Blender 3.0 のUSD対応状況を調べる(1)
Blender3.0でBlenderにもUSDImporterが追加されました。
以前の状態だとExportも微妙(階層が維持できない、Materialの出力先が決められない等)
だったのですが、いろいろ変更が入ったようなので、現時点での対応状況をみていこうとおもいます。
Importer

まず、BlenderでUSDを開きます。
開きたい場合は、ImportからUniversal Scene Descriptionを選びます。

Importオプションを確認すると、ライトやメッシュ、カメラなどの
必要なそうなPrimは一通り対応しているようです。

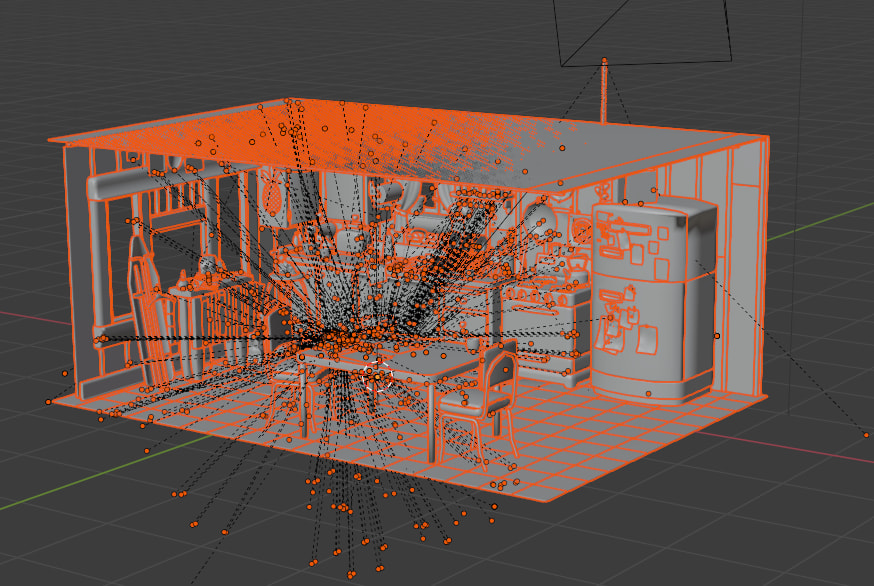
試しにキッチンセットをロードすると、モデルが読み込まれました。

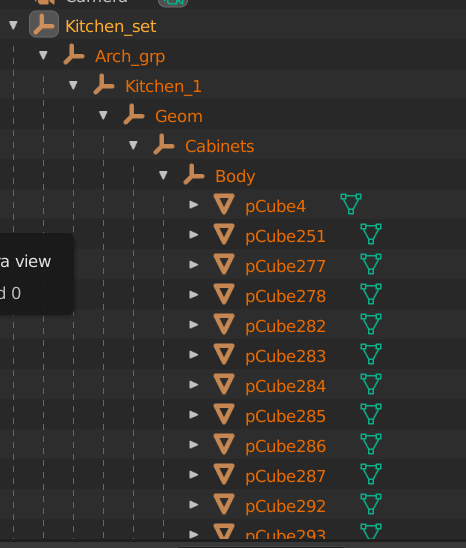
シーンの構造も、XformはNull、MeshなどもBlenderのノードとしてロードできているようです。
このインポーターは、USDのシーングラフを維持しているわけではないので
USDのコンポジションなどはなく、あくまでもBlenderのシーンデータとして「Import」されます。
(USDのオーサリングができるわけではない)
Material
キッチンセットではマテリアル関係は入っていないので、 USD at nVidiaのページにある Atticをインポートしてみます。

テクスチャまわりも問題なく持ってこれました。

UsdPreviewSurfaceが Principled BSDF としてロードされていて、
NormalMapやRoughness Metalic Colorにアサインされています。
Light


Lightは、すべてに対応しているわけではないらしくDomeLightはNull扱いになっています。
また、位置や回転などのTransformの情報は正しくインポートできていますが、
IntensityやLightColorの情報は読み込めていません。
Camera

カメラは、カメラオブジェクトとしてロードされていて、

FocalLengthなどは読み込めていますが、アパーチャなどは読み込めていなさそうなので
すべてに対応しているわけではなさそう?です。
Skel/Animation
多分対応していないよなーと思いながらも、アニメーション付きのモデルを確認。

UsdSkelを含むRig(Scope)がそもそもロードされず。
しかし、Skelではないアニメーションは開けるようです。
Importのまとめ
現状の再現具合をまとめると
- シーンのヒエラルキーを維持した状態でのMesh・Groupのインポート
- テクスチャ付きのPreviewSurfaceのインポート
- カメラ・ライトの位置情報のインポート(アトリビュートまではインポートできていない)
- USDSkelは未対応、Propertyに対するアニメーションはロードできる
現段階でも、マテリアルは問題なく再現できるのと、Meshも問題なく再現できているので
USDのデータをロードして編集する...といったことは十分できそうです。
しかし、あくまでもBlenderのシーングラフとしてロードするため
ロードした段階でコンポジション情報などはすべて消えてしまいます。
ので、シーンのレイアウトやライティングなどの作業は向かなそうです。
Export
続いてExport。
以前のExportは、シーンの構造が正しく出力できなかったり
マテリアルのExportも不十分だったりで、機能としてはあるけどMeshの出力ぐらいしかできないなー...という状態でした。
ですが、今回のバージョンアップで、Export側も大幅に更新されているようなので
動作を確認してみます。

