Webアプリをさくっと作れる Vercel Starter Kit を試す(React/Next/TailwindCSS/Prisma)
VTeacher 所属の Masaki Suzuki です。
※各項目をできるだけ3行以内にまとめています。
(出来る限り短く説明するReactJS入門 に合わせて書いています)
Vercelのスターターキットとは
今年の1月にVercelから発表されました。
ログインが必要なWebアプリをさくっと作るための雛形です。
マルチテナント対応でひとつのサービスに複数のドメインを紐づけることも簡単です。
- Vercel for deployment (簡易的なCI/CD機能も備えるホスティングサービス)
- Next.js as the React framework (Reactのフレームワーク。Vercel製)
- NextAuth.js for authentication (Nextで使いやすい認証。Vercel製)
- Tailwind for CSS styling (ユーティリティファイーストが特徴のCSSフレームワーク)
- Prisma as the ORM for database access (TypeScriptフレンドリーなORM。Railsファン👍)
- PlanetScale as the database (MySQL系のDB。gitのようにブランチが切れる)
- TypeScript (こちらの #PR15 がマージされTypeScriptフレンドリーになりました)
予習する
- 出来る限り短く説明する React + Tailwind CSS 入門(忙しい人向け)
https://zenn.dev/rgbkids/articles/7bd919464283d0
とりあえずMacで動かす
Vercelが手順書を公開していますので、これを参考にします。
とはいえ、↑は簡易的なチュートリアルなので、以降、補足をいれながら説明していきます。
(一部、有料プラン絡みのところは除きます)
手順
ローカルで試してみたいだけであれば、点線で囲まれた作業は不要です。環境変数の設定が少しだけ面倒です(PlanetScaleの設定、OAuth用にGitHub appを設定等)。
前提
- Node version ">=12.22.0". Got "12.19.1"
- GitHubが使える環境
0. 名前を決める
先に名前を決めておくと楽です。アカウントがある場合は入力しておきましょう。
このCodepenのアプリ(hoji)は、手打ちが面倒なURL・コマンドを自動生成してくれます。
React + TypeScript + TailwindCSS で作ってあります。LocalStrageに保存するので、同じブラウザならどこからでも呼び出せます(ご自由にforkして改造してください)。
※緑のエリアに入力できます。
以降、入力した情報は「あなた専用の情報を確認する」から参照できます。
1. GitHubでリポジトリを作成
あとでVercelと連携するため、先にGitリポジトリを作成しておきます(ローカルだけで試す場合は不要です)。
GitHub: https://github.com/new
あなた専用の情報を確認する
※リポジトリ名はプロジェクト名とします。
※リポジトリ作成時、 README.md は不要です。
リポジトリ作成後、ローカルに取得してください。
git clone git@github.com:{あなたのGitHubアカウント名}/{リポジトリ名}.git
あなた専用の情報を確認する
プロジェクトのディレクトリに移動します。
2. Macで開発開始
create-next-app(Create React App のような、雛形一括生成コマンド)を、下記のオプションで実行します。
npx create-next-app --example https://github.com/vercel/platforms/tree/main .
-
--exampleのURLはVercelスターターキットのリポジトリです。
https://github.com/vercel/platforms/tree/main - 対応しているnodeのバージョンは
">=12.22.0". Got "12.19.1"です。-
error next@12.1.0: The engine "node" is incompatible with this module. Expected version ">=12.22.0". Got "12.19.1"が出た場合、バージョンを確認してください。- 例:
nodeenvで対応バージョンに設定$ echo "16.13.0" > .node-version $ cat .node-version 16.13.0
- 例:
-
必要なモジュールをインストール
必要なモジュールをインストールします。
npm install
3. ローカル開発用の環境変数設定( .env )
