零細ECサイトが月商数億になるまでのサイト構成の変遷を振り返ってみた
レンティオでCTOをつとめています神谷(@kmy4_)と申します。当社では、カメラや家電全般をレンタルできるECサイト、レンティオを運営しています。
今回はタイトルにもある通り、2015年の創業から今に至るまでのレンティオのサイト構成の変遷と、その意思決定の背景について書いてみたいと思います。
もともとレンティオは東京都大田区の端っこで創業した零細ECサイトでしたが、約7年の期間を経て月間流通総額が数億円規模のECサイトにまで成長しました。
一般的な物販ECであれば業態に合わせてShopifyやBASE等を活用するのがほとんのケースにおいて最も効率の良い方法かと思います。しかし、レンティオの場合はビジネスが少々特殊ということもあり、ECサイトを内製するという選択をしました。
上記のような事情もあり結構ニッチなテーマではあるのですが、同様の記事もあまり見かけないことから記録として書き残してみたいと思います。どなたかの参考になれば幸いです!
レンティオとは
冒頭にも書いたとおり、レンティオはカメラや家電全般をレンタルできるECサイトです。短期間のレンタルに加えていわゆるサブスク的な月額課金制サービスも提供しています。
特にレンタル体験最適化のため、UIUXの部分にはとても力を入れて開発しています。コンビニや宅配ロッカーでバーコードをかざして商品を返却する機能や、最近ではiOSアプリなどもリリースしました。
こういった背景もあり、サイト構成を考えるうえで物販のECサイトとは考慮する要素が異なります。たとえば一度発送した商品が返却されてくる点、在庫管理でも個品管理(在庫一点一点にユニークなIDを割り振って個体を判別)を行う点などが挙げられます。ですので一般的に公開されている物販EC向けのサービスがそのまま使えないという特徴もあります。
これらのビジネス特有の要件や日に日に増えてゆくトラフィック増を鑑ながらベストと思えるサイト構成を選択しながら今日に至った訳ですが、そんな中で何度か大きなアップデートを経験しており、節目ごとに構成を紹介できればと思います。わかりやすさ重視で細部は端折っていますので、そのあたりはご了承いただけたらと思います。
第1世代 カラーミーショップ (2015年5月〜)
まず、こちらが2015年の創業直後のサイトリリース時の構成です。

ECサイト部分にはGMOのカラーミーショップを利用しています。加えてレンタル品の在庫管理を行うためのシンプルな予約管理システムを構築し裏側で動かす構成としました。
カラーミーショップを選択したのは、当時普及していたECのASPサービスの中では一番カスタマイズ性が高そうだと判断したためです。今であればShopifyあたりも有力な選択肢に入ってくるのでしょうが、当時はShopifyの日本進出も今ほどではなく、選択肢にはあがっていたものの選ぶことはありませんでした。
なお、カラーミーショップを使うことでEコマースの基本的な機能(注文、決済、商品CMS機能)等は一通りカバーできたものの、レンタル品返却状態の管理や在庫の個品管理という概念はレンタルEC特有の機能のためカバーできません。それを補うのがRuby on Railsで作った予約管理システムでした。予約状況を元に在庫空き状況(予約可能日)カレンダーを生成し、カラーミーショップのストアフロントからJavaScript経由でカレンダーを呼び出して表示するようにしていました。
この構成のよいところは作るのも面倒を見るのも楽という点です。創業後、とにかく早くサイトをリリースしたいという状況で、ECサイト部だけなら着手から1週間、予約管理システムもその後2週間程度で初版をリリースできたと記憶しています。
余談ではありますが、サイトリリースを優先したためにリリース時のサイト名はレンティオではなく「カデンレンタルドットコム」でしたw リリースして少し経ってから今のレンティオという名前を思いつき、すぐにドメイン取得してサイト名変更したという経緯があります。
第2世代 Solidus + Heroku (2016年4月〜)
2016年4月にリリースした構成がこちらです。このアップデートにより、ASPサービスではカスタマイズできなかった画面や決済周りの処理なども含めて、コードさえ書けば自由に実装できる環境を手に入れました。

