AngularプロジェクトのGitHub Pagesへのデプロイ
AngularプロジェクトをGitHub Pagesへ初めてデプロイしたので、やり方をメモしておきます。
前提
Windows 11 Proに以下がインストール済みの状態を前提とします。
- git: 2.42.0.windows.1
- Node.js: 18.17.1
- Angular CLI: 16.2.2
GitHubリポジトリ作成
GitHubに以下のようなURL(https://github.com/<ユーザ名>/<リポジトリ名>.git)でリポジトリを作ります。リポジトリ名は後で作るAngularプロジェクト名と同じにしておきます。
https://github.com/ricmsd/hello-angular-world.git
作ったリポジトリをcloneします。
> git clone https://github.com/ricmsd/hello-angular-world.git
Angularプロジェクト作成
cloneしたフォルダをパラメタに指定してng newコマンドを実行します。フォルダが既に存在しているので、--forceオプションを付けます。
> ng new --force hello-angular-world
※git cloneを実行しないでng newでAngularプロジェクトを先に作ってからgit remote add origin https://github.com/ricmsd/hello-angular-world.gitを実行する手順もありますが、この順序では後述するng deployでGitHub Pagesの設定と初回デプロイが自動的に実行されなかったので、git cloneを実行する方法をメモしておきます。
angular-cli-ghpagesインストール
Angularプロジェクトをコマンド一発でGitHub Pagesで参照可能な状態にするための便利パッケージangular-cli-ghpagesをインストールします。
> cd hello-angular-world
> ng add angular-cli-ghpages
ℹ Using package manager: npm
✔ Found compatible package version: angular-cli-ghpages@0.6.2.
✔ Package information loaded.
The package angular-cli-ghpages@0.6.2 will be installed and executed.
Would you like to proceed? Yes
✔ Packages successfully installed.
NOT SUPPORTED: keyword "id", use "$id" for schema ID
あらら・・・最終行でNOT SUPPORTED: ...とエラーが出力されてインストールに失敗しました。angular-cli-ghpagesのGitHubのIssuesに回避方法が書かれていたので、以下のコマンドで再度インストールします。
> ng add angular-cli-ghpages@latest
ℹ Using package manager: npm
⚠ Package has unmet peer dependencies. Adding the package may not succeed.
The package angular-cli-ghpages@latest will be installed and executed.
Would you like to proceed? Yes
✔ Packages successfully installed.
UPDATE angular.json (3020 bytes)
警告が出ていますが・・・無事インストールされたようです。
デプロイ
インストールに続いて以下のng deployコマンドを実行すれば、GitHub Pagesへのデプロイは完了です。
> ng deploy --base-href=/hello-angular-world/
📦 Building "hello-angular-world"
📦 Build target "hello-angular-world:build:production"
✔ Browser application bundle generation complete.
✔ Copying assets complete.
✔ Index html generation complete.
Initial Chunk Files | Names | Raw Size | Estimated Transfer Size
main.a76376b2407aeede.js | main | 206.91 kB | 56.53 kB
polyfills.fe7b36bf9dd6c8ad.js | polyfills | 33.03 kB | 10.67 kB
runtime.7c529764d4cd9b01.js | runtime | 916 bytes | 512 bytes
styles.ef46db3751d8e999.css | styles | 0 bytes | -
| Initial Total | 240.84 kB | 67.70 kB
Build at: 2023-09-19T12:58:30.013Z - Hash: a753f8c21339fd0d - Time: 18552ms
🚀 Uploading via git, please wait...
🌟 Successfully published via angular-cli-ghpages! Have a nice day!