用意されている env.example をコピーします。
cp .env.example .env
中身を見てみましょう。
.env
### DEVELOPMENT ONLY VARIABLES
# Mandatory next-auth URL for localhost
NEXTAUTH_URL=http://app.localhost:3000
### PRODUCTION & DEVELOPMENT VARIABLES
# MySQL database URL for Prisma
DATABASE_URL=mysql://root@127.0.0.1:3309/platforms
# Github OAuth https://docs.github.com/en/developers/apps/building-oauth-apps/creating-an-oauth-app
GITHUB_ID=
GITHUB_SECRET=
# Twitter Auth Bearer token (for static tweets)
TWITTER_AUTH_TOKEN=
# Secret key (generate one here: https://generate-secret.vercel.app/32)
SECRET=
AUTH_BEARER_TOKEN=
VERCEL_PROJECT_ID=
VERCEL_TEAM_ID=
下記の表を参考に、.envに各環境変数を入力します(上書き保存を忘れずに)。
| 環境変数 | 必須 | 補足 |
|---|---|---|
| NEXTAUTH_URL | ○ | defaultでOK |
| DATABASE_URL | ○ | defaultでOKだが、DBの設定が必要 ※下記に説明あり |
| GITHUB_ID | ○ | ※下記に説明あり |
| GITHUB_SECRET | ○ | ※下記に説明あり |
| TWITTER_AUTH_TOKEN | 空欄でOK | |
| SECRET | ○ | SECRETの設定です。.env の Secret key にある URL をブラウザで開き、表示されるキーをコピペします。例: https://generate-secret.vercel.app/32
|
| AUTH_BEARER_TOKEN | 空欄でOK | |
| VERCEL_PROJECT_ID | 空欄でOK | |
| VERCEL_TEAM_ID | 空欄でOK |
※下記のものは空欄でもOKですが、設定する場合(TeamはProプラン。14日間は無料)
- AUTH_BEARER_TOKEN
https://vercel.com/account/tokens
※[Create] をクリックして、Tokenを生成します。 - VERCEL_PROJECT_ID
https://vercel.com/{あなたのVercelアカウント}/{リポジトリ名}/settings/general - VERCEL_TEAM_ID
https://vercel.com/teams/{あなたのVercelチーム名}/settings
あなた専用の情報を確認する
DATABASE_URL
DATABASE_URLはdefault ( mysql://root@127.0.0.1:3309/platforms ) のままで大丈夫ですが、DBの設定は必要です。VercelスターターキットはPlanetScaleを使っています。MySQL系です。
PlanetScaleのアカウントがない場合
PlanetScaleのアカウントを作成してください。
PlanetScale CLI をインストールしていない場合
PlanetScale CLI をインストールしてください。
# Macの場合です。
brew install planetscale/tap/pscale
brew install mysql-client
-
今回使用するDB名(推奨:
platforms)で設定します。
(名前は変更可能です。変更した場合は適宜読み替えてください)pscale db create {DB名}あなた専用の情報を確認する
-
pscaleコマンド経由で、クラウド上のDBに接続
pscale connect {DB名} main --port 3309あなた専用の情報を確認する
※DB利用中はこのターミナルを閉じないでください(DBを停止する場合は
ctrl-c)。
※ターミナルを使う場合は別タブで開いてください。 -
別タブでターミナルを開き、マイグレーション実施
npx prisma db push -
mainブランチを開発モードから本番モードに昇格(Promote)
pscale branch promote {DB名} mainあなた専用の情報を確認する
GITHUB_ID / GITHUB_SECRET
NextAuth の設定です。GitHubアカウントでサインインできるようにします。
