Hugo で Netlify CMS を使う
こんにちは。 リケイのオコジョです。
Web開発やApple関連の記事を書いてます。
想像で絵描く ねっとりふぁい。

はじめに
Hugoの痒いところに手が届くNetlifyの機能を紹介していきます。
今回はNetlify自体の機能ではありませんが、Netlify CMSです。
Hugo とは
Hugoはgoで書かれた静的サイトを生成するフレームワークです。
WordPressと異なりサーバーサイドの運用が不要[1]で、できることは少ない分、学習コストは低い場合があります。
showcaseを見るとランディングページ、ポートフォリオサイトなどに利用されてるようです。
Netlify CMS
ランディングページを考えてみましょう。
サイト作成はエンジニアがやるけど、文案や画像はマーケティングが作成するケースがあります。
細かい修正や画像の差し替えをしたいけど毎回エンジニアに依頼するのも気が引ける...
Netlify CMSを使うと静的サイトを生成するのHugoの文章の編集、画像の管理、投稿機能といったWordPressのようなCMS機能をWeb UIから行うことができます。
NetlifyでOAuthを設定する
Netlifyのドキュメントに沿って設定して行きます。
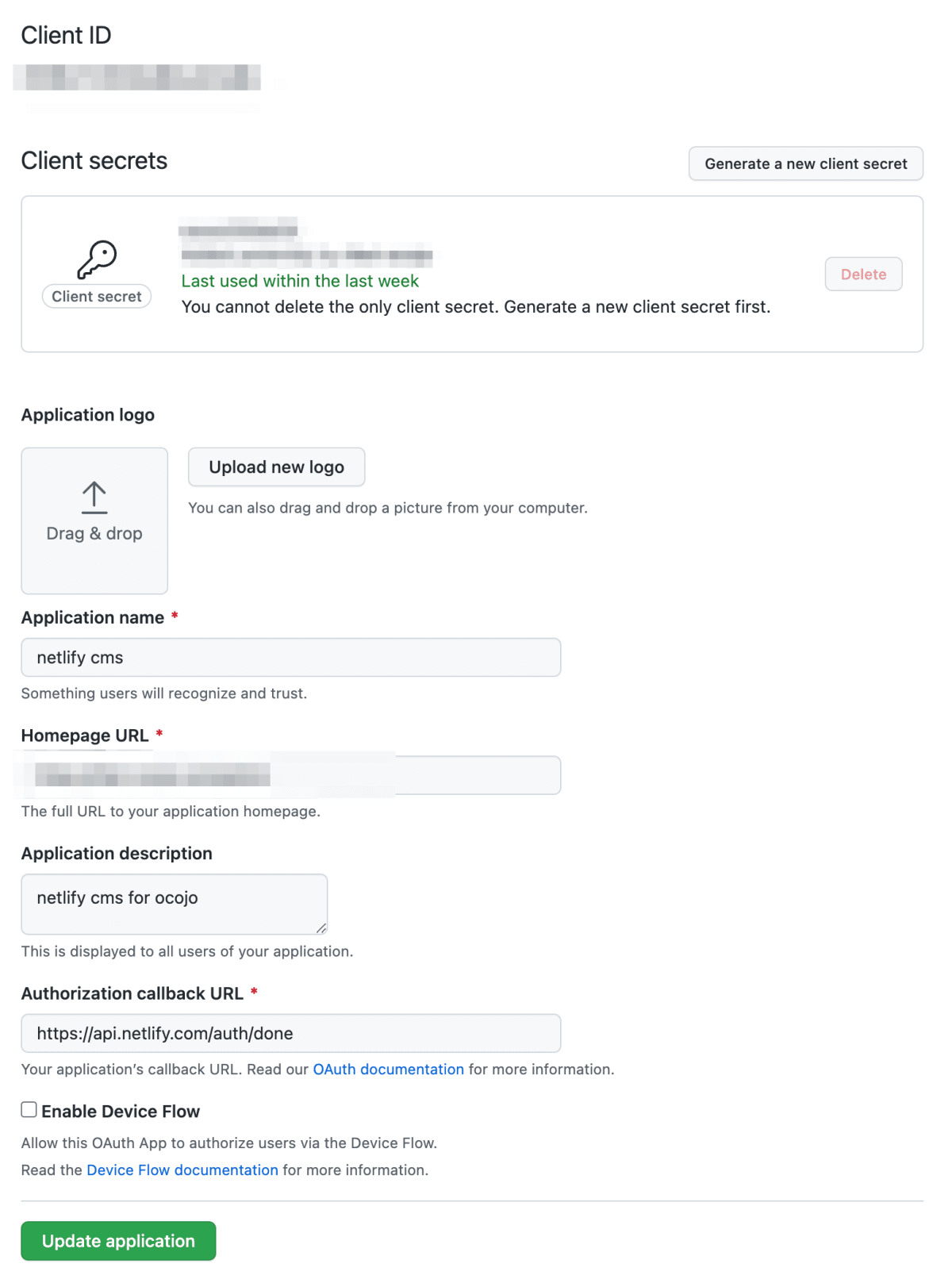
OAuth provider setup
まずはGitHub側でOAuth Appsを作成しClient IDとClient secretsを入手します。
Authorization callback URLはhttps://api.netlify.com/auth/doneを設定するようです。

