[Amplify-Figma#02] Text Fieldのカスタマイズ
はじめに
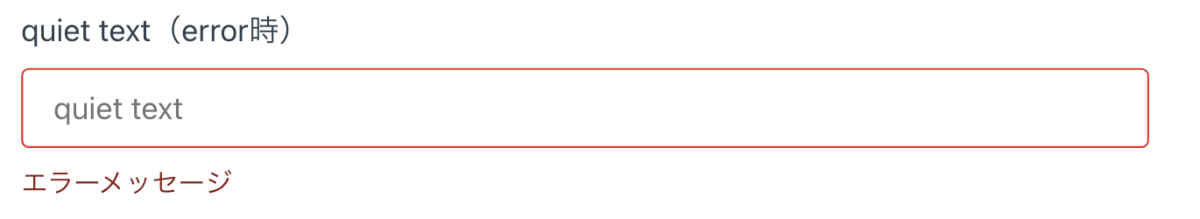
さて、前回は figma コンポーネントを作成して、Text Fieldのエラー時の枠の色を変更しました。

今回は、エラー時の枠をもう少し強調したいのと、エラーメッセージの文字色を枠の色に合わせて行こうと思います。
Text Field をもう少し眺めてみる
さて、ここでふと思いました。
「あれ!?罫線の太さはどこで変えるんだ??」と。