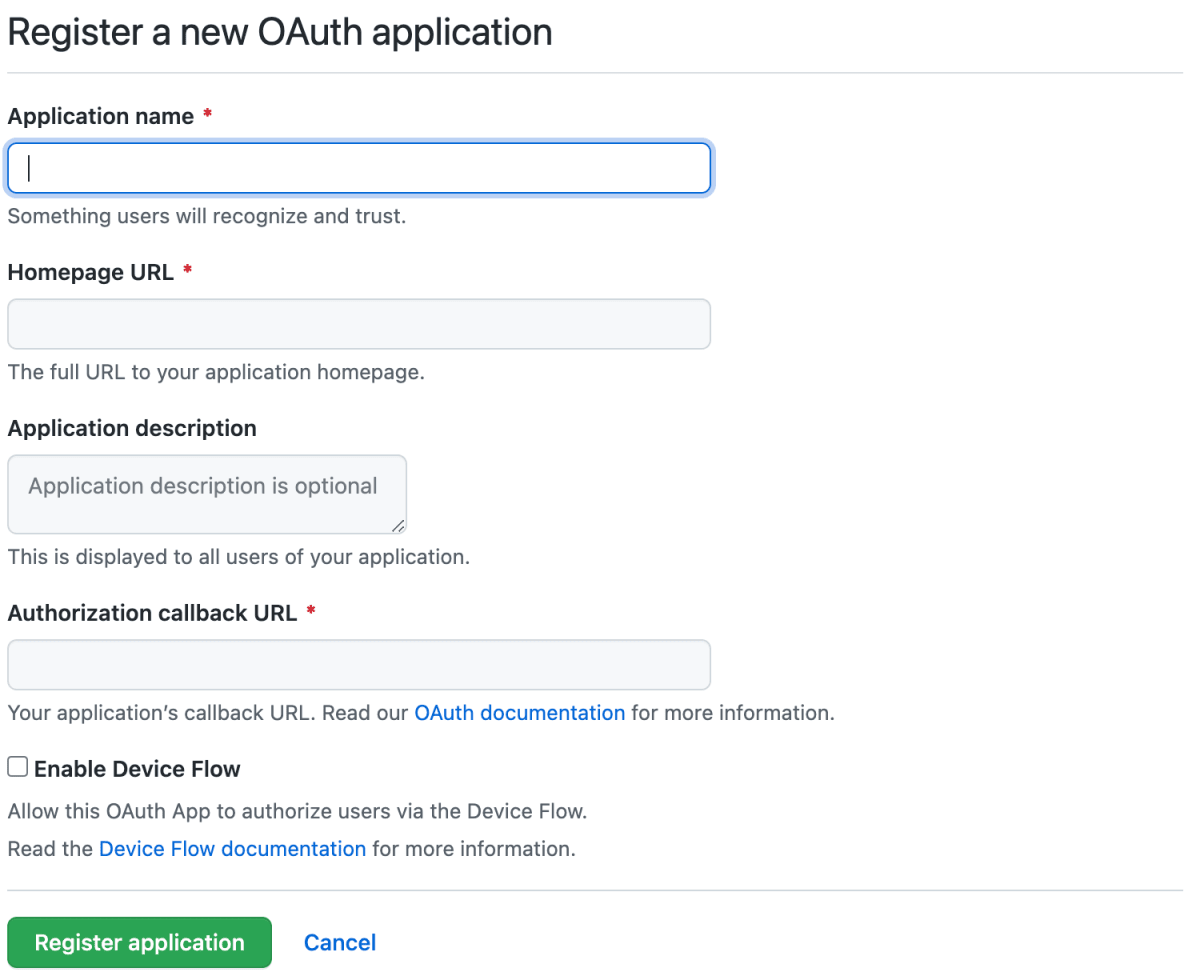
GitHubにサインインした状態で、↓の設定画面を開き、「New OAuth App」をクリック、必要項目を入力し、登録(Register)します。
https://github.com/settings/developers
- Authorization callback URL には
http://app.localhost:3000/を入力します。 - Client ID の値を GITHUB_ID に使います。
- Client secrets の値を GITHUB_SECRET に使います。
(Generate a new client secret ボタンをクリックして生成できます)

4. Macで動作確認
.envを編集したら(上書き保存を忘れずに)、ブラウザから見てみましょう。
別のターミナルを開いて、 npm run dev をしたあと
確認できましたか?おめでとうございます。初めてのVercel Stater Kitアプリです。
GitHubアカウントでサインインしてみましょう。
(あとでローカルでいろいろ試してみましょう)
5. ネットに公開する
VercelはGitHubアカウントで連携(サインイン)しておいてください。
Vercelのアカウントがない場合
アカウント未登録なら登録します(GitHubアカウントで連携がスムーズです)
GitHubリポジトリをImportしてください。
GitHubリポジトリをImportする方法
今回、GitHubでリポジトリを作成してから、取り組みました。まずはローカルのファイルをcommitしてpushしましょう。
下のリンクから該当のリポジトリを検索(今回の例では{あなたのリポジトリ名}をSearch )し、メッセージに従ってアクセス権の設定を終えると、Importできるようになるので、Importします。
- 次に
Environment Variablesを登録します。ローカル開発で言うところの .env です。
※.envファイルはコミット対象外です(.gitignoreに書かれています)
Deploy前にEnvironment Variablesの登録をしてください。
間違えてEnvironment Variablesの登録をしなかった場合はこちら
- Vercelの管理画面から登録します。

- 登録する環境変数名と値
| 環境変数名 | 値 |
|---|---|
| NEXTAUTH_URL | (本番環境では使いませんので登録不要) |
| GITHUB_ID | とりあえず .envの情報を登録 ※あとで変更します |
| GITHUB_SECRET | とりあえず .envの情報を登録 ※あとで変更します |
| SECRET | .envの情報を登録 そのまま使います |
| DATABASE_URL | 下のリンクから Connect → Connect with Prisma → New Password 表示されるDATABASE_URLを使用('...'で囲まれているmysqlから始まる文字列をコピー。パスワードが*になっていないか注意) |
- DATABASE_URL を取得
https://app.planetscale.com/{PlanetScaleのアカウント名}/{DB名}/mainあなたの情報を確認する
※ローカル開発ではpscaleコマンド経由でクラウド上のDBに接続していましたが、Vercelにデプロイするので、正式なDATABASE_URLを取得します。
Deploy
Environment Variables を登録したら、Deployボタンを押します。成功すると、「Congratulations!」と表示されます。現時点ではプレビューが404ですが、そのまま [Go to Dashboard] をクリックし、自動で割り当てられたVercelのドメイン(DOMAINS)を控えておきます。
(例) vercel-starter-kit.vercel.app
あなた専用の情報を確認する
Deployに失敗した場合
- Deployに失敗した場合
- ここからドメインを確認できます。
https://vercel.com/{あなたのVERCELアカウント名}/{リポジトリ名}/settings/domains - ここから再度デプロイ(Redeploy)できます。
https://vercel.com/{あなたのVERCELアカウント名}/{リポジトリ名}/deploymentsあなた専用の情報を確認する
- ここからドメインを確認できます。
Environment Variables を再設定
先ほど登録した GITHUB_ID / GITHUB_SECRET を変更します。本番環境用に別のGitHubアプリを作成して(Callback URLがかわるため)、 Environment Variables を登録します。手順は先ほどと同じです。