Netlify UI settings
NetlifyのページからSite settings > Access control > OAuthと進みInstall Providerから先ほどのClient IDとClient secretsを登録します。

これで準備は完了です。
HugoからNetlify CMSを使う
まずはドキュメントの通りstatic/adminというディレクトリを作って中に以下のindex.htmlをコピペします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<!-- Include the script that enables Netlify Identity on this page. -->
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>
ここにWebUIから設定したいセクションとセクションのプロパティをconfig.ymlに設定します。
セクションのプロパティはいわゆるHugoのmarkdownファイルのFront Matterの項目で
---
title: Webページをオープンしました!
date: "2022-06-26 9:00:00 +0900"
eyecatch: /images/eyecatch.png
categories:
- news
slug: "20220626"
draft: false
---
を設定する場合には以下のように設定します。
backend:
name: github
repo: <YOUR GITHUB REPO>
branch: main
media_folder: "static/images"
public_folder: "public"
publish_mode: editorial_workflow
collections:
- name: "news"
label: "news"
folder: "content/news"
create: true
fields:
- {label: "Title", name: "title", widget: "string", required: true}
- {label: "Date", name: "date", widget: "date", required: true}
- {label: "Eyecatch", name: "eyecatch", widget: "image", required: true}
- {label: "Categories", name: "categories", widget: "list",default: ["news"], required: true}
- {label: "Slug", name: "slug", widget: "string", required: true}
- {label: "Draft", name: "draft", widget: "boolean", default: true}
- {label: "Body", name: "body", widget: "markdown"}
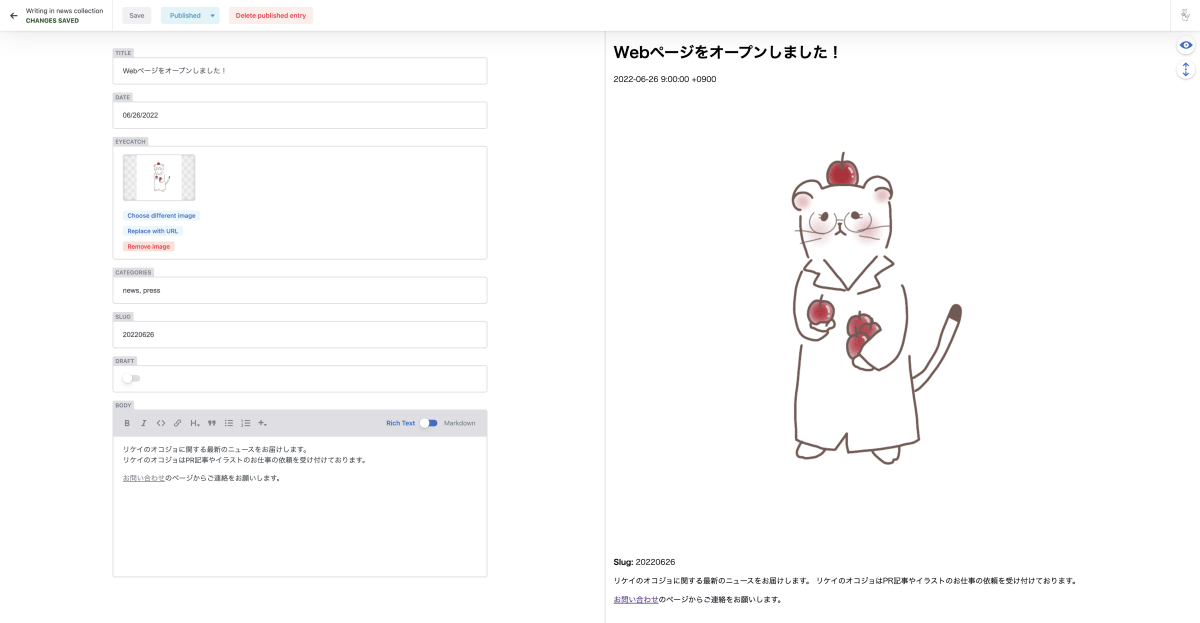
これファイルを含んだ状態でNetlifyにデプロイを行いhttps://<your domain>/adminにアクセスすると以下のようにWebUIから書く項目が設定することができます。

また作成した記事はhttps://<your domain>/admin/#/workflowのUIで確認/承認のワークフローを組むことができます。
Netlify CMS自体はDBを持っておらずドキュメントの通りGithubに対しコマンドを発行します。
| workflow操作 | Git操作 |
|---|---|
| Save draft | Commits to a new branch (named according to the pattern cms/collectionName/entrySlug), and opens a pull request |
| Edit draft | Pushes another commit to the draft branch/pull request |
| Approve and publish draft | Merges pull request and deletes branch |
Github側でユーザの権限設定を行うことで承認フローもできそうですね。

まとめ
Hugoの痒いところに手が届くNetlify CMSの機能を紹介しました。
次回はNetlify Formsあたりをまとめます。
参考
Discussion