第1世代との大きな違いは、カラーミーショップを卒業してECサイトとしての機能もすべてRuby on Railsに移したという点があります。
前世代の構成でもレンタル注文を受けるうえで必要十分な仕上がりにはなっていたのですが、どうしてもカスタマイズできない部分(たとえばチェックアウト画面など)もレンタルに最適化してゆきたいという想いがあり、完全内製への道を模索していました。
とはいえ当時はコードが書けるのも私一名だったので大規模な開発はできません。0からEコマースの機能をすべて実装するのはさすがに難しいと判断したため、オープンソースのEコマースライブラリであるSolidusを採用しました。
※結果的にSolidusは3年ほど使って外すことになったのですが、ECで必要な機能が適切にモデリングされた状態で実装されていたため今のレンティオのベースにもなっています。ちなみにSolidusを外した経緯はこちらの記事にまとめていますのでもし興味があればご覧いただけたらうれしいです。
ちなみに本構成は2015年の12月に開発着手し、2016年4月にリリースできました。結果的には良い選択だったと思いますが、当時たった3名の会社でコードを書けるのは1人だったことを考えるとかなり大きな時間的投資だったと思います。
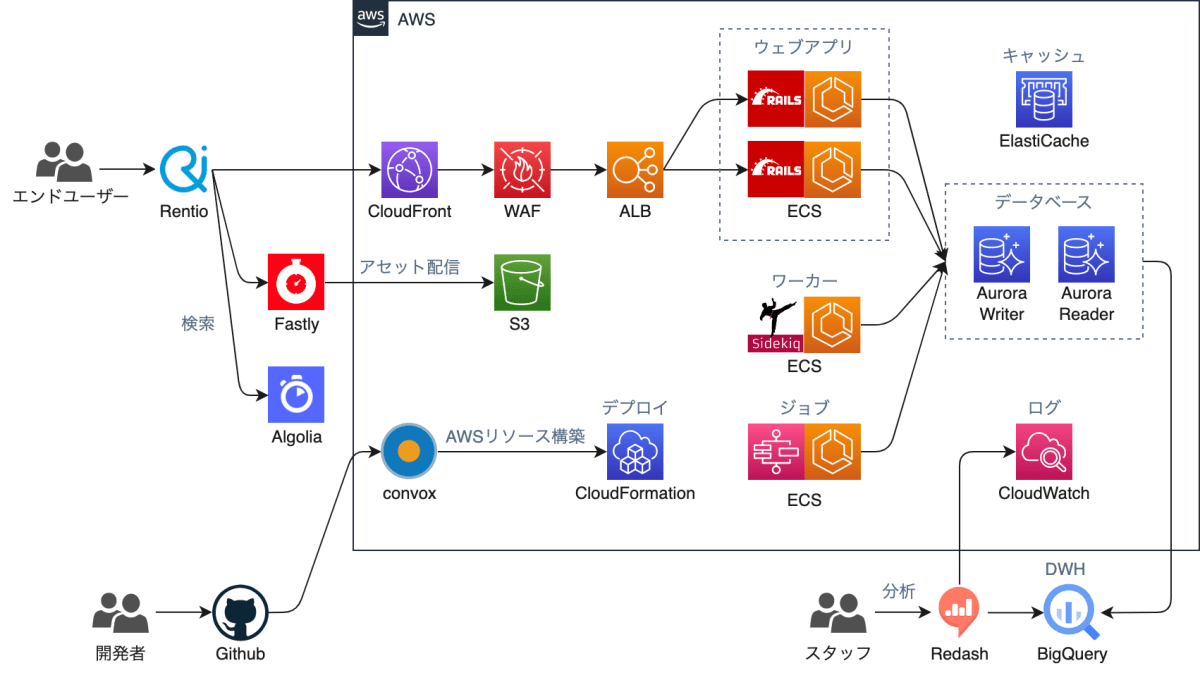
第3世代 Convox (2019年3月〜)
2019年3月にHerokuを卒業しAWSへ移行したときの構成です。このアップデートにより、サーバーが海外から国内に移ったことでレスポンス速度が改善し、セキュリティ的にもより堅牢な構成となりました。

