Amplifyのボタンのレイアウトに潜入調査
Amplifyのボタンレイアウトを考える
Amplifyを使うと、Figmaをうまく利用することで、CSSを書く頻度がだいぶ少なくなります。
極論、CSSをどこまで書かずにできるのかを研究していきたいんですよね。
というわけで、ここでは、
- CSSは使わず、①Figmaのテーマ設定、②コンポーネントで指定できるところまで(htmlに直書きはなし)
という掟を作って研究を進めていきたいわけです。
本日は、まぁよく使うであろうボタンコンポーネントについて調べてきたのでこちらについて語っていきたいと思います。
ボタンコンポーネントのバリエーションについて
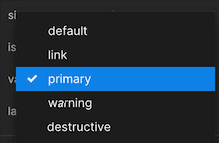
公式ドキュメントのボタンの種類としては、5種類+デフォルトで計6種類あるようです。
figmaのButtonコンポーネントのvariant型一覧(@aws-amplify/ui-react: 4.6.5)

公式ドキュメントより、5種類。あとdefaultもあるはずなので、計6種類というわけ。

ボタンの配色について
色々調べていくと、まず、色使いなどの設定の優先順位があるようでして、まぁ、ここはだいたい想像つくかと思いますが、個別設定>共通設定といった関係性になります。
したがって、個別設定では、変更したい部分の設定がなされていて、それ以外は、デフォルトのボタンレイアウトになるという構成となっているようです。
例えば、フォントサイズや、ボーダーなどは、ボタンのバリエーションごとに設定が設けられているということはなく、デフォルトボタンの方で定義されています。
ボタンの配色については、下記の6種類が定義されています。
※primaryカラーは緑っぽいものになっています。それ以外はデフォルトのものを使用しています
| Buttonのvariation | default | hover | active | focus |
|---|---|---|---|---|
| default |  |
 |
 |
 |
| destructive |  |
 |
 |
 |
| link |  |
 |
 |
 |
| menu |  |
 |
 |
 |
| primary |  |
 |
 |
 |
| warning |  |
 |
 |
 |
この結果を見てみると分かる通り、設定したプライマリーカラーはいろんな箇所に反映されそうですね。
元々の設定でprimary.〜を参照しているということが分かると思います。
ボタンレイアウトについて
下記の公式ドキュメントを見てみると、詳細が分かるのですが、なにせいっぱい設定項目があるので、ここでは絞りに絞ってお伝えしていこうと思います。
下の表は、ボタンのバリアントごとにどういう設定を参照しているのかをまとめたものになります。
1つ1つ確認しては見たのですが、見落としたりしている可能性もありますので、あくまで参考程度に見ていただけると嬉しいです(汗
※空欄については、未設定項目となります。したがって、デフォルトで設定している値が適用されることになります
※個別設定>共通設定という関係性なので、競合している設定については、個別で指定している設定がイキとなります。この辺りはCSSとおんなじノリですかね・・
※CSSの変数名をそのまま載せたらめちゃめちゃ見づらかったので、省略しています(「--amplify-components」部分を省いています)
| 項目 | default | destructive | link | menu | primary | warning |
|---|---|---|---|---|---|---|
| color | var(--color) | var(--destructive-color) →var(--colors-font-inverse) |
var(--link-color) →var(--colors-font-interactive) |
var(--primary-color) →var(--colors-font-inverse) |
var(--warning-color) →var(--colors-red-60) |
|
| borderColor | var(--border-color) | var(--destructive-border-color) →transparent |
var(--primary-border-color) →transparent |
var(--warning-border-color) →var(--colors-red-60) |
||
| backgroundColor | buttonface | var(--destructive-background-color) →var(--colors-red-60) |
var(--link-background-color) →transparent |
var(--menu-background-color) →transparent |
var(--primary-background-color) →var(--colors-brand-primary-80) |
var(--warning-border-color) →transparent |
| borderRadius | var(--border-radius) | |||||
| borderStyle | var(--border-style) | |||||
| borderWidth | var(--border-width) | var(--destructive-border-width)→var(--border-widths-small) | var(--link-border-width) →0※線幅0なので、罫線が発生しない |
var(--menu-border-width) →0※線幅0なので、罫線が発生しない |
var(--primary-border-width) →var(--border-widths-small) |
var(--warning-border-width) →var(--border-widths-small) |
| fontSize | var(--font-size) | |||||
| color(hover) | var(--destructive-hover-color) →var(--colors-font-inverse) |
var(--link-hover-color) →var(--colors-font-hover) |
var(--menu-hover-color) →var(--colors-font-inverse) |
var(--primary-hover-color) →var(--colors-font-inverse) |
var(--warning-hover-color) →var(--colors-font-error) |
|
| backgroundColor(hover) | var(--destructive-hover-background-color) →var(--colors-red-80) |
var(--link-hover-background-color) →var(--colors-brand-primary-10) |
var(--menu-hover-background-color) →var(--colors-brand-primary-80) |
var(--primary-hover-background-color) →var(--colors-brand-primary-90) |
var(--warning-hover-background-color) →var(--colors-red-10) |
|
| borderColor(hover) | var(--destructive-hover-border-color) →transparent |
var(--link-hover-border-color) →transparent |
