリを作ろうと思ったのか?
- Shaberi3 ベンチ結果のグラフを csv ファイルから自動的に可視化したかった
- 加えて、下記のような機能が欲しかった
- かっこいいデザイン
- モデルを選択して表示できる
上記の要件でまず ChatGPT と Claude に依頼したのですが、デザインは明らかに Claude の方がかっこよかったので、Claude のソースコードを掘り下げることにしました。
②Claude Artifacts→ ローカル環境構築
- Claude に csv のサンプルをプロンプトに入れて渡すと、Artifacts 上で綺麗に可視化してくれた。
- この時点では csv を読み込んでも認識されず、スコアをベタ書きで可視化していた。このままでは、いちいち Claude に csv を与えないと可視化できずに使いづらい。

- そこで、ローカルの Ubuntu 環境で動かす方法を聞いてみた。
- 結果、懇切丁寧に next.js の環境構築含め実行する手順を教えてくれた。
まあ version の違いとか、ライブラリが少し古かったりしてエラーは出たのですが、そのあたりは ChatGPT に聞いたら、だいたい解決しました。
③Next.js アプリがローカルで動くようになってから
-
アプリが動くようになってからもエラーが頻発 → エラーメッセージとソースコードをプロンプトに渡して解決を図る。
- 解決しないこともあるが、そのときは何度かトライしたり、別の生成 AI(ChatGPT)に聞いたり web で検索する
-
動くようになったら、機能の拡張を開始。
- 満足のいく仕様を満たすまで、生成 AI との対話を続ける。
-
生成 AI とのコミュニケーションを繰り返すうちに、とりあえず最初に自分が求めていた機能を満足するアプリを作ることができた。
- Claude が気を利かせて、求めていた以上の機能を具備してくれることもあった。これは素直に嬉しい。

文字をもう少し見やすくしたり、ブラウザの横幅に合わせてサイズを変更できるともっと良かったかも。。。まあ最初のアプリなのでこれで良しとして、必要なときが来たらこのあたりも修正します。
④Vercel との出会い
- Claude との会話の中で、Next.js アプリは、Vercel というサービスを使って簡単にデプロイ出来ることを知る。
- 詳しく調べてみると、Hobby プランなら無料でデプロイできるらしい。
- Vercel のアカウント作成〜デプロイ方法を調べつつ進めていく。
- 初めてのデプロイが成功し、誰でも、どこからでも自分の作ったアプリにアクセスできることに感動!
⑤ 他の人に使ってもらうことを意識すると、より良いものを作りたくなる
- Zenn 記事や X のポスト然り、フィードバックがあると楽しくなるし、もっと良いものを作りたいという欲求が増してくる。
- Shaberi3 ベンチ可視化アプリは完全に自分用に作ったものだったので、もう少し需要がありそうな株価・資産運用シミュレータも作ることに。
- 乱数の取り扱い等に苦しみつつも、なんとか満足のいく機能を作ることができた。