前構成まではRails製のアプリケーションはHeroku上に配置していたため、インフラのことはほとんど意識せず開発に集中できていました。しかし、Heroku特有の問題としてサーバーが海外にあるためレイテンシが大きい点、データベースをプライベートネットワーク内に配置できないなどセキュリティ上の懸念点がありました。
Heroku Enterpriseにアップグレードすることでそれらの課題を解消できたのですが、Heroku Enterpriseの利用料金は当時の我々にとって高額だったため見送ることとなりました。
人も限られる中、インフラの面倒をすべて自分たちで見るのはしんどい、しかしgit pushするだけでデプロイできるHerokuのお手軽さは残したい、という中であがった選択肢がConvoxです。
Convoxはあまり聞き慣れないサービスと思いますが、イメージ的にはAWS CloudFormationをさらに抽象化するようなサービスで、convox上で設定することでよい感じのインフラをAWS(もしくはGCP、Azure)上に展開してくれて、さらにデプロイもConvox CLIを使うとコマンド一発でやってくれる便利なサービスです(もっと流行っても良い気がしますね)
移行時にはRailsアプリケーションをコンテナ化したりVPCの構成を多少変更したりと手間はかかったものの、国内にサーバーがあることによるサイトの高速化やより堅牢なセキュリティが実現できたと思います。
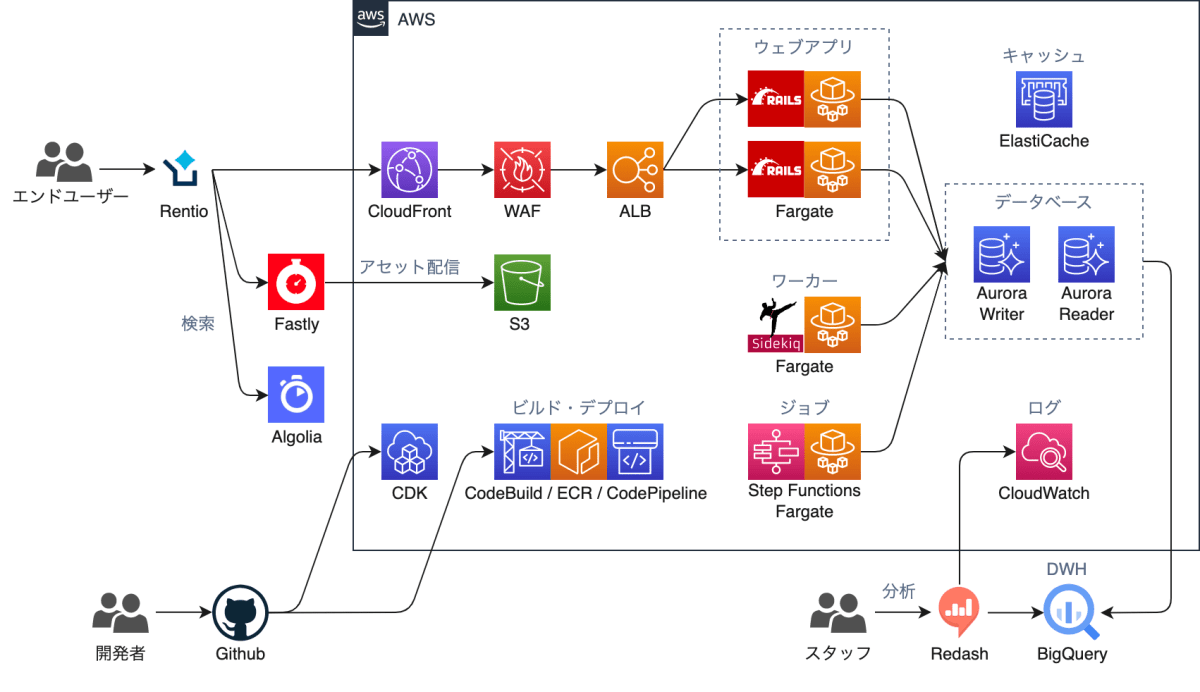
第4世代 AWS Copilot (2021年10月〜現在)
2021年10月、Convoxから現在の構成に切り替えを行いました。AWS Copilot CLIを使ってアプリケーションをFargate上にデプロイし、周辺リソースはAWS CDKでコード化しています。

このあたりまで来ると、ビジネス的判断というよりも技術的な要素が意思決定の背景として多くの割合を占めてきます。実際、第3世代から第4世代への移行ではユーザー体験に直接的に影響を及ぼすことはほとんどなく、Developer Experience向上による開発の生産性向上やセキュリティ改善が狙いでした。
このころになってくると取り扱い商品やお取引のある会社も増えてきており、事業内容も非常に複雑になってきています。複雑化する要件を満たすためにも、土台として安定したインフラは必要不可欠で、このCopilotとFargateを中心とした構成はそれを満たせているのではないかと考えています。
第3世代で使っていたConvoxに対して大きな不満があったわけではないのですが、Convoxがインフラの高度な抽象化を行っていたためブラックボックス的な要素が大きかった点や、インフラにも知見のあるエンジニアがジョインしてくれていたためConvox卒業の機運が高まり、この構成の開発を始めたという経緯があります。Copilot構成については次の記事に技術的な情報をまとめていますので、興味があればこちらもお目通しいただけるとうれしいです。
まとめ
以上となります。創業直後と今とを見比べてみると、サイト構成を決めるうえでの判断基準がフェーズを追うごとに変わってきています。創業直後は動ける人がせいぜい自分一人、プロダクトの売上がどこまで伸びるかわからない中でとにかく手間をかけずに最低限のものを作れるかに重きを置いて判断をしていました。ビジネスがある程度軌道に乗った後は安定感のあるものをいかにコスパよく作るか?というところを重視した選択をしています。
何度かの構成変更を経て、Webのインフラは一定の安定感を持って運用できていますが、システム全体で見たら課題もまだまだ多く残されています。たとえばFargateのためオートスケーリングの立ち上がりが遅い、売上増に伴いデータ分析基盤のバッチ処理に膨大な時間がかかる、商品検索の精度に改善の余地があるなどです(ほかにもたくさんあります)
ある程度のフェーズまでは来ることができたものの、レンティオが実現したい世界までにはまだまだやるべきことが山積みです。エンジニアやPdMの方を始め、私達と一緒にこれからのレンティオを育てていっていただける方を募集しています。もし少しでも興味をお持ちいただけたら次のページもぜひ御覧ください!


Discussion