var(--primary-hover-border-color) →transparent |
var(--warning-hover-border-color) →var(--colors-red-80) |
||
| color(focus) | var(--destructive-focus-color) →var(--colors-font-inverse) |
var(--link-focus-color) →var(--colors-font-focus) |
var(--menu-focus-color) →var(--colors-font-inverse) |
var(--primary-focus-color) →var(--colors-font-inverse) |
var(--warning-focus-color) →var(--colors-red-80) |
|
| backgroundColor(focus) | var(--destructive-focus-background-color) →var(--colors-red-80) |
var(--link-focus-background-color) →var(--colors-brand-primary-10) |
var(--menu-focus-background-color) →var(--colors-brand-primary-80) |
var(--primary-focus-background-color) →var(--colors-brand-primary-90) |
var(--warning-focus-background-color) →var(--colors-red-10) |
|
| borderColor(focus) | var(--destructive-focus-border-color) →transparent |
var(--link-focus-border-color) →transparent |
var(--primary-focus-border-color) →transparent |
var(--warning-focus-border-color) →var(--colors-red-80) |
||
| boxShadow(focus) | ||||||
| ※focusだけboxShadowがある | var(--destructive-focus-box-shadow) →var(--fieldcontrol-error-focus-box-shadow) →0px 0px 0px 1px var(--colors-border-error) |
var(--link-focus-box-shadow) →var(--fieldcontrol-focus-box-shadow)→0px 0px 0px 1px var(--colors-border-focus) →var(--colors-brand-primary-100) |
none | var(--primary-focus-box-shadow) →var(--fieldcontrol-focus-box-shadow) →0px 0px 0px 1px var(--colors-border-focus) →var(--colors-brand-primary-100) |
var(--warning-focus-box-shadow) →var(--fieldcontrol-error-focus-box-shadow) →0px 0px 0px 1px var(--colors-border-error) |
|
| color(active) | var(--destructive-active-color) →var(--colors-font-inverse) →var(--colors-white) |
var(--link-active-color) →var(--colors-font-active)→var(--colors-brand-primary-100) |
var(--menu-active-color) →var(--colors-font-inverse) →var(--colors-white) |
var(--primary-active-color) →var(--colors-font-inverse) →var(--colors-white) |
var(--warning-active-color)→var(--colors-red-100) | |
| backgroundColor(active) | var(--destructive-active-background-color) →var(--colors-red-100) |
var(--link-active-background-color) →var(--colors-brand-primary-20) |
var(--menu-active-background-color) →var(--colors-brand-primary-90) |
var(--primary-active-background-color) →var(--amplify-colors-brand-primary-100) |
var(--warning-active-border-color) →var(--amplify-colors-red-20) |
|
| borderColor(active) | var(--destructive-active-border-color) →transparent |
var(--link-active-border-color) →transparent |
var(--primary-active-border-color) →transparent |
var(--warning-active-border-color) →var(--amplify-colors-red-100) |
||
| color(disabled) | var(--amplify-internal-disabled-color) →var(--destructive-disabled-color) |
var(--amplify-internal-disabled-color) | var(--amplify-internal-disabled-color) | var(--amplify-internal-disabled-color) | var(--amplify-internal-disabled-color) | |
| backgroundColor(disabled) | var(--amplify-internal-disabled-background-color) →var(--destructive-disabled-background-color) |
var(--amplify-internal-disabled-background-color) | var(--amplify-internal-disabled-background-color) | var(--amplify-internal-disabled-background-color) | var(--amplify-internal-disabled-background-color) | |
| borderColor(disabled) | var(--amplify-internal-disabled-border-color) | var(--amplify-internal-disabled-border-color) | var(--amplify-internal-disabled-border-color) | var(--amplify-internal-disabled-border-color) | var(--amplify-internal-disabled-border-color) |
Discussion