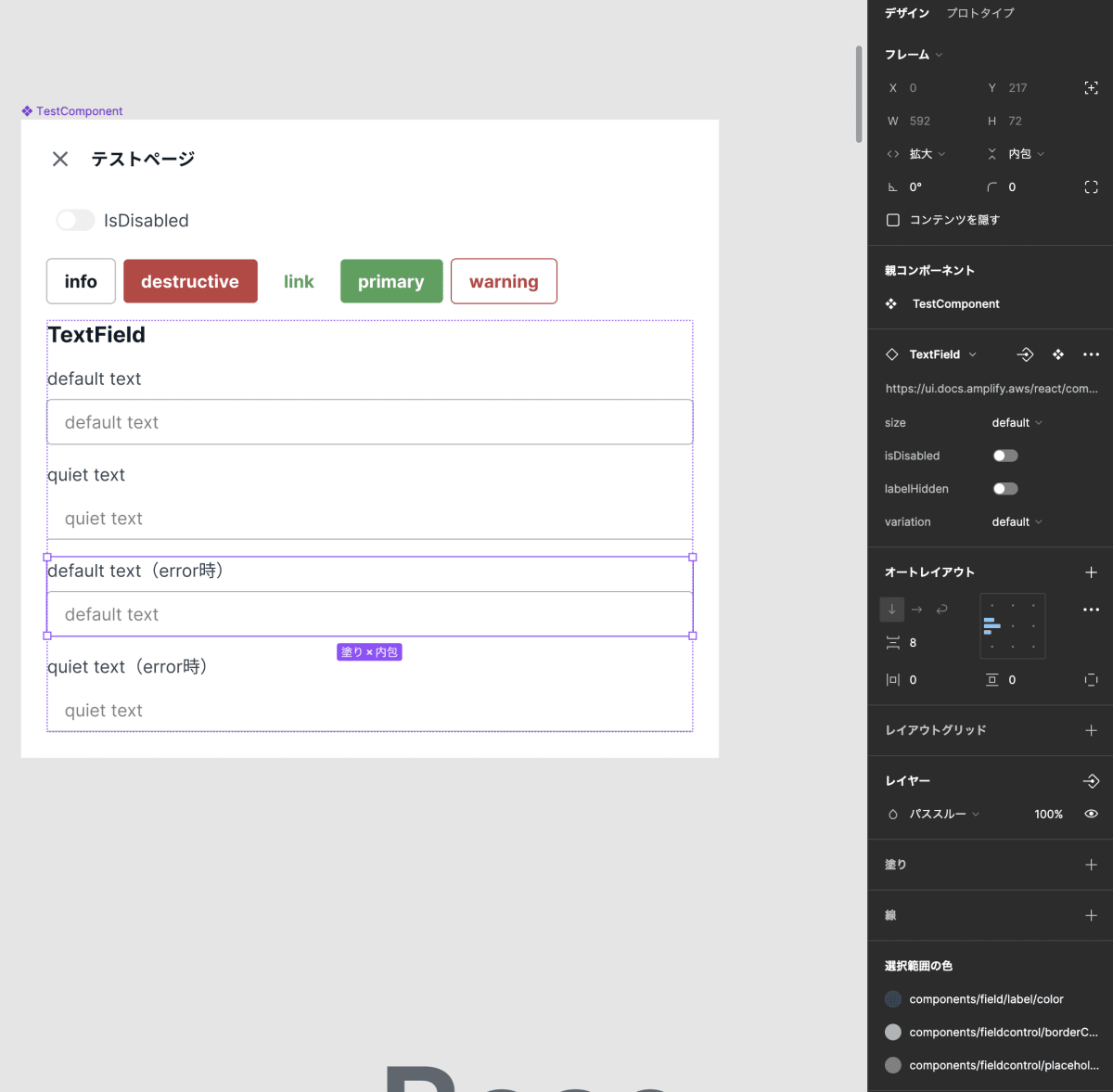
Figma で見る限り、そんな設定がないのよね。
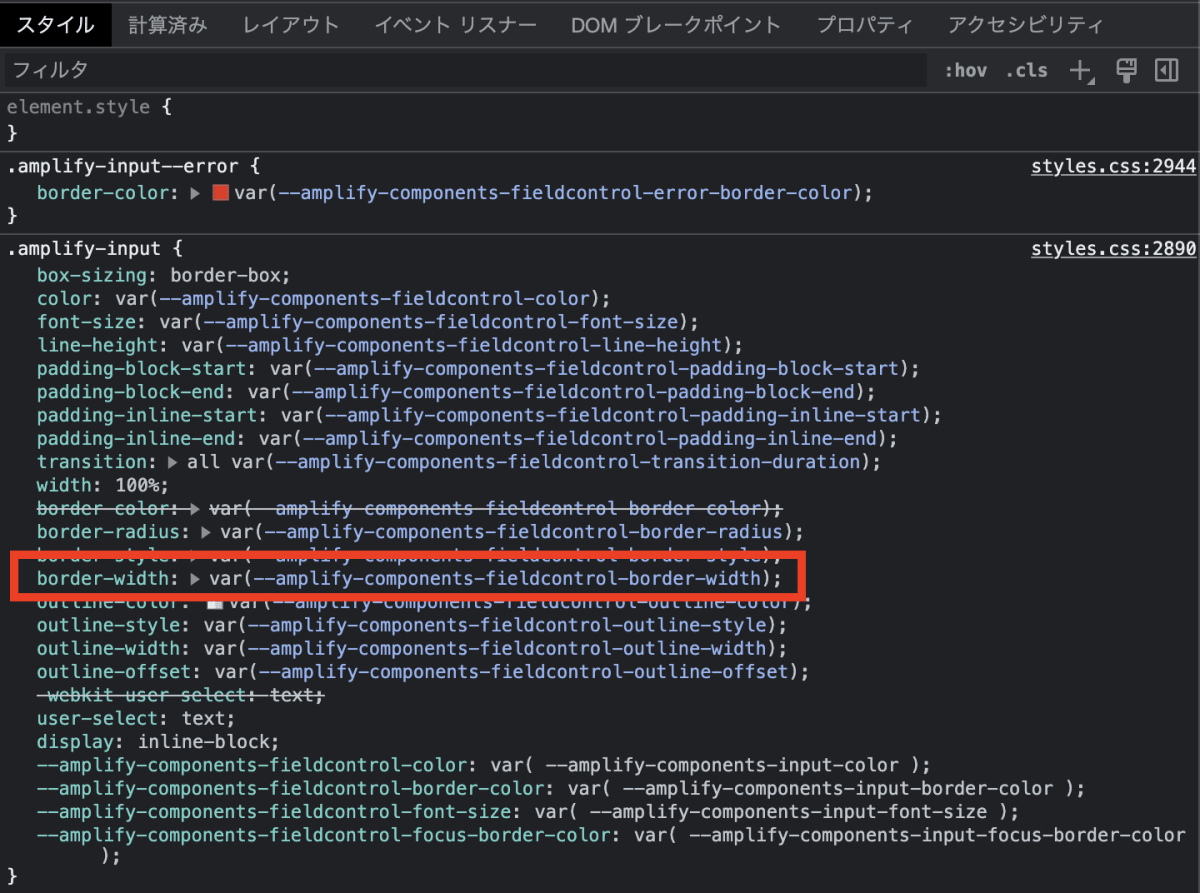
なので画面の方を見てみる。

