GrafanaでDashboardとDataSourceの設定をファイルで管理する[Configuration as Code]
記事の内容
GrafanaのDashboardとDatasourceをyamlファイルで管理する方法を解説します。
対象読者
- Grafanaユーザー
- ファイルでDashboardとDatasourceを管理したい人
記事の長さ
1分で読めます
Grafana環境構築
まずは、Grafanaをローカルで動作するようにします。
Dockerfileの作成
Dockerfile
FROM grafana/grafana-enterprise
docker-compose.yaml
version: "3.8"
services:
grafana:
build:
context: .
container_name: grafana
ports:
- '3011:3000'
volumes:
- 'grafana_storage:/var/lib/grafana'
volumes:
grafana_storage: {}
※ログイン情報を保存するために、volumeを追加しました。
テスト起動する
Dockerfileとdocker-composeファイルが作成できたら、一度Grafanaが正常起動するかどうかを試してみます。
$ docker compose up
$ open http://localhost:3011
すると、以下のようなGrafanaの初期画面が表示されます。

初期ダッシュボードとデータソースを確認する
Grafanaの初期ログイン情報は、username・passwordともにadminです。
usernameとpasswordにadminと入力して、Grafanaにログインしてください。
そして、サイドバーからDashboardsとDatasourcesのページに移動します。
以下のように、Dashboard・Datasourcesともに、データがゼロなのが確認できます。


DashboardsとDatasourcesをファイルで作成する
初期のGrafana構築が完了したので、次はDashboardとDatasourcesをファイルで管理できるようにします。
dashboardsとdatasourcesのファイル構成
Grafanaはdefaultで /etc/grafana/provisioning に設定ファイルを置くことができます。
この/etc/grafana/provisioning配下に、datasourcesとdashboardsという名前のディレクトリが存在するので、それらのディレクトリ内にyamlファイルを配置するとダッシュボードとデータソースを作成することができます。
ファイルをコピー
ローカル環境のdatasourcesとdashboard-settingsを、Dockerコンテナ内の/etc/grafana/provisioning配下にコピーするような設定をします。
※dashboardsというディレクトリには実際にDashboardを作成するjsonファイルを格納するため、dashboardに関する設定ファイルはdashboard-settingsというディレクトリに配置します。
docker-compose.yml
version: "3.8"
services:
grafana:
build:
context: .
container_name: grafana
ports:
- '3011:3000'
volumes:
- 'grafana_storage:/var/lib/grafana'
- './datasources:/etc/grafana/provisioning/datasources'
- './dashboard-settings:/etc/grafana/provisioning/dashboards'
- './dashboards:/var/lib/grafana/dashboards'
volumes:
grafana_storage: {}
これで、ローカル環境の設定をファイルをGrafanaの設定に反映することができるようになりました。
datasourcesを追加する
ローカルに配置した設定ファイルがGrafanaに反映されるようになったため、datasourcesを追加します。
datasources/default.yml
apiVersion: 1
datasources:
- name: TestData
type: testdata
上記ファイルを追加して、docker-composeを再起動してください。
再起動後、ブラウザからDatasourcesのページに行くと、以下のようにDatasourceが追加されていることを確認できます。

dashboardsを追加する
datasourcesが追加できたため、次はdashboardsを追加します。
dashboard-setteings/default.yml
apiVersion: 1
providers:
- name: DefaultProvider
folder: Services
type: file
options:
path:
/var/lib/grafana/dashboards
上記設定ファイルを作成すると、/var/lib/grafana/dashboards配下に配置したjsonファイル通りにDashboardを作成します。
jsonファイルを作成する。
dashboardの設定が完了したため、実際にdashboardを作成するjsonファイルを作成します。
dashboards/cluster.json
{
"__inputs": [],
"__requires": [],
"annotations": {
"list": []
},
"editable": false,
"gnetId": null,
"graphTooltip": 0,
"hideControls": false,
"id": null,
"links": [],
"panels": [
{
"aliasColors": {},
"bars": false,
"dashLength": 10,
"dashes": false,
"datasource": "TestData",
"fill": 1,
"gridPos": {
"h": 8,
"w": 24,
"x": 0,
"y": 0
},
"id": 2,
"legend": {
"alignAsTable": false,
"avg": false,
"current": false,
"max": false,
"min": false,
"rightSide": false,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 1,
"links": [],
"nullPointMode": "null",
"percentage": false,
"pointradius": 5,
"points": false,
"renderer": "flot",
"repeat": null,
"seriesOverrides": [],
"spaceLength": 10,
"stack": false,
"steppedLine": false,
"targets": [],
"thresholds": [],
"timeFrom": null,
"timeShift": null,
"title": "CPU Usage",
"tooltip": {
"shared": true,
"sort": 0,
"value_type": "individual"
},
"type": "graph",
"xaxis": {
"buckets": null,
"mode": "time",
"name": null,
"show": true,
"values": []
},
"yaxes": [
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
}
]
}
],
"refresh": "",
"rows": [],
"schemaVersion": 16,
"tags": ["kubernetes"],
"templating": {
"list": []
},
"time": {
"from": "now-6h",
"to": "now"
},
"timepicker": {
"refresh_intervals": ["5s", "10s", "30s", "1m", "5m", "15m", "30m", "1h", "2h", "1d"],
"time_options": ["5m", "15m", "1h", "6h", "12h", "24h", "2d", "7d", "30d"]
},
"timezone": "browser",
"title": "Cluster",
"version": 0
}
上記ファイルを作成します。
先ほど追加したTestdataを元にDashboardsを作成するjsonファイルです。
Dashboardを確認する
最後に、今作成したDashboardをブラウザ上で確認します。docker-composeを再起動して、再度Grafanaにログインしてください。


