Chrome Devtools のRequest blocking を触ってみる
忙しい人向け
- Chrome DevToolsの「Request Blocking」を使うと、特定のリクエストをブロックしてその影響を確認できるよ
- バックエンドAPIの呼び出し失敗時の挙動の確認やパフォーマンスの検証に役立つよ
はじめに
フロントエンドのパフォーマンスチューニングを行う際、特定のリソースがパフォーマンスにどれだけ影響するかを迅速に確認したい場合、Chromeの開発者ツール内の「Request Blocking」機能の活用が効果的です。
使い方
- Lighthouseなどを使用してページのパフォーマンスを計測し、影響を与えている可能性のあるリソースを特定する。
- ネットワークタブでリクエストを確認し、対象リソースを右クリックして「ブロック リクエストのURL」または「リクエストドメインをブロック」を選択する。
- ネットワークリクエストのブロックに対象URLが登録される。
活用場面
- バックエンドのWeb API呼び出しに失敗した場合のシミュレーション
- クライアントサイドでのパフォーマンスチューニング
etc
今回記事を書くにあたり、パフォーマンスチューニングの場面でも役立つと感じました。
これにより、サイト表示のパフォーマンスに影響を与えるリソースの有無でどの程度パフォーマンスに差が生じるかを迅速に確認することができます。
たとえば、以下のような「第三者コードの影響を抑える」項目にあるリソースが存在するとする

リクエストブロックを試みる

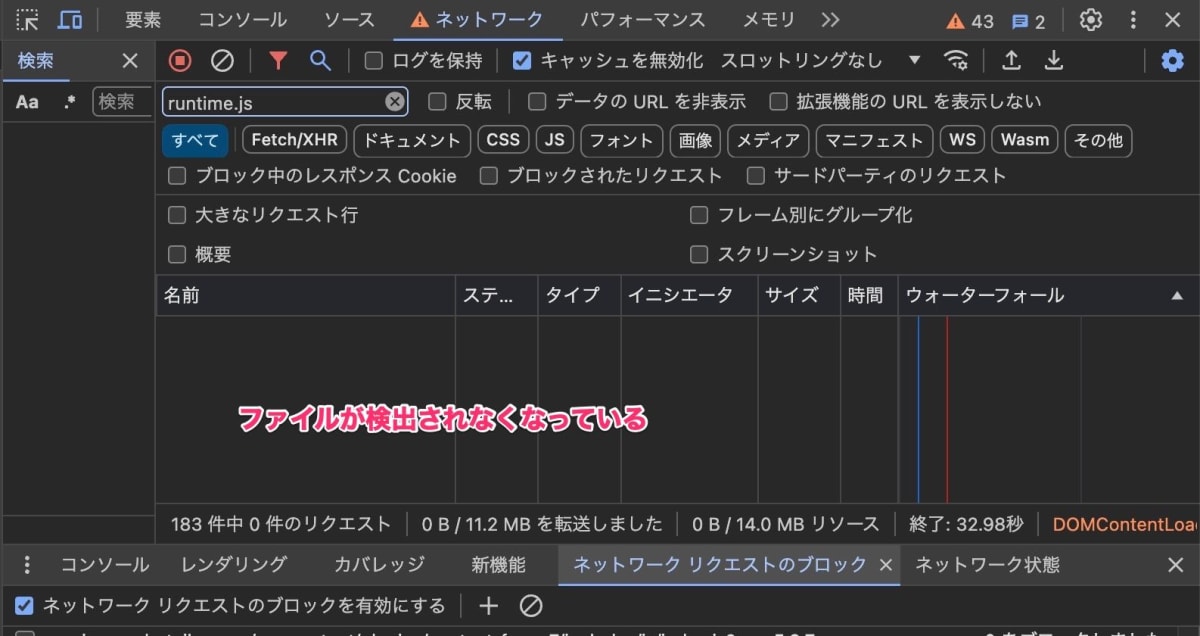
ブロックが有効になっている場合、登録したURLへのリクエストは行われません。

-> 対象リクエストによって生成されるUIも表示されなくなります。
この状態でLighthouseを用いて検証すると、ブロックしたリクエストを除外した結果が計測されます。
ちなみに、この例ではURLをブロックする前後でスコアに10点ほどの差がありました。
-> Total Blocking Time に500ms程度の差が生じていたことが確認できました。
まとめ
今回はパフォーマンスチューニングに焦点を当てて紹介しました。
直接的な解決策とは言えないまでも、問題のあるリソースがページのパフォーマンスにどの程度影響を及ぼしているのかを素早く把握できることは大きな利点です。
実際これまで、除きたいリソースに対してソースコードを修正 -> ブラウザで検証確認 とエディタとブラウザを行き来するようなことをしていたので、非効率だったなと。、
Webアプリの開発時にも、レスポンス内容に応じたシミュレーションが簡単に行えるため、便利な機能です。
参考
https://dev.classmethod.jp/articles/google-chrome-request-blocking/
Discussion