考察・得られた知見
ここでは、完全に生成 AI 頼みで、Next.js というまったく知らない言語を使ってアプリを開発するという経験を通じて感じたことなどをまとめます。長いです。
アプリ開発は楽しい
- 自分の作ったアプリを誰かに使ってもらえるのは嬉しいし、楽しい。
好奇心と性癖は大切にしよう
アプリを作ろうと思ったきっかけの一つとして、ローカル LLM で Bolt.new を触れた経験があったと思います。詳細は下記の記事を参照ください。
しかし、この記事を書く 1 週間前に以下のようなポストもしていました。
このときは Bolt.new 含めアプリ開発のことがさっぱりで、正直もう追いかけるのはやめようかなとも思っていました。
つまり、「誰かのニーズを満たすためのアプリ」を作るための生成 AIではなく、生成 AI を使って何か面白いことができないかという観点で生成 AI と向き合うべきなのかと悩んでいました。おそらく、ここがビジネス勢とエンジョイ勢の根本的な行動原理の違いではないかと思ってます。
それで結局自分はどうしたかというと、v0 だの Bolt.new だのを理解するのは諦めようと思っていたが、気づいたら理解していたという表現になると思います。
より具体的に説明すると
- 自分の中では Bolt.new を追いかけるのはやめていたつもりなのに、ローカル LLM で動かせると知り、触らずにはいられなくなった。
- そして、触っているうちに気づいたら Bolt.new の使い方や、これを使って何が出来るか、課題は何かをある程度理解できていた。
- ついでにデプロイしてみた。
という感じです。
結局のところ、(ローカル LLM を使って面白いことできないか?とか、Bolt.new について知りたいという)好奇心や(自分を含む誰かの役に立つアプリを作りたい、作ったアプリをアウトプットしたいという)性癖を押し殺さない限り、遅かれ早かれ同じ結果になっていたのかと思っています。
内に眠る好奇心や性癖はモチベーションというリソースを無尽蔵に作り出してくれるので、大切にしていきましょう!
Claude は web アプリ開発にめちゃくちゃ強い
-
コーディングやデバッグ時に Claude 無料枠の限度を超えてしまったときに、やむなく gpt-4o や o1-mini を使ったりしていたが、それらで解決したことは殆どなかった。
-
最終的に、Dify で api 使って Claude 3.5 sonnet を使う始末。→ それなら最初から Cursor 使えよというツッコミが聞こえてくる。。。
-
GPT-4o や o1-mini は Next.js アプリのコーディングやデバッグは難しそう
- まれにうまくいくこともあるが、ソースコード全体を渡してももともとの機能が失われた挙句さらにエラーが増えるといったことも多かった。
- 一方で、一般的な課題解決や知識問題(特に数学分野)ではこれらのモデルが Claude に比べて強いと感じた。
- python は Claude よりも GPT-4o のほうが強い気がする。
プロンプトを git のコミットメッセージにすればよいのでは?
- 今回、ほとんどのコーディングは生成 AI 任せだった。
- ということは、基本的に「○○ したい」というにプロンプトに対応したコード編集が行われているはずである。
- ならば、いっそのことそれをコミットメッセージにしてしまえば、下記を実現できて一石三鳥では?
- 「〇〇したければ、コードのこの部分をこう変えれば良い」ということがひと目見てわかる
- 「生成 AI にこういうプロンプトを入れれば、課題を解決できた」という事実を記録できる
- 変更に関連した生成 AI のチャット履歴をすぐに検索できるようになる
生成 AI を使ったアプリ開発の未来について
最後に、生成 AI を使ったアプリ開発を少しだけ体験して、今後のアプリ開発はどうなっていくのだろうということについて、私個人の現状の考えを箇条書きでまとめておきます。
※おそらく、生成 AI の進化や私自身の成長の過程でこのあたりの考えはどんどんアップデートされると思います。
現在地(なんとなくのイメージ)
- v0 でスクリーンショットから UI を作れるらしいので、現在地としては下記のようなイメージ?(試してないので、解像度低め)
- 見た目は、ほぼほぼコピーできる。
- フロントエンド全体のコピーは、機能を文書化できれば実現できそう。
- もしかしたら、今でもスクリーンショットから機能を予測して生成 AI が補完してくれるのかも?
- まあそれができなくても最悪、人間が仕様をプロンプトに記載すればできそう。
- バックエンドはユーザーから見えない部分なので、すべてを再現するのは難しいかもしれない。
- まあ完全にコピーできなくても、同じ機能を持てば良い。
- なので、バックエンドもどういう機能があるかを言語化でき、その機能を実装できるだけの能力が LLM にあれば、ある程度は再現できそうな気はする。
- 現状、既存サービスのバックエンド機能の言語化は、生成 AI よりも人間の有識者のほうが精度が高いと思われる。なので、それができる人財は依然として価値がある。
- あとは、足りないと思った機能を自然言語で説明して一つ一つ実装していけば良い。
- 保守やセキュリティについて
- このあたりはとても大事だと思うが、正直さっぱり。やはりある程度知見がないと対応は難しい?
未来予想(思考実験・妄想レベル)
既存サービスをコピーできるか問題
- 「テキストや画像を理解できる AI」→「サービスをまるごと理解できる AI」に成長すれば、人間が仕様を書き出してプロンプトに渡す必要はなくなる。
- 最終的には、自分自身のサービスをコピーできるようになる(リバースエンジニアリング)。
- と思ったが、流石に仕様書を書いただけでサービスのすべてをコピーするのは難しい気がしてきた。
- 例えば、ある LLM を使ったサービスがあるとして、その LLM の API サービスにアクセスできる権限を持っていない人 or AI は、そのサービスをコピーできない。
- 知識が人間の能力を超えても、権限で人間を超えなければ、AI は万能の存在とは言えない?
- あるいは、その LLM を AI が手元で学習して作ってくれるところまで自前でできれば解決だが、計算リソースが足りなければやはり不可能か。
- いや、計算リソースが足りないときは AI がお金を稼いで、計算リソースを購入すれば良いからその点は解決できそう。
- あとは、学習データへのアクセス権が課題?
自分で作ればよくね?問題
- 既存サービスを完全にコピーできるか否かはおいておいて、将来的には個人で簡単に所望の機能を持つアプリが作れるようになる。
- しかも、自分で作ったアプリはカスタマイズも容易に出来る。
- 広告を見ることで無料で使える系のアプリ、かつ自作できるアプリは自分で作って広告消せばよくね?となりそう。
- その手間とコストが惜しい人はそれでも使うかもだが、似たような機能を持つ OSS は大量に登場するだろう。
- そんな世界でも使いたいと思う、自作できそうにない課金アプリは何だろうか?(人に依存しそうだが。。。)
- 通販サイト:基本的に無料で使えるから自作する必要はない?
- SNS、オンラインゲーム:自作アプリで「誰かとつながる」とか、「承認欲求を満たす」を実現するのは難しい??
→ 本当にそうだろうか?今は難しくても、技術的には可能な気もする。 - マッチングアプリ・結婚相談所アプリ:お金を払うことが、利用者の覚悟や信用を(ある程度)担保しているという意味では、課金サービスに一定の需要があるかもしれない。
他にもありそうだけど、とりあえずはこれくらいにしておこう。
断捨離しすぎて、インフラと住居費以外の固定費をほぼ解約してしまった私が考えることではなかったかも 😇
まとめ
今回の記事では、以下について記載しました。
- Next.js のアプリを作ることになった背景と流れ
- 考察・得られた知見
- 生成 AI を使ったアプリ開発の未来について
色々と書き連ねましたが、今後も以下は続けたいと思っています。
- 生成 AI を使って何か面白いことをする
- 誰かの役に立つアプリを作る(そのために必要なら生成 AI を使う)
最後まで読んでいただきありがとうございました。次回もぜひよろしくお願いします。
Discussion
Claudeを使ってデザインを生成し、エラー解決にAIを頼る流れや、Vercelでのデプロイ成功の喜びが伝わってきて、開発初心者にも共感を呼びそうです。AIでの開発がここまで実現可能なことを知ると、やはりツールの選択次第でアイデアを具現化できる時代になっていると実感します
Hikaruooさん
コメントありがとうございます!
まさにおっしゃる通りだと思います。
生成AIの性能はいつか頭打ちになるだろうとは思いますが、少なくともそれまでは成長性も期待できるので、今後はますますその敷居が低くなっていくと予想します。