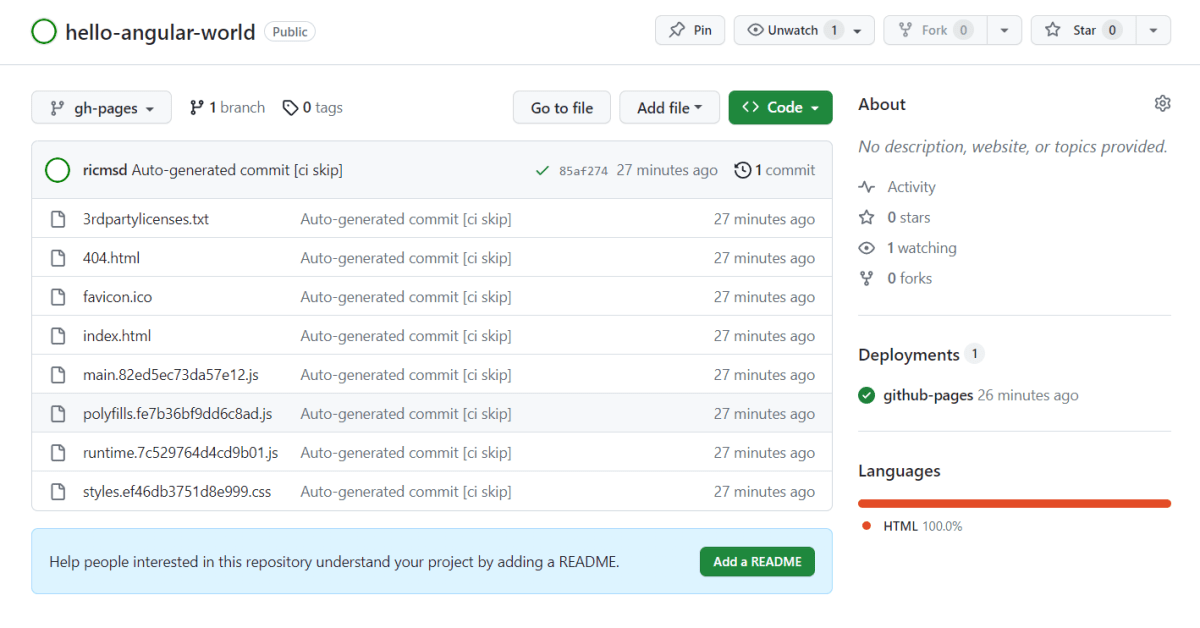
リポジトリを見るとgh-pagesブランチだけが作られ、Angularプロジェクトビルド時に生成される/distフォルダの内容がコミットされています。

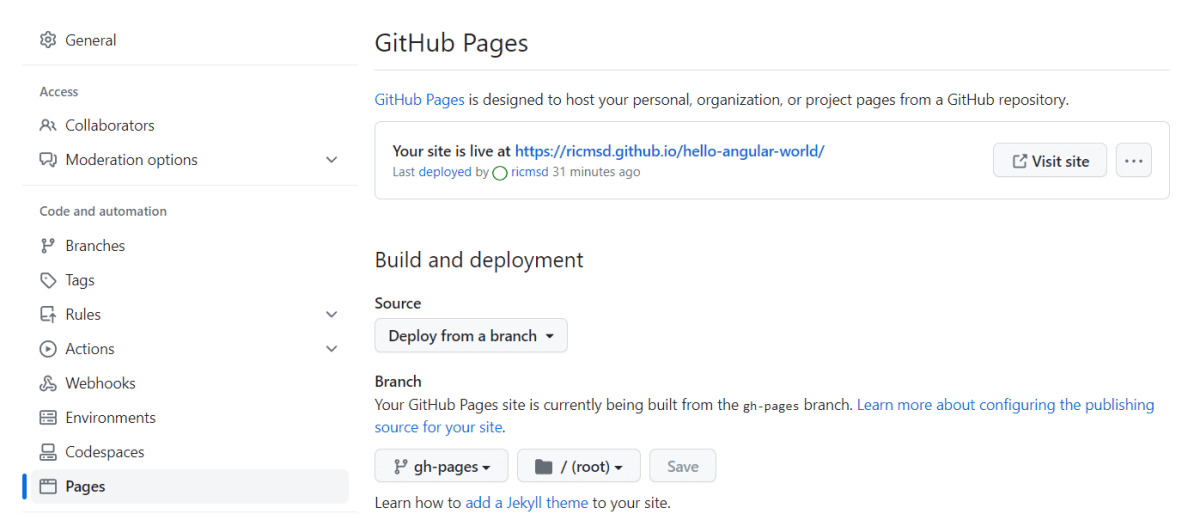
GitHub Pagesの設定画面を見ると、Branch設定はgh-pagesへ自動的に書き換えられています。また、デプロイも無事終わっていて生成されたページへのリンク(https://ricmsd.github.io/hello-angular-world/)が表示されています。

Discussion