エラー時の罫線色は.amplify-input--error内で設定しているので、これは限定的な使い方だよね。
でも、.amplify-inputクラスに設定されているborder-widthは、エラー時だけじゃなくて通常時にも影響を受けちゃうので、ここを変えるわけにはいかない。
.amplify-input {
box-sizing: border-box;
color: var(--amplify-components-fieldcontrol-color);
font-size: var(--amplify-components-fieldcontrol-font-size);
line-height: var(--amplify-components-fieldcontrol-line-height);
padding-block-start: var(--amplify-components-fieldcontrol-padding-block-start);
padding-block-end: var(--amplify-components-fieldcontrol-padding-block-end);
padding-inline-start: var(--amplify-components-fieldcontrol-padding-inline-start);
padding-inline-end: var(--amplify-components-fieldcontrol-padding-inline-end);
transition: all var(--amplify-components-fieldcontrol-transition-duration);
width: 100%;
border-color: var(--amplify-components-fieldcontrol-border-color);
border-radius: var(--amplify-components-fieldcontrol-border-radius);
border-style: var(--amplify-components-fieldcontrol-border-style);
border-width: var(--amplify-components-fieldcontrol-border-width);
outline-color: var(--amplify-components-fieldcontrol-outline-color);
outline-style: var(--amplify-components-fieldcontrol-outline-style);
outline-width: var(--amplify-components-fieldcontrol-outline-width);
outline-offset: var(--amplify-components-fieldcontrol-outline-offset);
-webkit-user-select: text;
user-select: text;
display: inline-block;
--amplify-components-fieldcontrol-color: var( --amplify-components-input-color );
--amplify-components-fieldcontrol-border-color: var( --amplify-components-input-border-color );
--amplify-components-fieldcontrol-font-size: var( --amplify-components-input-font-size );
--amplify-components-fieldcontrol-focus-border-color: var( --amplify-components-input-focus-border-color );
}
TextField に直接@borderWidthを設定しても変わってくれない。うーん。。
ErrorQuietTextField: {
isDisabled: isDisabled,
errorMessage: "エラーメッセージ",
hasError: true,
+ borderWidth: "5px",
}
公式ドキュメントを眺めてみる
公式ドキュメントを眺めていくと、おおっ!あるじゃんいいのが。
@inputStyleというプロパティがありました。
Using style props:
All style props will be applied to the Flex wrapper of the TextField. To style the input > of the TextField, you can pass a inputStyles prop with the style props you want to apply > to the input.
(翻訳 ↓)
スタイルの小道具を使う
すべてのスタイル・プロップスは、TextField の Flex ラッパーに適用されます。TextField の入力をスタイル > するには、入力に適用したいスタイル > プロップを inputStyles プロップに渡します。
これを試してみましょう。
+ // なるべくamplifyの色を使うようにしたいので、テーマの中から使用するようにする
+ const { tokens } = useTheme()
+ // あとで使いまわせるように変数化しておく
+ const errorStyle: BaseStyleProps = {
+ borderWidth: tokens.borderWidths.medium
+ }
.
.
.
ErrorQuietTextField: {
isDisabled: isDisabled,
errorMessage: "エラーメッセージ",
hasError: true,
+ inputStyles: errorStyle,
}

太くなりましたー!しかもエラー時だけになっているので、これならうまく使えそう。
ついでにちょっと背景色も入れちゃおっかなー
追加するのは下記の1行。これも amplify のテーマから pink[10]を設定します。
const { tokens } = useTheme()
const errorStyle: BaseStyleProps = {
borderWidth: tokens.borderWidths.medium,
+ backgroundColor: tokens.colors.pink[10]
}

エラー時のフォントは?

これを深ぼっていくと、--amplify-colors-font-errorの色設定が効いているようです。
これは、名称的にエラー時の文字色に該当しそうなので、おんなじ赤でもよさそうですよね。
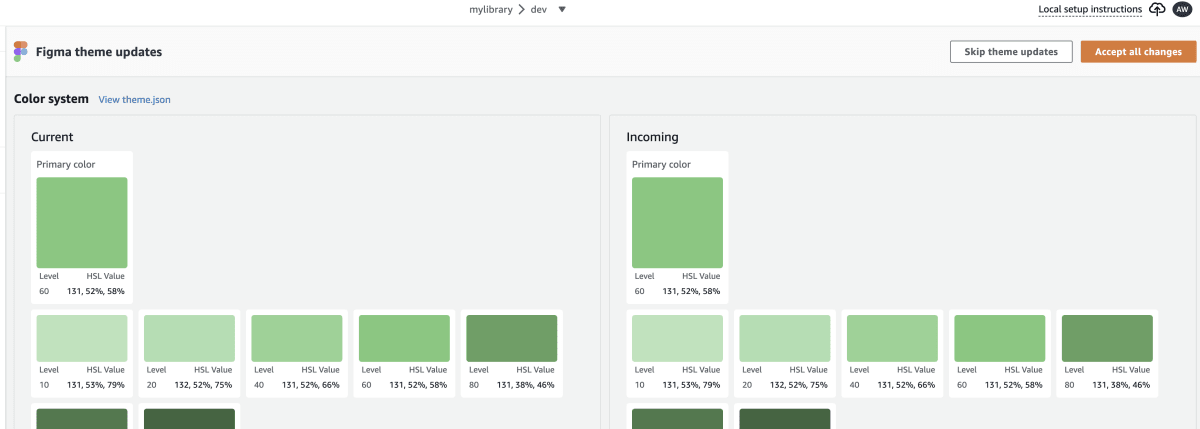
これは Figma から変更できそうです。

色の設定が変わっただけだと差分が出ない!!

変更を取り込んで実行してみると、無事に変更できていました!

さいごに
今回は、どうにか予定していた TextField のエラー時のスタイリングをすることができました。
もっと細かいところを変更しようとするとまた問題が出てきそうではありますが、少しずつ Amplify を理解して最適解を探していきたいと思います。
にしてもここまで CSS 使ってないですからね。figma で直感的にオブジェクトを配置するだけでここまでできるのはすごいなぁと思いました。
次は何やろうかなぁ^^まだ思いついてないので、思いついたらまた筆をとっていきたいと思います。
次回もお楽しみに。
Discussion