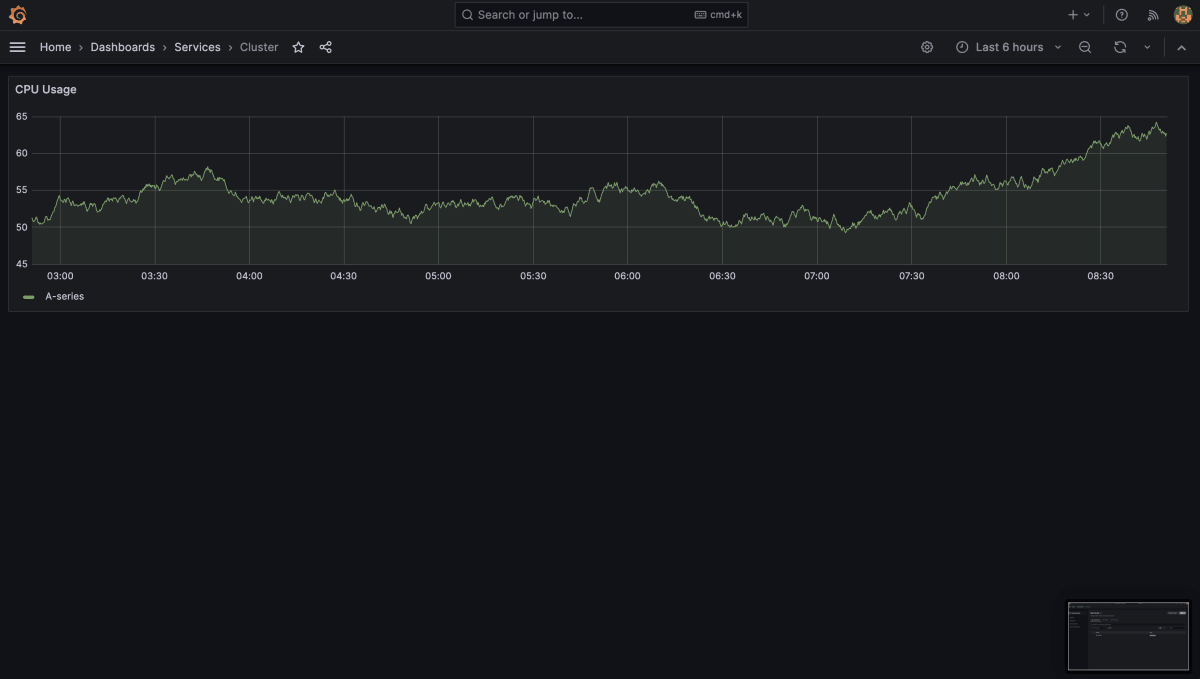
このように、DashboardがGrafana上で確認できます。
まとめ
これで、GrafanaのDatasourcesとDashboardsをファイルで管理する構成が完成しました。
本来GrafanaはPostgreSQLなどと連携して永続データを保持します。しかし、これらのCaC技術を使えば全てソースで管理することもできるので、ケースバイケースで構成を考えてみてください!
サンプルソース
今回作成したプロジェクトはこちらに配置してあります。
note
勉強法やキャリア構築法など、エンジニアに役立つ記事をnoteで配信しています。
Discussion