GitHubアプリを作成する方法(再確認)
- New OAuth App をクリック
- Application name:
vercel-starter-kit-product ※何でも良いです - Authorization callback URL:
https://{割り当てられたVERCELのドメイン名}/api/auth/callback/githubあなた専用の情報を確認する
- Application name:
Environment Variables を再設定する方法(GITHUB_ID/GITHUB_SECRET)
- Vercelの管理画面から再設定します。変更したい変数を選択し、Editから編集できます。
https://vercel.com/{Vercelのアカウント名}/{リポジトリ名}/settings/environment-variables- GITHUB_ID: Client ID の値を登録します。
- GITHUB_SECRET: Client secrets の値を登録します
(Generate ... をクリックすると表示)。あなた専用の情報を確認する
コードの修正
pages/_middleware.ts を修正します。
ミドルウェアは Next12 の新機能で、各リクエストの処理前にスクリプトを実行してくれます。
ミドルウェアについて(Next12からミドルウェアが導入されました)
Next12からミドルウェアが導入されました。
const currentHost =
process.env.NODE_ENV === "production" && process.env.VERCEL === "1"
? // You have to replace ".vercel.pub" with your own domain if you deploy this example under your domain.
// You can use wildcard subdomains on .vercel.app links that are associated with your Vercel team slug
// in this case, our team slug is "platformize", thus *.platformize.vercel.app works
hostname
.replace(appWildcardDomain, "") // ←これを追加
.replace(`.vercel.pub`, "")
.replace(`.platformize.vercel.app`, "")
: hostname.replace(`.localhost:3000`, "");
if (!pathname.includes(".") && !pathname.startsWith("/api")) {
//if (currentHost == "app") { これを下記のように変更
if (currentHost == "app" || currentHost == appHost /* ←これを追加 */) {
あとは commit して push します。Veselにデプロイ済ですので、master に push した時点で、Vercelが自動テスト&自動デプロイしてくれます。便利ですね。この仕組みをCI/CD(継続的インテグレーション&継続的デリバリー)と言います。
-
ビルド状況を確認する
https://vercel.com/{Vercelのアカウント名}/{リポジトリ名}/deployments -
アクセスする
https://{割り当てられたドメイン}
あなた専用の情報を確認する
サインインが出来ない場合
そのページのCookie、ローカルストレージ、セッションストレージを消去してください。Chromeでしたら、画面を右クリック後→検証→アプリケーションタブから操作できます。
さいごに
いかがでしたでしょうか?まだ体力は残っていますか?
「もっとやってみたい。例えば独自ドメインの設定やワークフローなど」
後編(実践編)はこちら
目次
- 独自ドメインを使う場合
- ワークフローの例
- ブランチの切り方
- ドメインの登録(Preview)
- 環境変数の登録(Production、Preview)
- テーブルにカラムを追加する
- スターターキットはPrismaが標準で使える
- Deploy Request
「おなかいっぱいです」
おつかれさまでした。
このあとはローカルで、Next/React/TailwindCSS/TypeScript/Prisma をいじってみると良いかと思います。
例えば、下記の記事などおすすめです!
- 出来る限り短く説明する React + Tailwind CSS 入門(忙しい人向け)
https://zenn.dev/rgbkids/articles/7bd919464283d0
Discussion