Exportする場合は、Exportから Universal Scene Description を選びます。
シンプルなデータ

まずはシンプルなデータから。
スサンヌにテクスチャなしのシンプルなシェーダーをアサインしてExportしてみます。

アサイン情報が崩壊しているものの、マテリアルは出力できました。
StageOptions

まず、Exportする時のPrimの構造を、Export時に指定することができます。
デフォルトは、マテリアルは materials PrimPathは空になっています。

これを指定すると、DefaultPrim(リファレンスしたときにデフォルトでロードされるPrim)
やマテリアルのRootとなるPrim(Looks)を指定することができます。
このMaterialsのルートなどはMayaとBlenderとHoudiniですべてデフォルトが違うのと
以前は変更できなかったので微妙だなぁと思っていましたが
今回からは変更可能になっていたのでGoodだとおもいます。
Materials

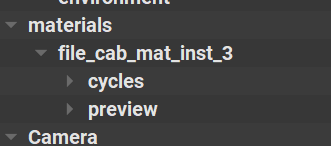
マテリアルは、指定のPrim以下に Material/preview/Shader という形で出力されます。

アサイン情報が崩壊してますが、カラー情報などは出力できていそうです。
TextureありのMaterials

次にMaterials。

まず、テクスチャはオプションで収集・パスの相対化を指定することができます。
デフォルトはONになっていて、これが指定されている場合、

Exportすると、usdの出力したフォルダ以下に textures フォルダを作り
その下にすべての使用しているテクスチャを収集した上で、そのパスに変更+
USDを出力します。

Shaderは、Scope以下に作成されます。

そして、テクスチャは相対パス扱いになります。
usdViewだとテクスチャが来なかったので、念のためSOLARISで確認しましたが
こちらでは大丈夫だったので、問題なさそうです。
Cycles用Materials

Materialのオプションには「Cycles Shaders」オプションが存在しています。

UsdPreviewSurface用で出力した場合、Material以下に preview が作られますが
Cycles用の設定を出力すると、 cycles が作られてその下にShaderが出力されます。

この場合、idが cycles_principled_bsdf となります。

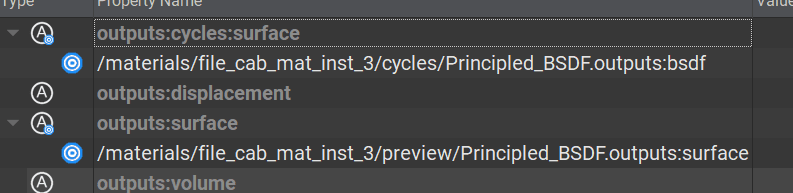
Materialsの設定は、通常のPreviewSurface用の outputs:surfaceには
preview以下のShaderが接続されていますが、cycles用の設定はそれとは別に
outputs:cycles:surface に、Shaderの outputs:bsdf が接続された構造になっています。
HdBlackbirdというUSD/Hydra RenderDelegatePluginが存在しているので、
Cycle用ExportをONにしている場合は、こちらのシェーダーを使えるようになるんでしょうかね?要調査。
Animation

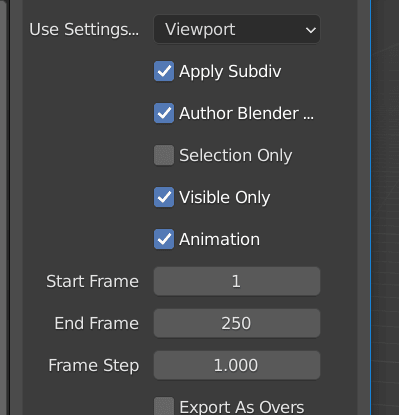
アニメーションは、Exportのオプションで Animation にチェックが入っていれば出力できます。

簡単なRotateアニメーションを入れてみた場合。
これ以外にも、ライトのIntensityやRadiusといった値もアニメーションが出力されましたが
マテリアルのBaseColor等、対応していないものもあるようです。
Export As Overs

アニメーション関連で気になったExportOptionが「Export As Overs」です。
これは、出力するときにPrimを def ではなく over でExportします。

def と over で何が違うかというと、overの場合、別のレイヤーで
Primがdefで定義されている場合のみその名の通り合成されますが、 def で定義されていない場合はこの定義は無視されます。
つまり、OverでCubeをExportした場合だと、そのまま開いただけではなにも表示されませんが
差分情報として色を変えたり、位置を変えたりのような編集をして
OverでExportして、ベースとなるシーンにコンポジションで合成すれば
差分だけ合成できるようになるわけです。
Blenderの場合、現状はBlender側でコンポジションをすることはできないのですが
このExport As Oversを使用することで、
例えばアニメーションをOverでExport→Houdiniなどでアニメーション情報のみを合成
的な使い方ができないかな?と考えました。
が、試した限りだと、Export As Oversだと
アニメーションは出力されず、あくまでもdefがoverになるのみ。
差分のみ出力したい...みたいな細かい制御ができないようなので、使いどころが難しそうです。
(スクリプトからだとできたりするんだろうか?)
今回までのまとめ
以前に比べて、Export側がかなり進化していて
モデリングしたアセットを出力する...とかであれば十分使えるようになっていそうです。
ライティング回りやシーンアッセンブリのような事は、あまり向いていないようにみえますが
アセットを作成する以降の、USDのセットアップやレイアウト、ライティングをHoudiniに任せて
モデリングなどをBlenderで...のような使いかたなら十分アリなのではないかと思います。
今回はざっと確認しながらまとめてみましたが
ConversionやMesh関連に関しては、Blenderのデータ構造を把握する意味でも
もう少し深堀してもいいかな?と思ったので、
そのあたりは次の記事にまとめてみようと思います。

Discussion